TypeScript 初学者快速入门指南 2024 版
2024-11-18 12:03:30 +0800 CST view 1113
10个必备Go库:告别重复代码,提升开发效率
2025-08-21 14:14:07 +0800 CST view 640
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 1007
Warp:Rust Web开发的急速列车 - 高性能与优雅并存的新一代框架
2024-11-19 10:05:16 +0800 CST view 1713
如何检查前端项目和 Node 项目中未被使用的依赖包
2024-11-19 09:45:10 +0800 CST view 1176
三个让人直呼“Amazing”的 GitHub 开源项目,开发者效率神器来了!
2025-08-22 10:03:15 +0800 CST view 602
Vue 3 的 Composable 函数是什么?如何编写和使用它们?
2024-11-19 08:26:22 +0800 CST view 1297
Python库alles-apin,作为一个功能强大的工具库,能够简化日期时间处理、文件操作和网络请求等编程任务
2024-11-18 15:37:13 +0800 CST view 1066
超强实战!基于 Webman + Redis 的分布式验证码登录方案,一文搞定高并发验证!
2025-08-22 10:08:05 +0800 CST view 511
全栈工程师的技术栈
2024-11-19 10:13:20 +0800 CST view 1590
在Vue3中捕获和处理错误的方法,包括组件级的错误处理、全局错误处理和与异常日志系统的集成。
2024-11-19 03:36:24 +0800 CST view 1385
Spiff是一个用Python编写的工作流引擎,允许开发者定义、执行和管理复杂的工作流
2024-11-18 05:26:20 +0800 CST view 1042
开发外贸客户的推荐网站
2024-11-17 04:44:05 +0800 CST view 1413
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1158
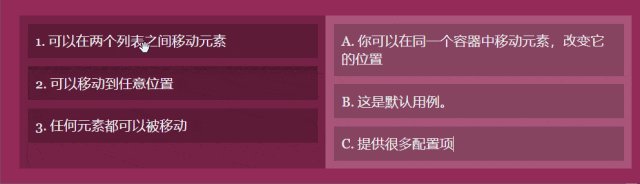
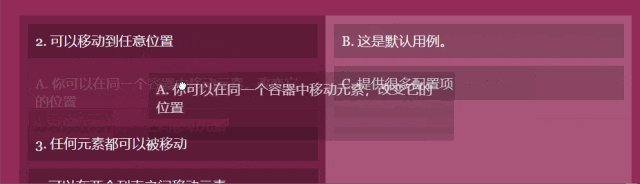
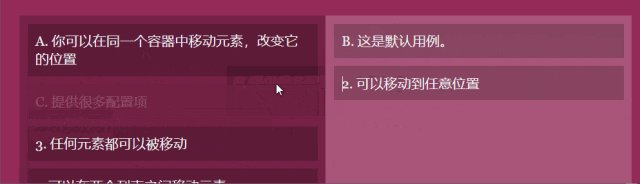
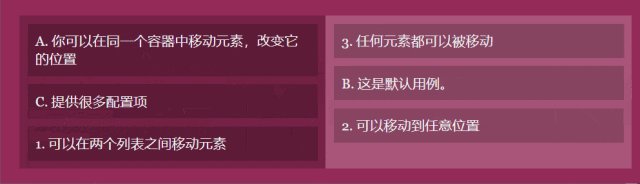
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1062
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 946
logt是一个轻量级的Python日志处理库
2024-11-18 16:17:09 +0800 CST view 1172
MySQL JSON字段避坑指南:这些场景用对效率翻倍!
2025-08-22 21:31:53 +0800 CST view 468
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1272
面试官:说一下你对Redis事务的理解?
2024-11-19 00:32:53 +0800 CST view 870
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 988
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 930
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1006