cssutils是一个强大的Python库,用于解析、修改和生成CSS样式表
2024-11-18 23:03:46 +0800 CST view 1605
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1459
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1187
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 870
如何在Vue中为组件添加简单的CSS动画和过渡效果
2024-11-18 05:29:03 +0800 CST view 1168
CSS 中的 `scrollbar-width` 属性
2024-11-19 01:32:55 +0800 CST view 1480
一行CSS魔法:瞬间开启网站暗黑模式!
2025-08-31 08:15:28 +0800 CST view 482
如何通过CSS的自定义属性和@property规则获取屏幕的宽度和高度
2024-11-18 21:31:39 +0800 CST view 1199
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 1186
您应该了解的 15 个有用的 CSS 属性
2024-11-18 17:58:16 +0800 CST view 1120
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1169
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1457
优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 1311
解锁8个现代CSS特性,提升开发效率与视觉体验
2025-09-21 14:24:22 +0800 CST view 409
html流光登陆页面
2024-11-18 15:36:18 +0800 CST view 1227
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 1261
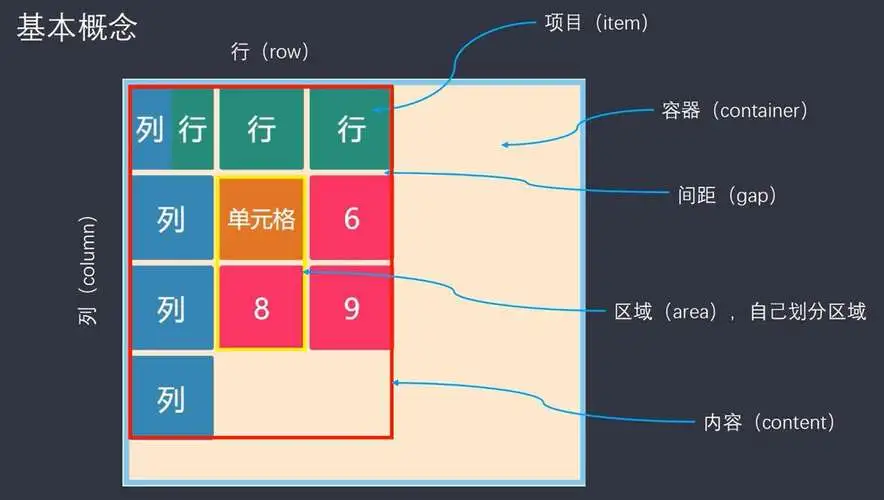
CSS Grid 和 Flexbox 的主要区别
2024-11-18 23:09:50 +0800 CST view 1322
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 1070
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 1508
解锁CSS无限可能:UI Verse——4500+特效资源库助你高效开发
2025-03-29 16:13:22 +0800 CST view 1114
FastAPI 项目启动/关闭事件实战:数据库连接、缓存预热、模型加载一站式搞定!
2025-05-14 10:10:04 +0800 CST view 1126
Rust 的错误处理机制是否真的完美?
2024-11-19 02:17:29 +0800 CST view 1318
Rust 高性能 XML 读写库
2024-11-19 07:50:32 +0800 CST view 2090