收集了48个非常有用的JavaScript代码片段,帮助程序员快速理解常用的基础算法
2024-11-19 08:25:07 +0800 CST view 1109
JSON.stringify()的陷阱及其隐藏的秘密
2024-11-19 08:53:06 +0800 CST view 1285
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1155
Vue3中的Scoped Slots有什么改变?
2024-11-17 13:50:01 +0800 CST view 1165
接口一异常你的前端页面就直接崩溃了?
2024-11-18 18:21:01 +0800 CST view 1197
Vue3中如何使用计算属性?
2024-11-18 10:18:12 +0800 CST view 930
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 878
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 993
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1094
JSDoc是一个用于JavaScript的开源API文档生成器,允许开发者在源代码中添加注释并生成HTML文档
2024-11-19 10:05:45 +0800 CST view 1167
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 1303
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 766
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1231
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1123
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 642
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 944
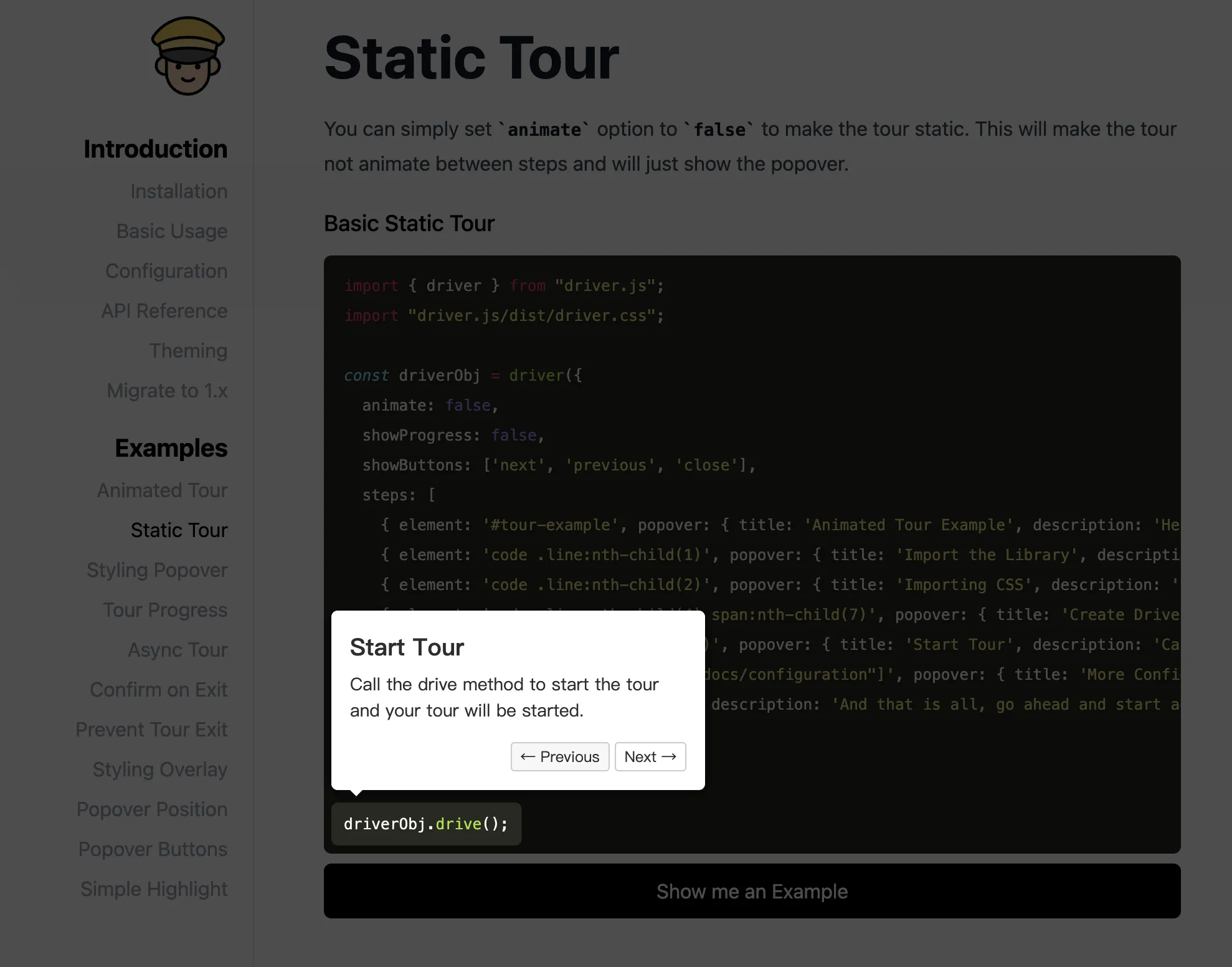
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1295
如何在 JavaScript 字符串中找到最长的回文子字符串?
2025-06-28 17:55:21 +0800 CST view 575
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 991
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1440
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 1031
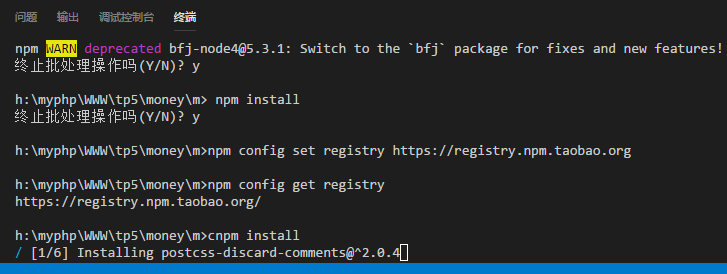
淘宝npm镜像使用方法
2024-11-18 23:50:48 +0800 CST view 3199
particles.js:轻量级 JavaScript 粒子库
2024-11-18 07:46:04 +0800 CST view 1170