Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1434
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 923
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 621
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2606
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1003
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 938
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 963
Vue3中的虚拟滚动有哪些改进?
2024-11-18 23:58:18 +0800 CST view 981
20分钟页面不操作,页面失效-如何通过webworker实现页面失效功能
2024-11-19 08:41:26 +0800 CST view 851
如何在单页应用(SPA)中实现版本更新检测机制
2024-11-18 21:33:53 +0800 CST view 1226
Vue3中的Teleport和Transition组件是干什么用的?
2024-11-17 14:25:55 +0800 CST view 927
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 834
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 947
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 617
Vue3中如何处理权限控制?
2024-11-18 05:36:30 +0800 CST view 1176
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 512
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 585
在Vue3中使用`v-model`时,如何处理输入法编辑器(IME)输入导致的数据同步问题
2024-11-18 08:56:18 +0800 CST view 1114
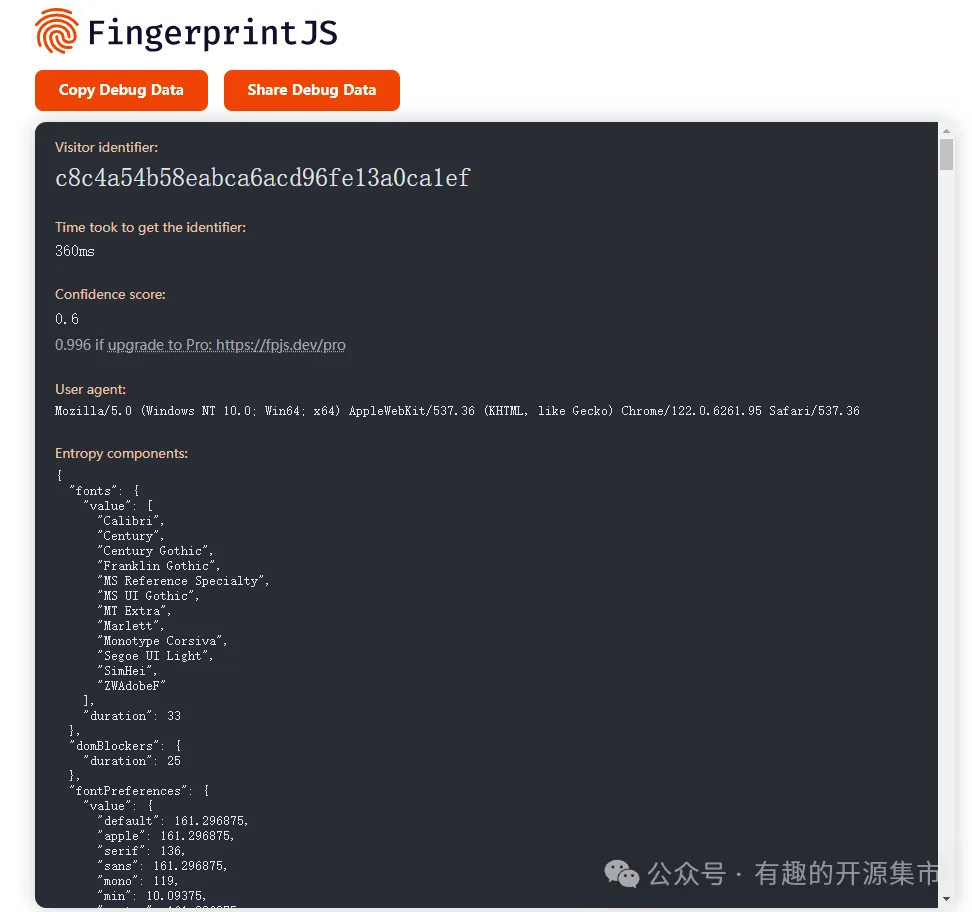
FingerprintJS:强大的浏览器指纹识别库
2024-11-19 09:45:25 +0800 CST view 3036
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 556
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 1393
如何判断用户是否离开了当前页面?
