Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1198
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1297
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1341
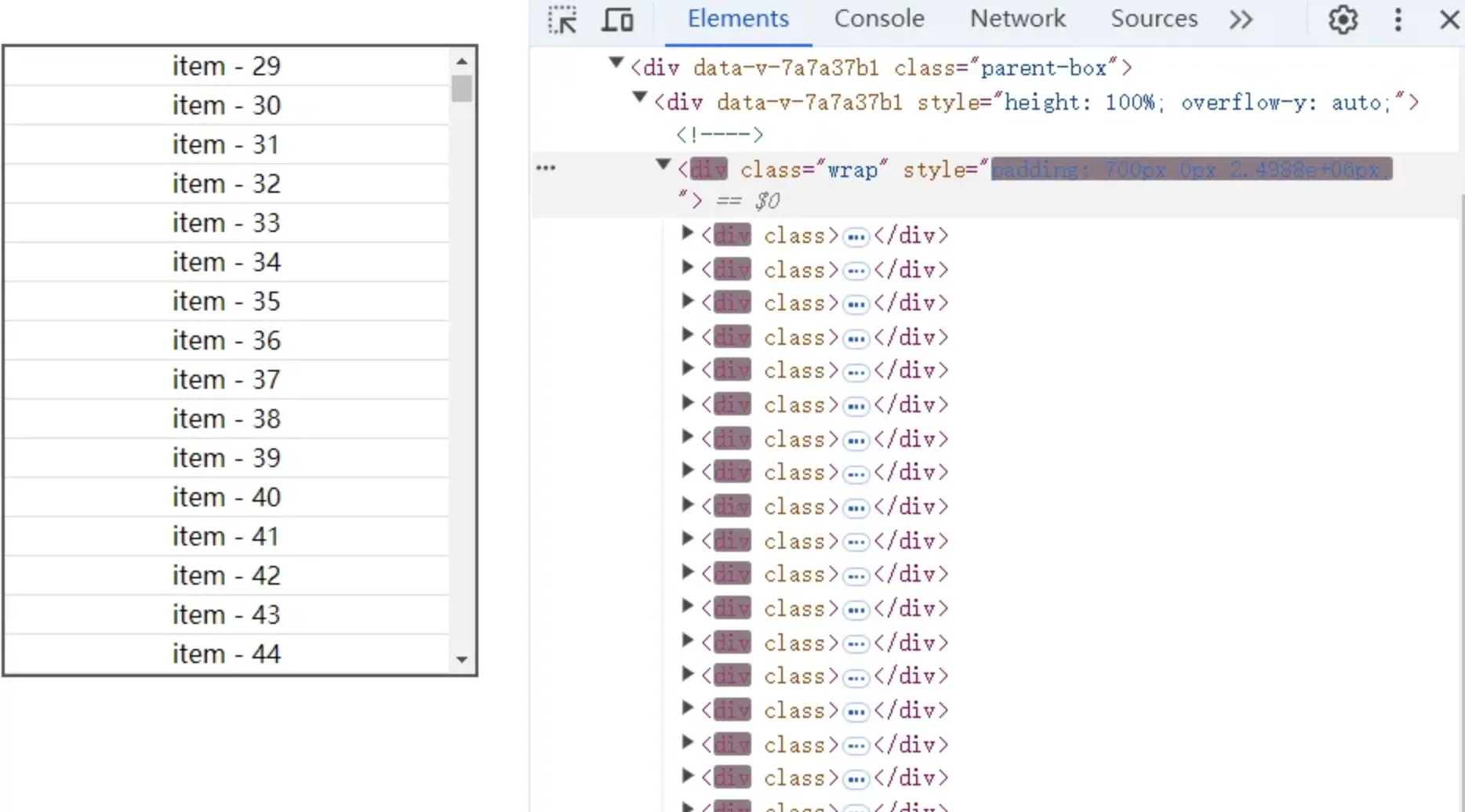
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 1077
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1677
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1170
Vue3创建一个简单的倒计时器应用。用户可以设置倒计时的时间,应用会在时间结束时发出提醒
2024-11-19 06:57:51 +0800 CST view 1599
Vue3的setup语法糖构建一个简单的购物车应用
2024-11-18 08:58:07 +0800 CST view 971
Vue 3 中的自定义指令及其应用实例
2024-11-18 03:22:32 +0800 CST view 1290
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1331
Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1227
Vue3从零开始构建一个简单的TodoList应用
2024-11-19 02:17:35 +0800 CST view 1306
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1954
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1213
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1363
Vue 3中的 `setup` 函数有什么作用?
2024-11-18 08:42:09 +0800 CST view 1220
Vue 3 中的 `toRefs` 函数有什么用途?
2024-11-18 11:26:50 +0800 CST view 1091
Vue 3创建一个简单的文件上传组件,并处理上传的文件
2024-11-19 04:09:17 +0800 CST view 1719
Vue 3 中使用 `watch` 和 `computed` 属性实现数据的变更监听与计算
2024-11-18 19:01:23 +0800 CST view 1357
VueCLI快速创建一个Vue3项目,包括安装VueCLI、创建项目、启动开发服务器以及项目结构的详细介绍
2024-11-18 22:09:51 +0800 CST view 1140
用Vue3的组合式API创建一个简单的计数器组件,包含增加和减少计数的功能
2024-11-18 21:03:13 +0800 CST view 1321
如何在Vue3中使用provide和inject进行依赖注入
2024-11-18 22:31:57 +0800 CST view 1104
如何在Vue3中使用vue-router添加简单的路由功能
2024-11-18 18:02:32 +0800 CST view 1009