PHP 提供了 BCMath 扩展,用于进行高精度的数学运算
2024-11-19 06:58:09 +0800 CST view 715
如何在Vue中实现基于用户权限的动态路由加载
2024-11-19 02:17:28 +0800 CST view 461
如何在Vue中实现一个简单的线上绘图板功能
2024-11-17 11:03:20 +0800 CST view 476
使用 node-ssh 实现自动化部署
2024-11-18 20:06:21 +0800 CST view 470
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 463
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 565
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 567
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 541
实现一个可以对数据列表进行筛选的功能
2024-11-18 18:49:14 +0800 CST view 371
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 496
Go配置镜像源代理
2024-11-19 09:10:35 +0800 CST view 619
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 555
使用 Go Embed
2024-11-19 02:54:20 +0800 CST view 559
在 Linux 上安装 Go 开发环境的步骤
2024-11-18 09:58:51 +0800 CST view 487
PySimpleGUI:一个非常实用但容易被忽视的宝藏Python库
2024-11-18 13:45:17 +0800 CST view 653
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 2649
PHP解决XSS攻击
2024-11-19 02:17:37 +0800 CST view 512
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 545
SpinKit,一款神奇的 CSS 开源加载动画旋转器
2024-11-19 07:42:22 +0800 CST view 499
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 528
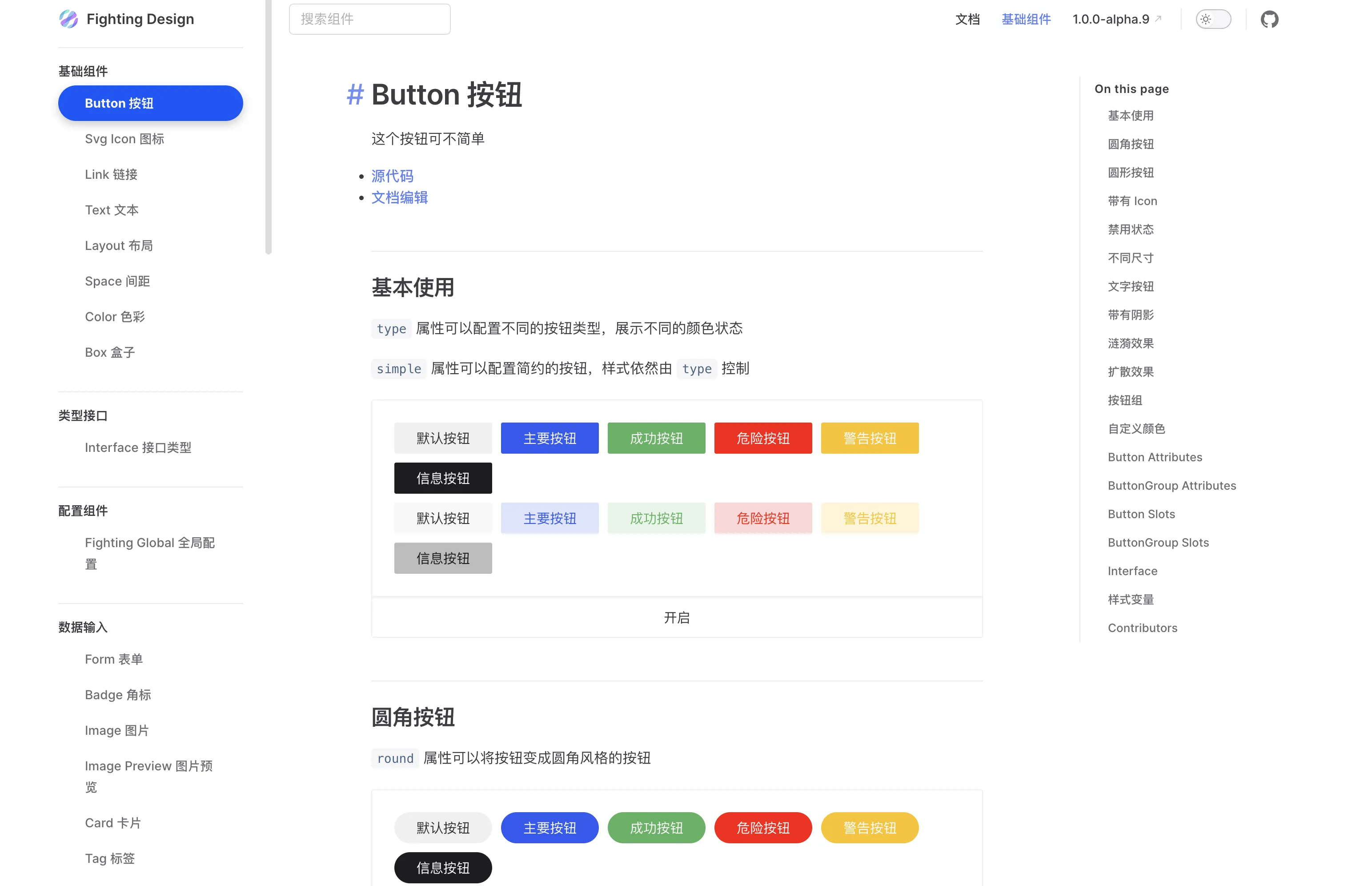
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 555
在 Vue 中实现二维码生成和扫描功能
2024-11-18 21:13:07 +0800 CST view 678
如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 881