HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
2024-11-18 22:44:08 +0800 CST view 1237
前端必学技巧:用户离开页面时如何可靠地发送 HTTP 请求?
2025-08-16 09:03:44 +0800 CST view 641
H5 移动端保持屏幕常亮:Wake Lock API 实战指南
2025-08-16 09:10:24 +0800 CST view 837
前端上传按钮防“狂点”策略:逻辑锁、UI锁与最佳实践
2025-08-16 09:18:40 +0800 CST view 587
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1148
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1331
微信内弹出提示外部浏览器打开
2024-11-18 19:26:44 +0800 CST view 2044
uni-app 也能实现全局 Toast?这套方案彻底搞定!
2025-08-17 18:33:39 +0800 CST view 987
拼音搜索神器 pinyin-match:让中文搜索支持拼音模糊匹配
2025-08-19 15:24:35 +0800 CST view 1035
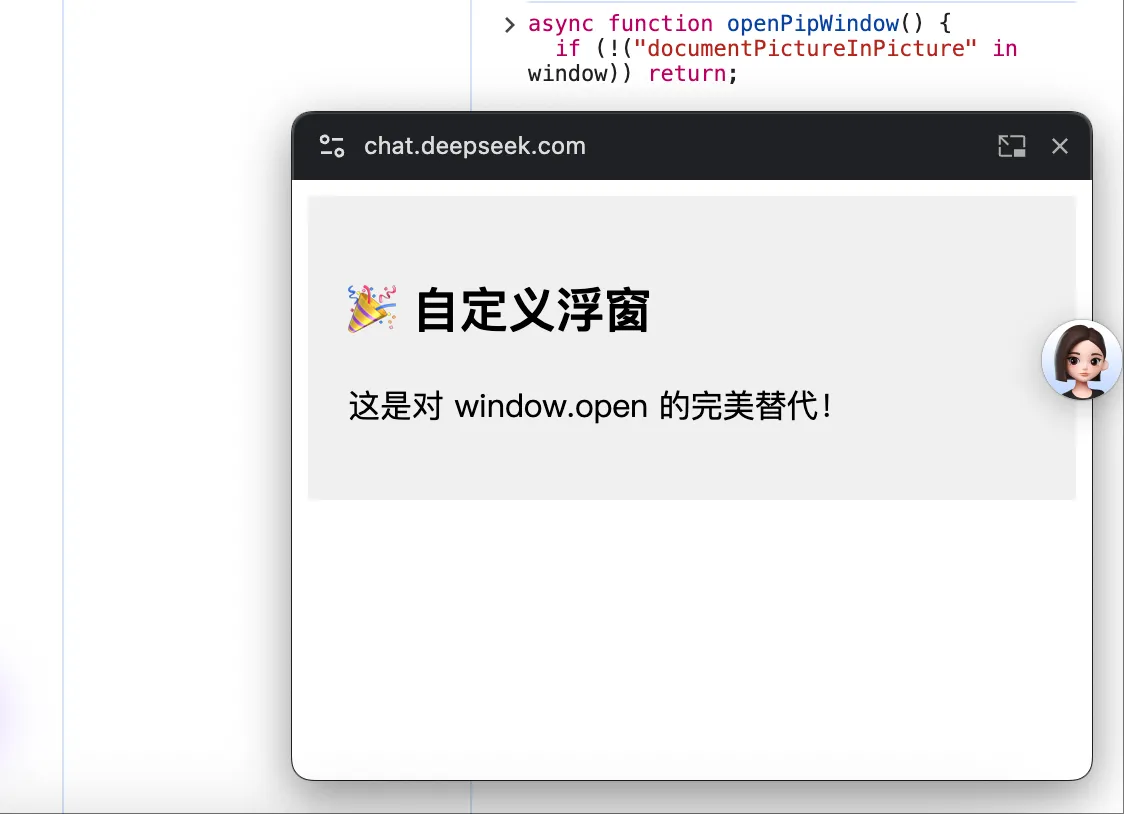
告别传统弹窗!探索 Document Picture-in-Picture API 的现代浮窗方案
2025-08-19 15:35:02 +0800 CST view 614
浏览器自动播放策略
2024-11-19 08:54:41 +0800 CST view 2300
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 878
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1954
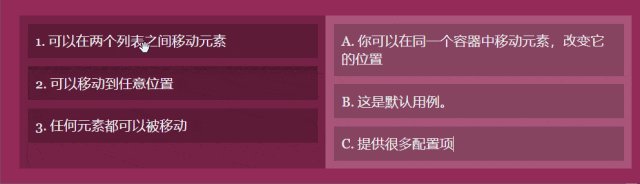
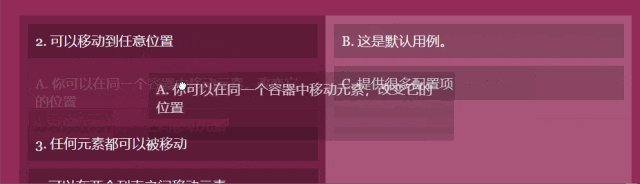
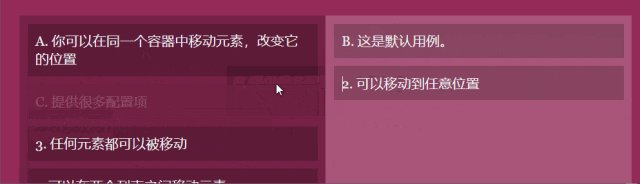
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1175
定制开发一个App到底需要多少钱?
2024-11-19 01:06:47 +0800 CST view 1315
网站速度测试:技术原理与实现方案
2025-08-24 16:14:04 +0800 CST view 540
Vue3应用中实现渐进增强和降级策略,以确保在低性能设备和低带宽环境下的可用性
2024-11-18 15:51:13 +0800 CST view 1022
告别登录过期!无感刷新Token实战指南,让用户体验丝般顺滑
2025-08-30 15:24:06 +0800 CST view 403
如何使用JavaScript让HTML中的Canvas画布全屏显示
2024-11-19 09:24:54 +0800 CST view 1703
用 PHP 简单实现地址自动识别功能
2024-11-19 05:15:45 +0800 CST view 1247
如何在Vue中为组件添加简单的CSS动画和过渡效果
2024-11-18 05:29:03 +0800 CST view 1174
使用Vue 3实现无刷新数据加载
2024-11-18 17:48:20 +0800 CST view 1446
如何在Vue中实现无限滚动加载数据列表
2024-11-17 09:11:48 +0800 CST view 1235