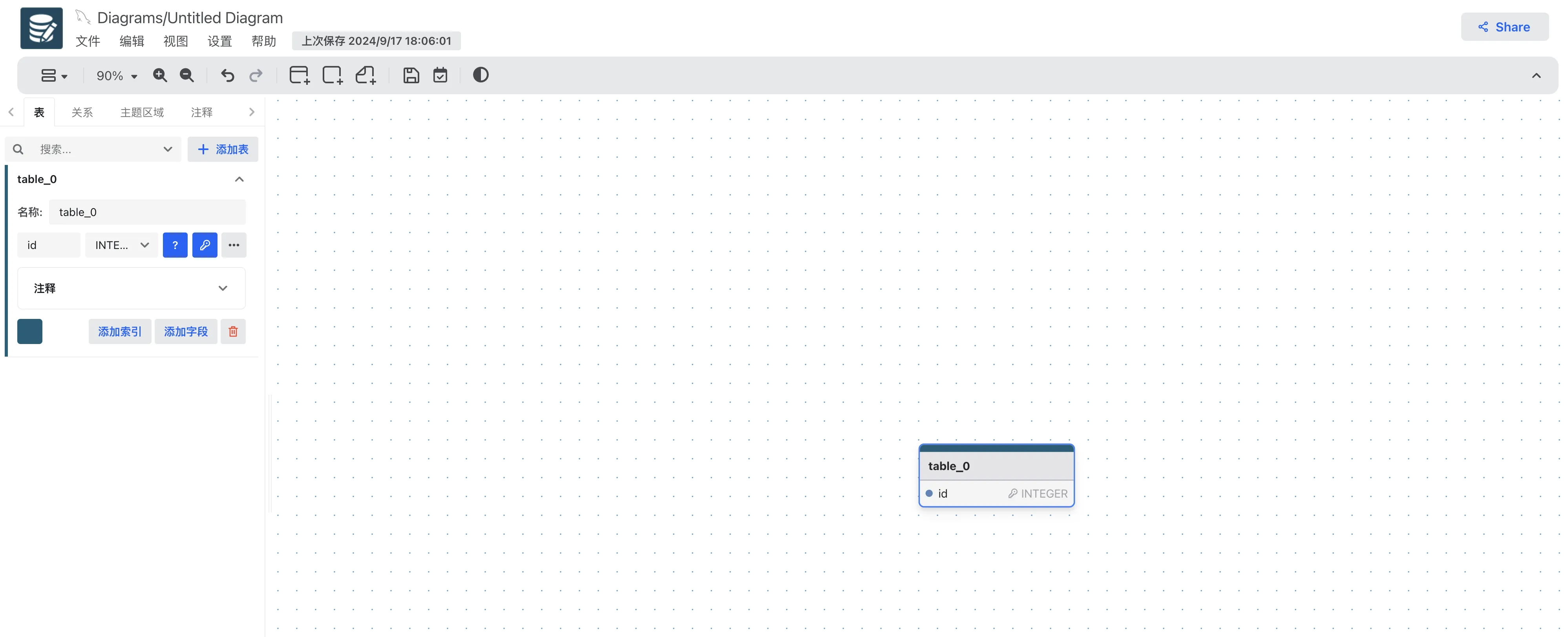
drawDB是一款免费、简单、强大的在线数据库实体关系编辑器,支持MySQL、PostgreSQL、SQLite、MariaDB和SQLServer等多种关系数据库
2024-11-19 07:30:38 +0800 CST view 2310
dwytsongs是一个用于处理与歌曲相关任务的Python库,提供查询歌曲信息、播放歌曲和获取歌曲列表等功能
2024-11-18 06:23:27 +0800 CST view 999
出海独立站个人收款,为什么我选 Creem?
