Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1227
Vue3从零开始构建一个简单的TodoList应用
2024-11-19 02:17:35 +0800 CST view 1306
如何在Vue 3中使用Ref访问DOM元素
2024-11-17 04:22:38 +0800 CST view 930
如何在Vue中使用watch功能监听数据的变化
2024-11-17 04:27:37 +0800 CST view 1025
Vue3中的VNode是什么?它的工作原理是什么?
2024-11-18 01:48:15 +0800 CST view 1162
Vue3中的不同生命周期钩子是如何演变的?他们与传统的Vue2生命周期钩子有何不同?
2024-11-19 08:56:37 +0800 CST view 1073
在Vue3中处理表单数据的方式是什么?与Vue2相比,是否有显著的变化或者新的建议?
2024-11-19 02:11:49 +0800 CST view 998
Vue 3 中的 Fragments 是什么?
2024-11-17 17:05:46 +0800 CST view 1079
Vue 3 是如何实现更好的性能的?
2024-11-19 09:06:25 +0800 CST view 1138
如何使用 Vue 3 中的 `watch` 和 `watchEffect`?
2024-11-18 14:24:45 +0800 CST view 1390
介绍 Vue 3 中的新的 `emits` 选项
2024-11-17 04:45:50 +0800 CST view 1208
什么是Vue模板语法?它有哪些特点?
2024-11-18 11:30:14 +0800 CST view 884
