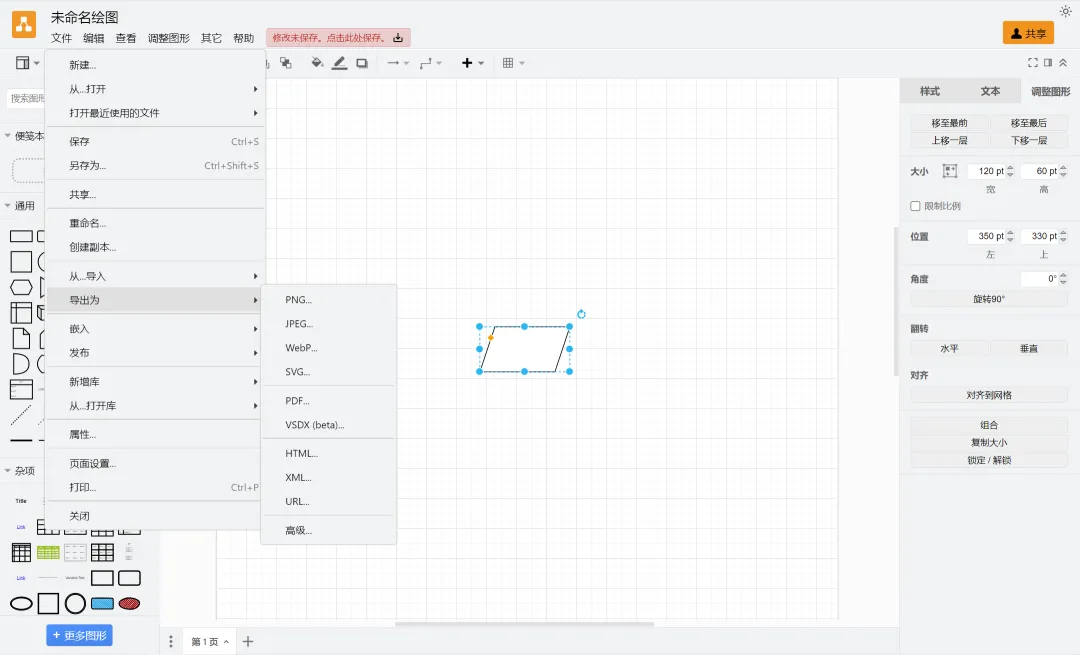
drawio是一个开源、免费且功能强大的图形绘图工具
2024-11-19 07:41:39 +0800 CST view 1803
FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1221
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1273
Vue组件通信全攻略:多层嵌套轻松搞定
2025-06-22 18:51:59 +0800 CST view 686
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 693
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 1022
使用 rem 适配 PC 与移动端——原理与实战指南
2025-07-02 09:02:48 +0800 CST view 774
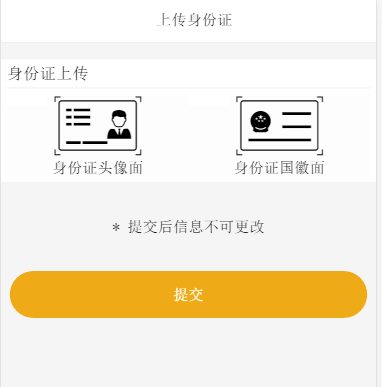
巧用opacity实现input的文件上传美化
2024-11-19 00:06:05 +0800 CST view 3058
一个简单的打字机效果的实现
2024-11-19 04:47:27 +0800 CST view 1105
CSS实现亚克力和磨砂玻璃效果
2024-11-18 01:21:20 +0800 CST view 1682
提升 CSS 开发效率的必备 Chrome 插件
2025-07-12 15:17:22 +0800 CST view 688
