Ruoyi-Vue-Pro 开发指南:一个简单易上手的 Spring Boot 开发平台芋道管理系统
2024-11-18 15:56:22 +0800 CST view 1883
Flowise是一个开源的拖放式工具,旨在帮助开发者快速构建定制化的大语言模型(LLM)应用
2024-11-18 21:36:00 +0800 CST view 1650
使用 Vue3 和 Axios 实现 CRUD 操作
2024-11-19 01:57:50 +0800 CST view 1350
搭建基于Vue3和Vite的快速开发环境,包括环境准备、项目创建、组件开发等步骤
2024-11-18 10:07:59 +0800 CST view 1345
Dcat Admin:高效简洁的Laravel后台管理系统构建神器
2024-11-18 09:09:39 +0800 CST view 2037
FastAPI是一个现代、高性能的Pythonweb框架,旨在快速构建API
2024-11-18 18:50:26 +0800 CST view 1260
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1225
Chrome开发者工具 (DevTools) 使用技巧
2024-11-19 01:15:54 +0800 CST view 1431
Vue3创建一个简单的倒计时器应用。用户可以设置倒计时的时间,应用会在时间结束时发出提醒
2024-11-19 06:57:51 +0800 CST view 1595
为什么 TailwindCSS 在开发者中如此受欢迎?揭秘背后的原因!
2024-11-18 14:28:47 +0800 CST view 1466
Vue3实现一个动态评论系统,并与后端API进行交互
2024-11-18 04:33:34 +0800 CST view 1331
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1309
Vue3从零开始构建一个简单的TodoList应用
2024-11-19 02:17:35 +0800 CST view 1304
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1428
PyMySQL - Python中非常有用的库
2024-11-18 14:43:28 +0800 CST view 1186
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1738
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1209
Flask内置调试器是开发者查找和修复问题的重要工具
2024-11-19 05:28:21 +0800 CST view 1296
使用Vue3和WebSocket创建一个简单的实时聊天应用
2024-11-17 20:49:57 +0800 CST view 1205
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1398
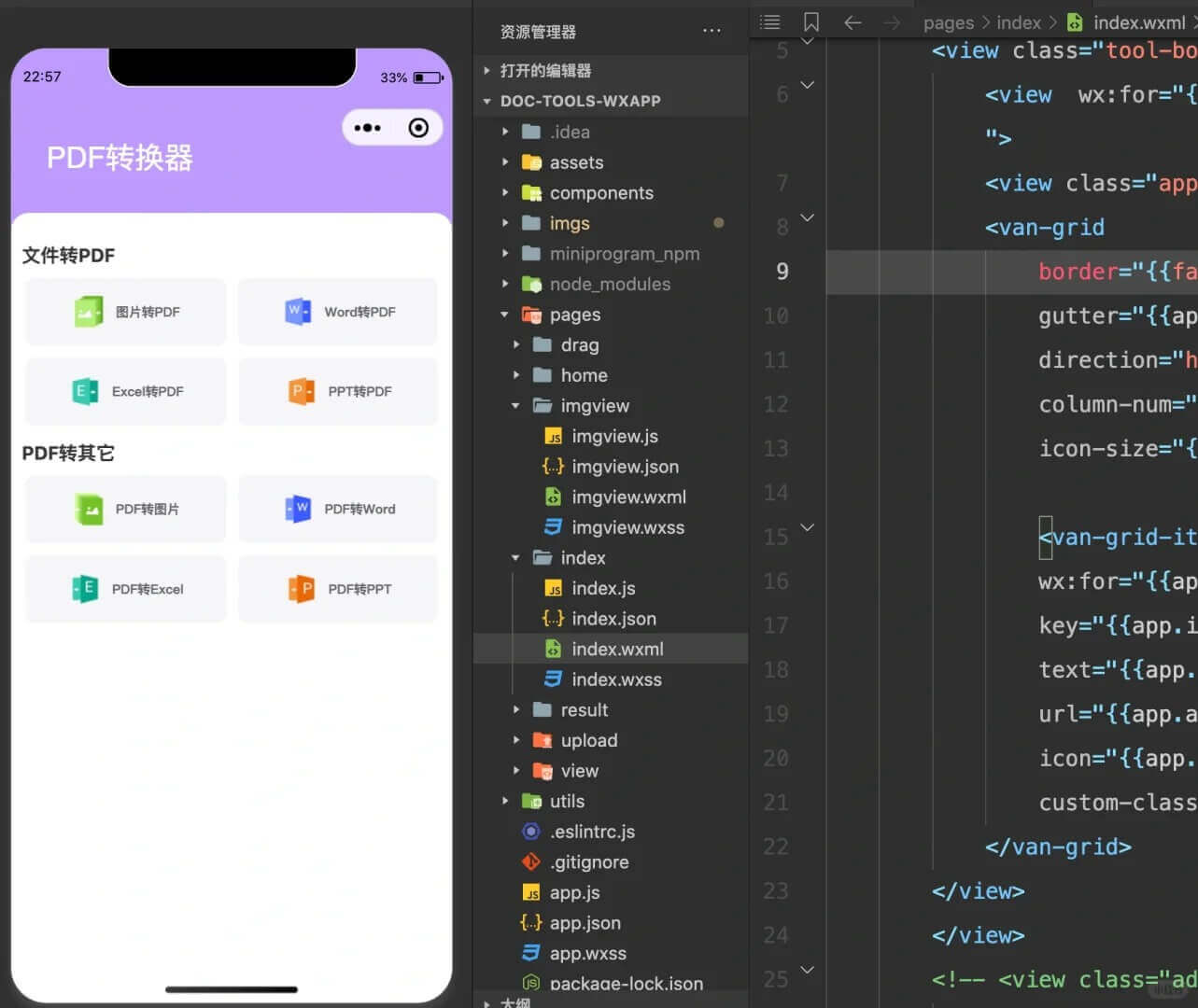
干货 | 做一个小程序要花多少钱?