2025-06-28 17:11:21 +0800 CST view 473
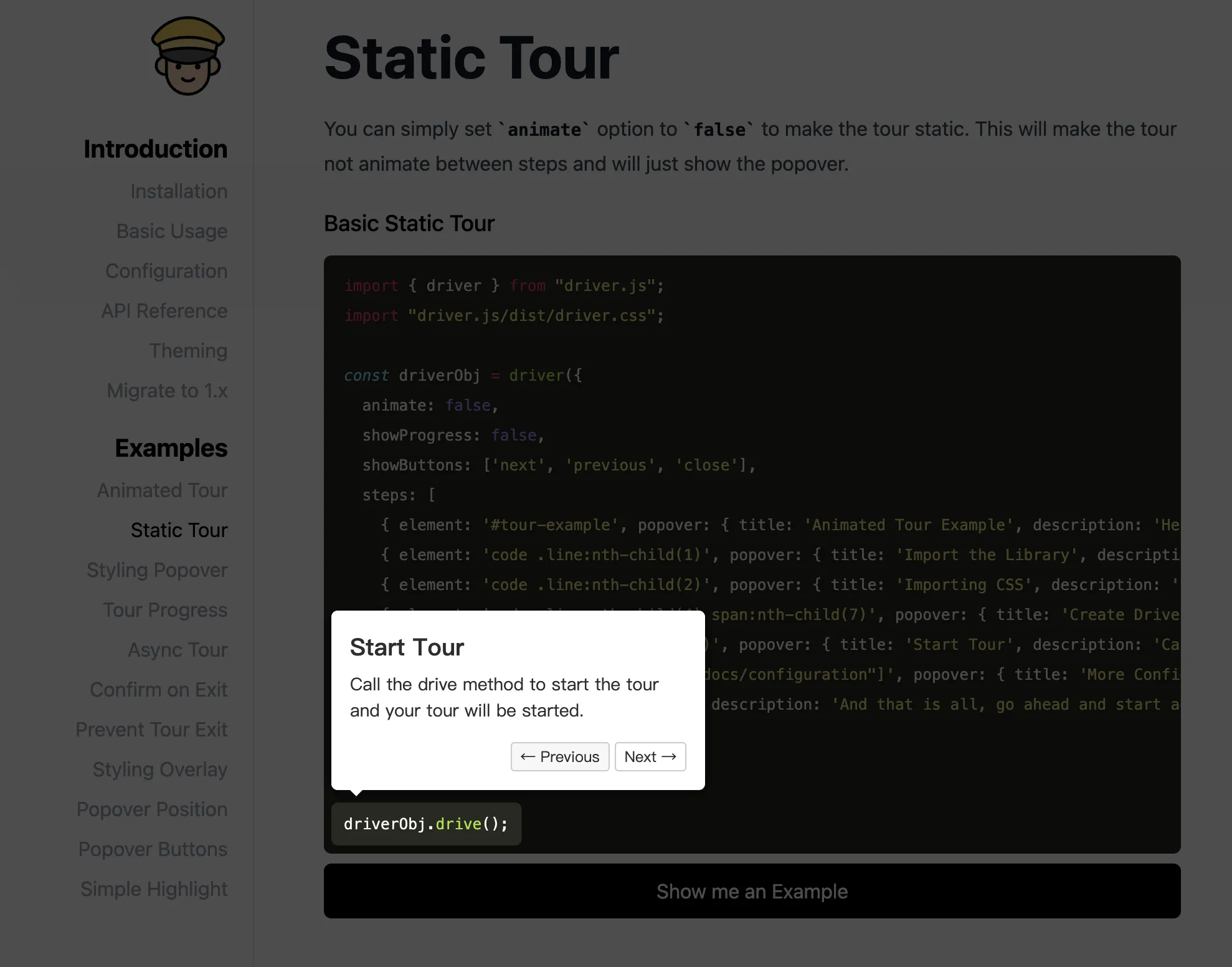
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1022
正则数字、字母、字符密码组合校验
2024-11-19 02:29:35 +0800 CST view 3781