一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1166
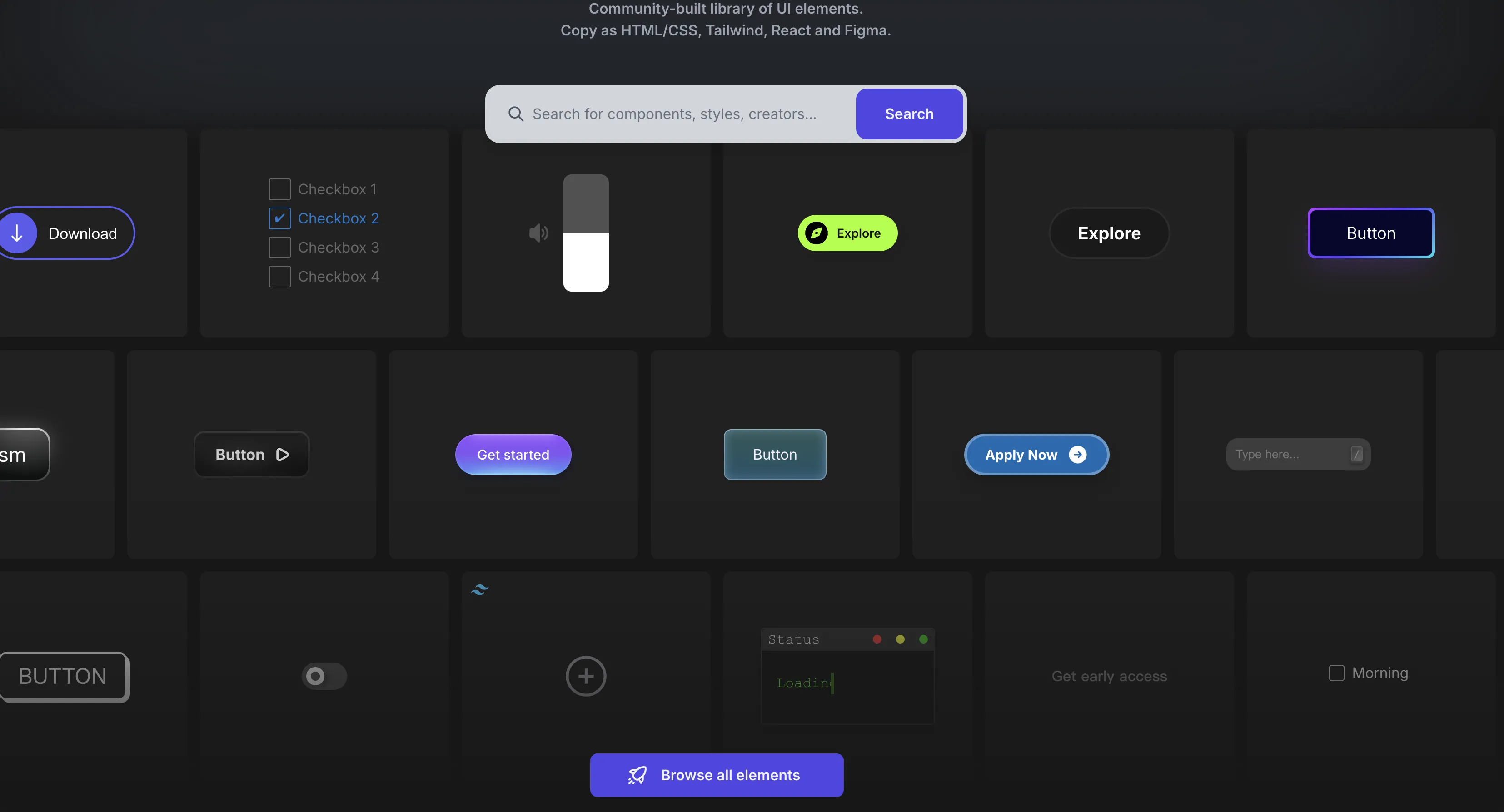
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 1994
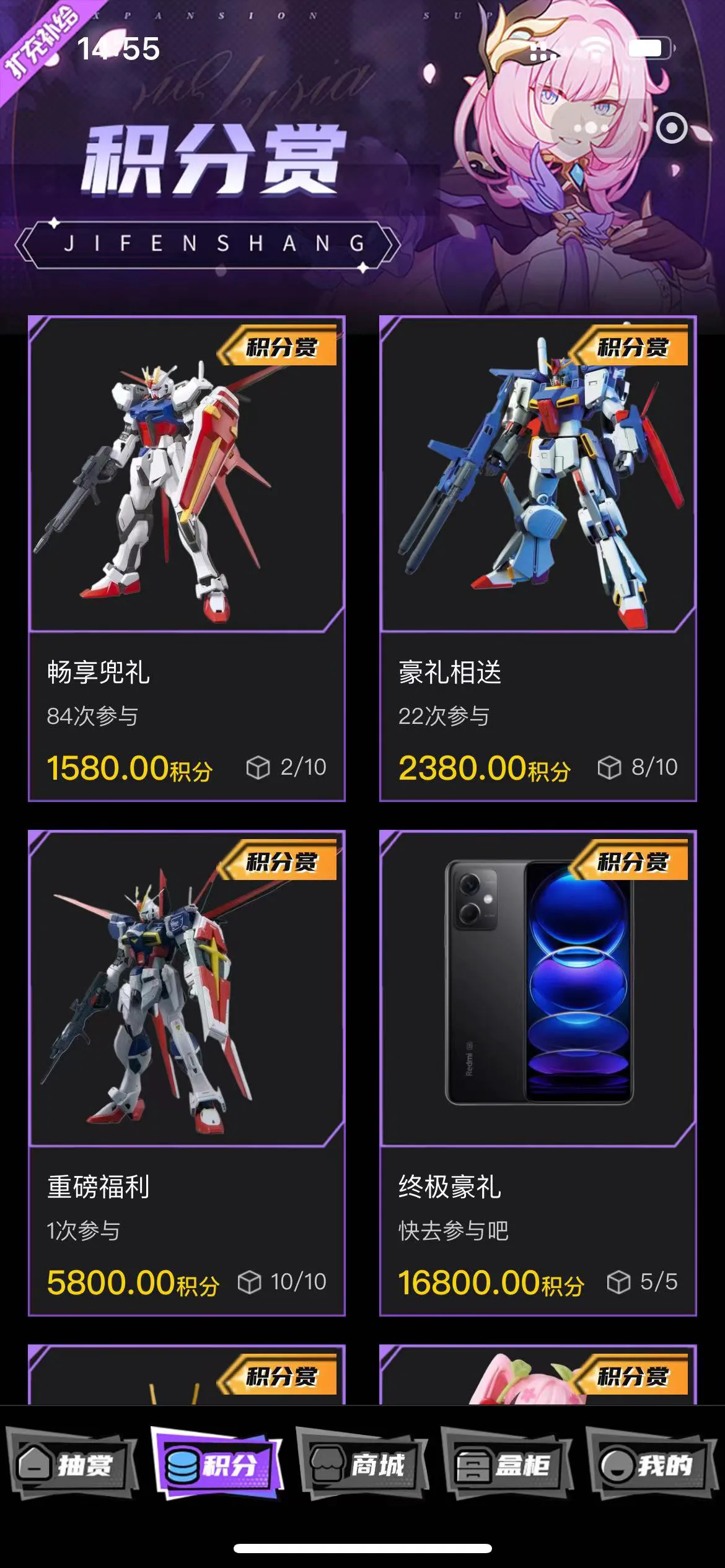
手机盲盒系统支持微信小程序和h5
2024-11-18 16:12:48 +0800 CST view 1244
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1194
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1384
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 636
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1055
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1429
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1220
如何在Vue3中使用CompositionAPI构建一个响应式导航菜单?
2024-11-19 08:34:45 +0800 CST view 1223
浏览器原生剪贴板大揭秘:原来你也能轻松读取用户截图!
2025-08-15 12:28:43 +0800 CST view 541
前端代码规范 - 图片相关
2024-11-19 08:34:48 +0800 CST view 993
前端任务调度实战:用 rAF + rIC 提升页面流畅度
2025-08-15 12:45:42 +0800 CST view 449
前端如何给页面添加水印
2024-11-19 07:12:56 +0800 CST view 1482
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1490
告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 457
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 600
前端轮询优化指南:如何“智能”地调整请求间隔?
2025-08-15 15:21:32 +0800 CST view 403
无感刷新 Token:打造“永不掉线”的丝滑用户体验
2025-08-15 15:23:36 +0800 CST view 563
前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 902
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1249
使用Vue3和CompositionAPI实现基本的登录和注册功能,并添加字段验证。
2024-11-18 20:14:14 +0800 CST view 979
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2097
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1080