2024-11-19 05:23:32 +0800 CST view 1677
定制开发一个App到底需要多少钱?
2024-11-19 01:06:47 +0800 CST view 1313
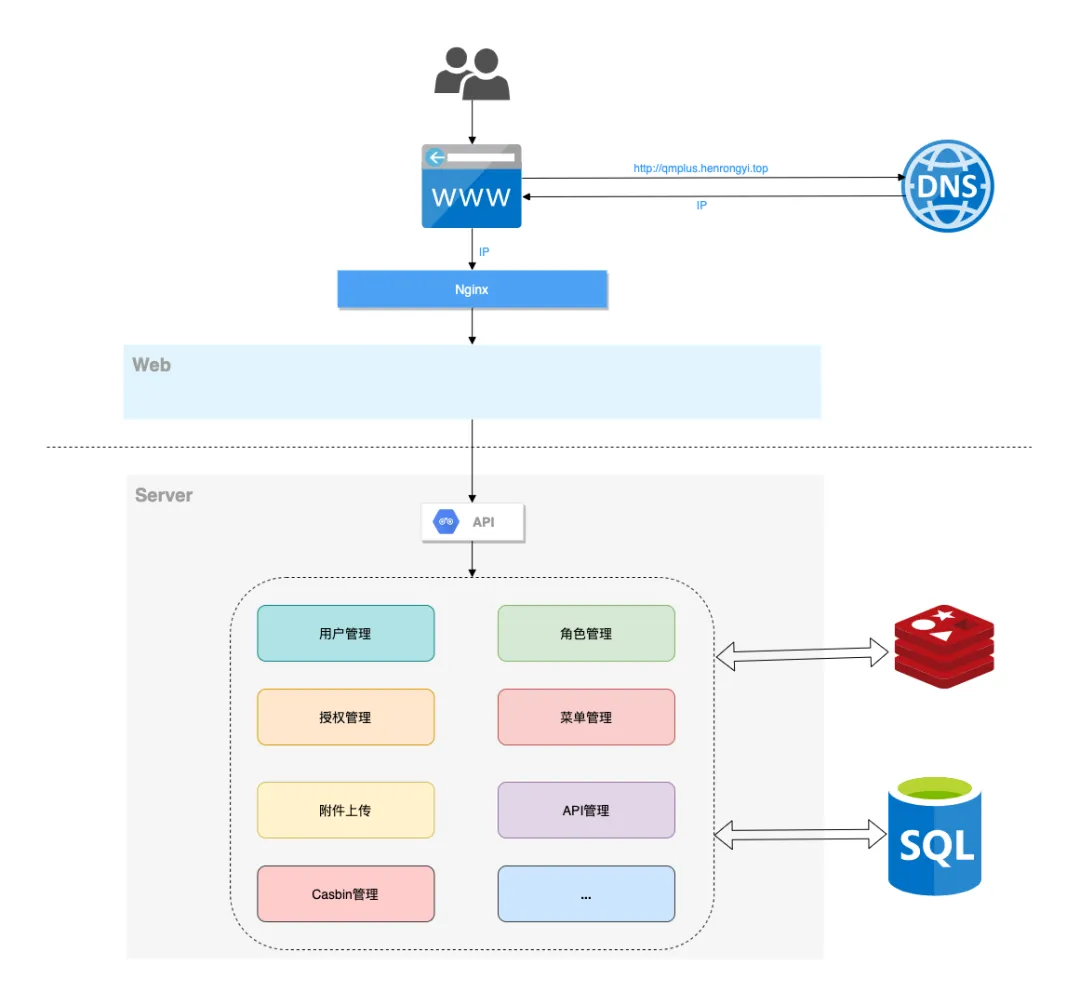
Gin-Vue-Admin:构建高效、可扩展的后台管理系统
2024-11-18 15:59:36 +0800 CST view 1485