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 1009
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1118
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1475
平面设计常用尺寸
2024-11-19 02:20:22 +0800 CST view 2535
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1191
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 1815
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 794
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1054
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 810
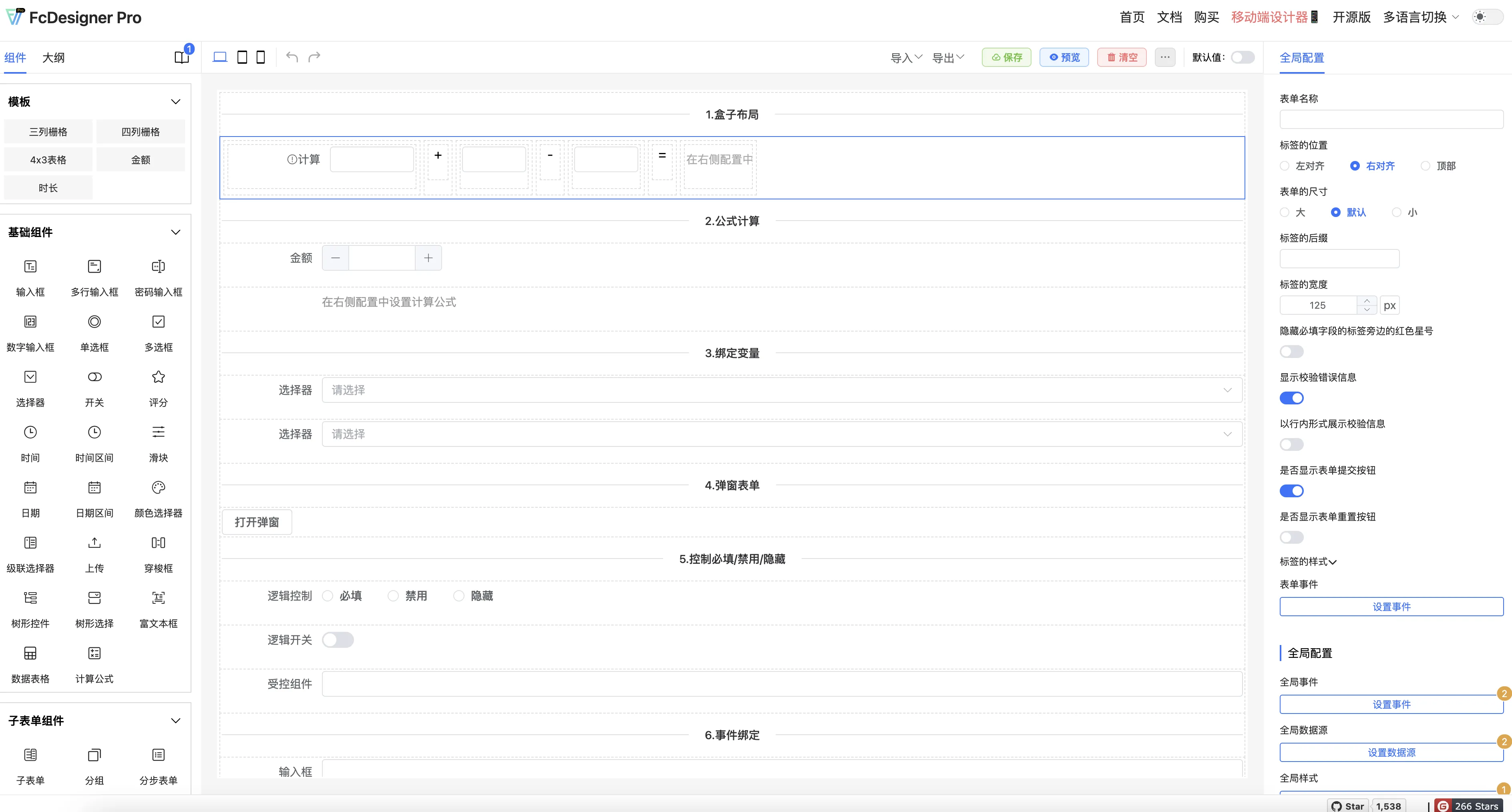
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2773
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1178
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1124