FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1226
Rust API 服务器:发送和接收字节数据
2024-11-18 18:17:46 +0800 CST view 1248
初学者的 Rust Web 开发指南
2024-11-18 10:51:35 +0800 CST view 1221
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 789
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 988
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1274
如何判断用户是否离开了当前页面?
2025-06-28 17:11:21 +0800 CST view 739
Remix:一款神奇的 JavaScript 全栈框架
2024-11-19 09:53:22 +0800 CST view 1876
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1144
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 703
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 853
Grid布局的简洁性和高效性
2024-11-18 03:48:02 +0800 CST view 1128
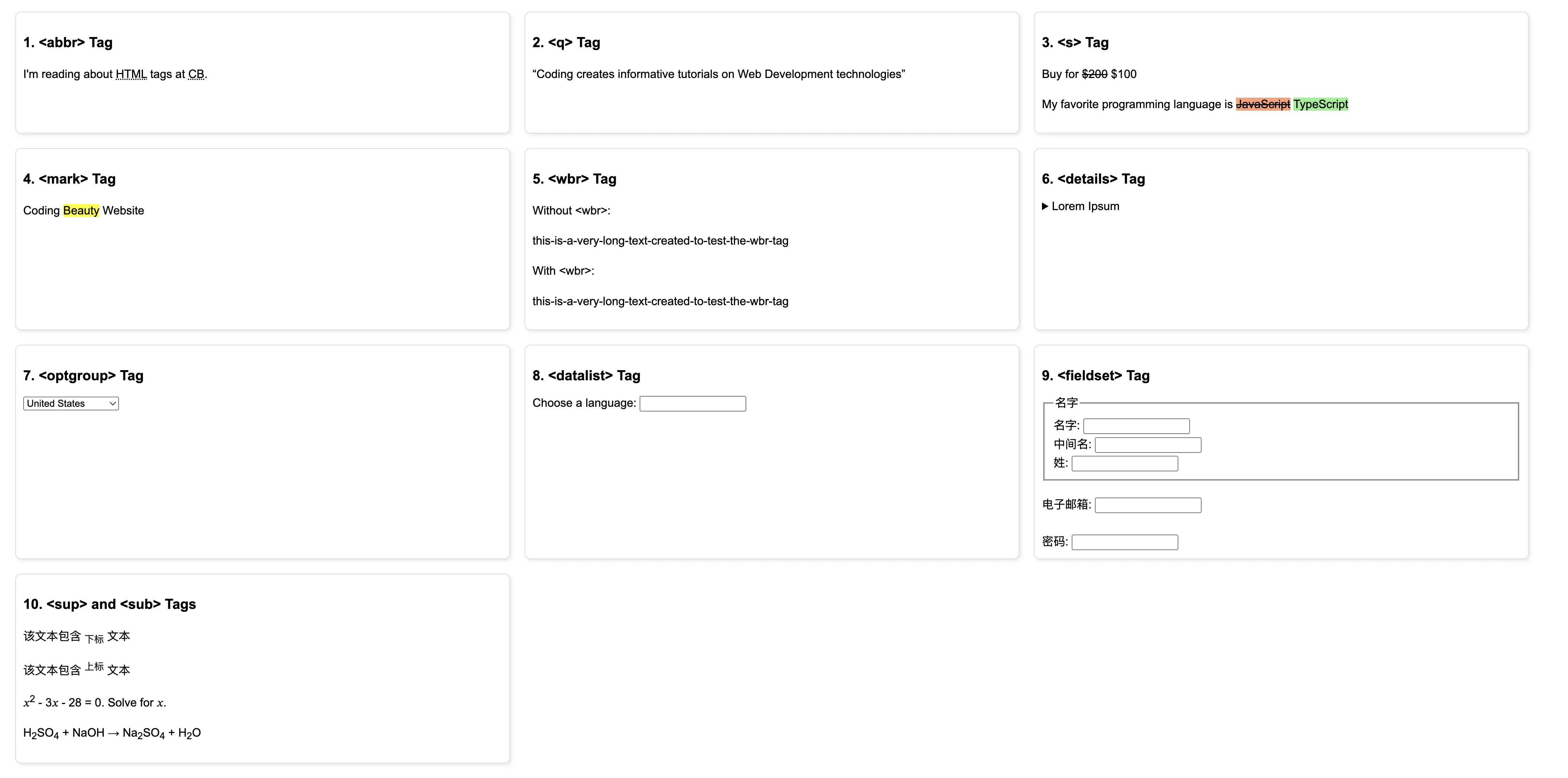
