使用Vue 3和Axios进行API数据交互
2024-11-18 22:31:21 +0800 CST view 1185
如何在单页应用(SPA)中实现版本更新检测机制
2024-11-18 21:33:53 +0800 CST view 1471
Vue3中的Composition API是什么?它有何优势?
2024-11-19 10:07:54 +0800 CST view 1189
FastRTC:为 Python 开发者打造的实时音视频通信利器
2025-05-15 09:56:44 +0800 CST view 1613
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1451
基于Bootstrap构建高效、美观的后台管理系统UI框架模板的技术探索
2024-11-18 20:29:14 +0800 CST view 1246
踩坑浏览器节能机制导致Websocket断连的问题!
2024-11-19 05:31:36 +0800 CST view 1858
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 1097
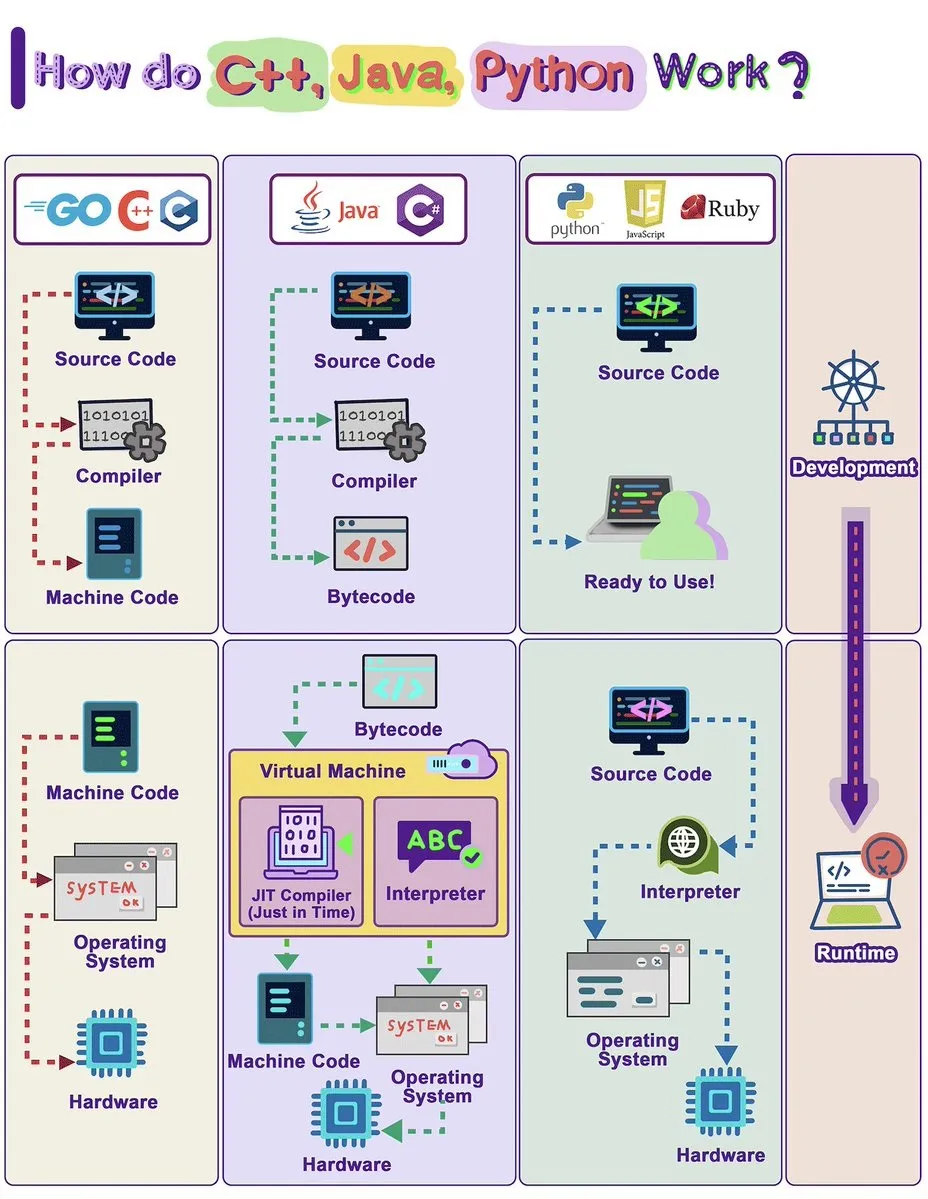
C++、Java 和 Python 三种编程语言的优缺点
2024-11-19 00:01:18 +0800 CST view 1862
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1148
12 个精选 MCP 网站推荐
2025-06-10 13:26:28 +0800 CST view 1404
你可能不知道的 18 个前端技巧
2025-06-12 13:15:26 +0800 CST view 756
Rust 与 JVM 深度融合,构建高性能的应用程序
2024-11-19 03:02:54 +0800 CST view 1198
初学者的 Rust Web 开发指南
2024-11-18 10:51:35 +0800 CST view 1213
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 785
如果我们转向 Rust,80% 的软件黑客将消失
2024-11-18 22:17:38 +0800 CST view 1458
Golang 中应该知道的 defer 知识
2024-11-18 13:18:56 +0800 CST view 1046
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 982
Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
2024-11-18 18:34:21 +0800 CST view 2153
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 1442
Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 959
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 1681
PHP 8.5 新特性预览:提升开发体验的几个亮点
2025-07-07 07:32:52 +0800 CST view 1154
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 625