介绍Vue3的静态提升是什么?
2024-11-18 10:25:10 +0800 CST view 1250
请简要介绍一下 Vue3 的标记式重建和效率优化
2024-11-19 03:10:22 +0800 CST view 1046
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1091
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1181
服务器推送技术及其在Spring中的实现,特别是SseEmitter的功能与用途
2024-11-19 06:14:07 +0800 CST view 1961
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1415
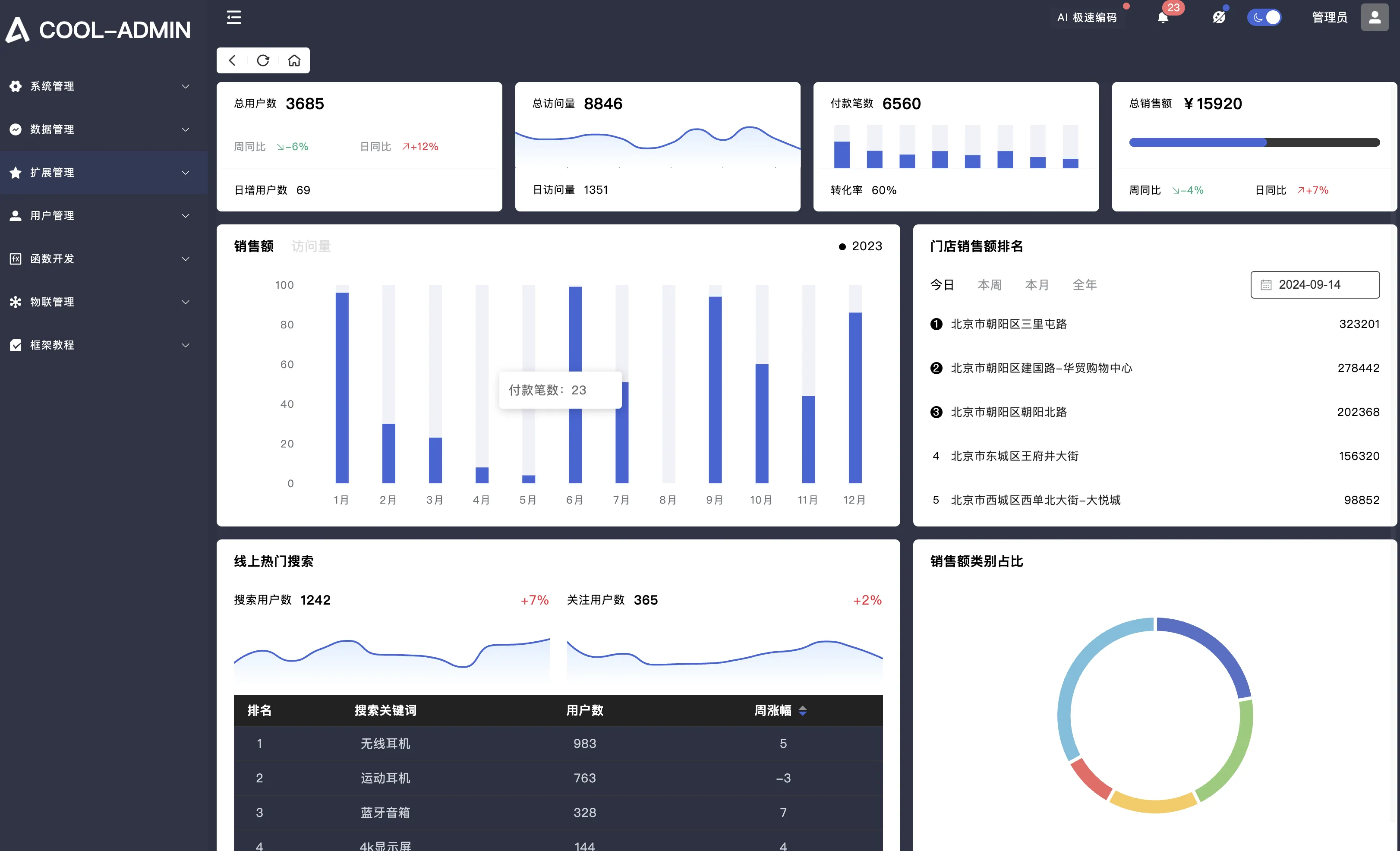
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-11-18 01:31:19 +0800 CST view 1716
Vue3 中引入的 Vue Router 4 与 Vue Router 3 有哪些不同之处?
2024-11-19 01:06:37 +0800 CST view 1164
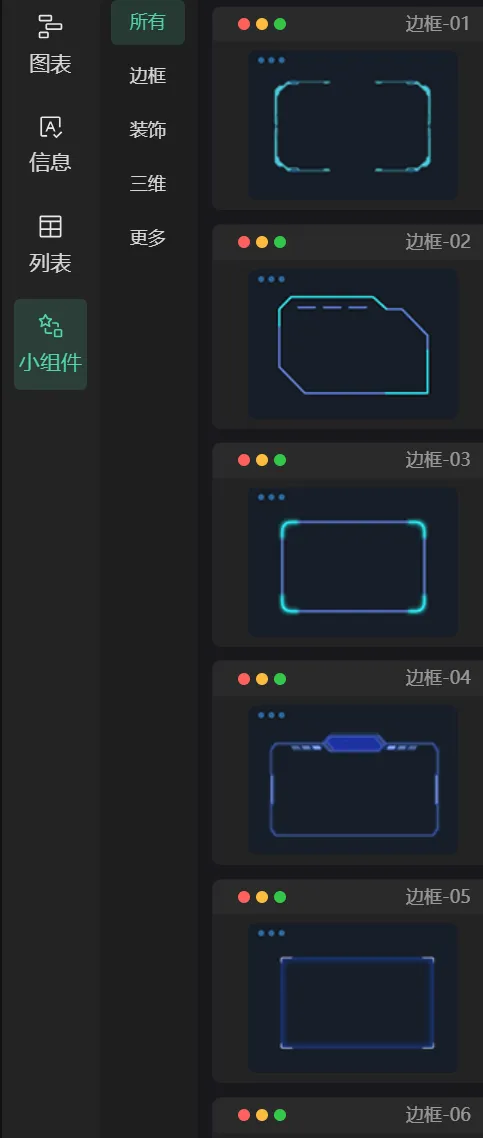
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1715
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 1111
Pydantic是一个流行的Python数据验证库
2024-11-19 06:03:00 +0800 CST view 1391