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1115
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1681
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 824
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1135
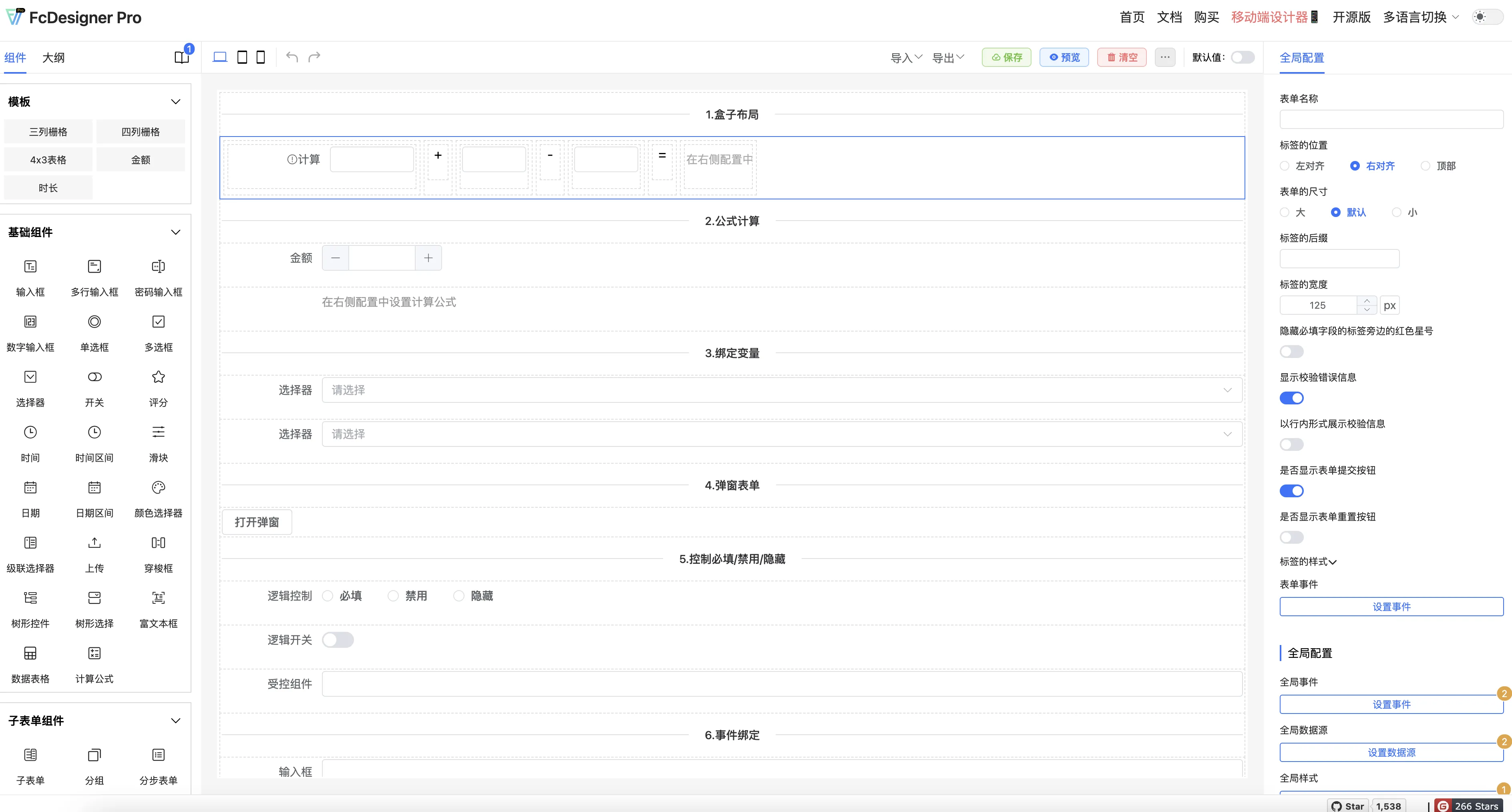
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2788
PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1340
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1345
使用page-skeleton-webpack-plugin生成骨架屏提示Cannot read property 'newPage' of null"解决办法
2024-11-17 05:02:46 +0800 CST view 4185
如何在Vue3中使用CompositionAPI构建一个响应式导航菜单?
2024-11-19 08:34:45 +0800 CST view 1327
如何使用Vue3的组合式API创建一个动态计时器组件
2024-11-19 01:45:23 +0800 CST view 1188
如何在Vue3中实现动态主题切换功能
2024-11-19 10:10:20 +0800 CST view 1080