一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1506
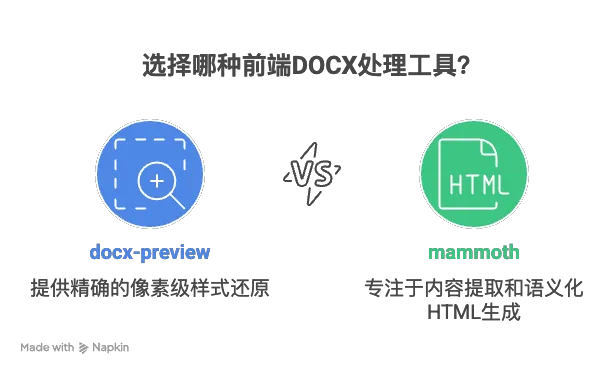
Web 端 DOCX 预览终极方案:docx-preview 与 mammoth 深度对比
2025-08-19 16:27:08 +0800 CST view 1017
55个常用的JavaScript代码段
2024-11-18 22:38:45 +0800 CST view 1312
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 874
联系我们
2024-11-19 02:17:12 +0800 CST view 2212
Vue3创建一个基础的购物车功能,结合本地存储实现数据的持久性
2024-11-19 07:17:50 +0800 CST view 1415
禁止调试前端页面代码
2024-11-19 02:17:33 +0800 CST view 1664
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1952
Golang中国地址生成扩展包
2024-11-19 06:01:16 +0800 CST view 1128
告别卡顿!Lenis平滑滚动库让你的网页滚动如丝般顺滑
2025-08-20 09:23:02 +0800 CST view 702
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 1104
在JavaScript中实现队列
2024-11-19 01:38:36 +0800 CST view 1263
FastAPI-MCP:三行代码将现有API升级为AI原生工具服务
2025-08-20 09:31:23 +0800 CST view 761
每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1204
Plate:基于AI+MCP的下一代富文本编辑器开发框架
2025-08-20 10:33:21 +0800 CST view 583
在Vue 3中实现用户登录功能,使用Firebase认证
2024-11-18 22:06:44 +0800 CST view 1285
Gin: Go语言中的网络开发利器 - 轻量快速,一杯就够
2024-11-19 00:47:40 +0800 CST view 1293
Kivy是一个开源的Python库,用于开发跨平台的图形用户界面(GUI)
2024-11-18 17:52:00 +0800 CST view 1365
Go并发编程实战:每个开发者都应掌握的10大Goroutine模式
2025-08-21 10:59:58 +0800 CST view 593
2024年微信小程序开发价格概览
2024-11-19 06:40:52 +0800 CST view 2589
TypeScript 初学者快速入门指南 2024 版
2024-11-18 12:03:30 +0800 CST view 1253
10个必备Go库:告别重复代码,提升开发效率
2025-08-21 14:14:07 +0800 CST view 778
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 1092
Warp:Rust Web开发的急速列车 - 高性能与优雅并存的新一代框架
2024-11-19 10:05:16 +0800 CST view 1861