2025-07-28 23:05:44 +0800 CST view 1233
如何在复杂业务场景中使用go-zero的goctl进行模板定制化,利用Go语言的text/template包生成高效易维护的代码
2024-11-19 03:24:28 +0800 CST view 1519
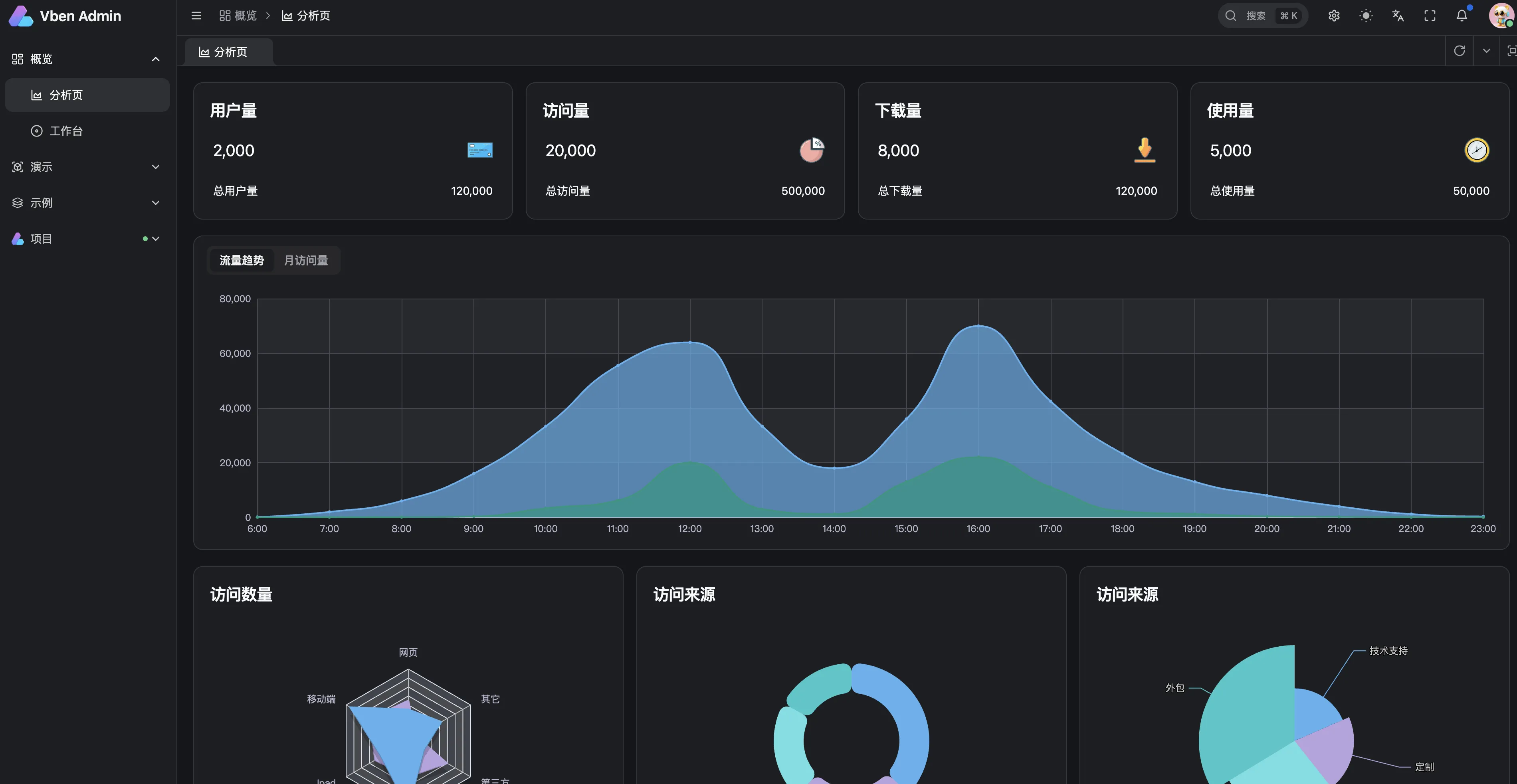
使用 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 vue 管理面板。 等多种 UI 的中后台系统框架
2024-11-18 18:53:38 +0800 CST view 2418
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 449
zerod是一个功能强大且高效的开源Python库,专为数据处理和机器学习设计
2024-11-18 20:43:14 +0800 CST view 1158
Go Context 全解析:并发编程的指挥官,你还敢不用?
2025-08-07 08:36:19 +0800 CST view 479
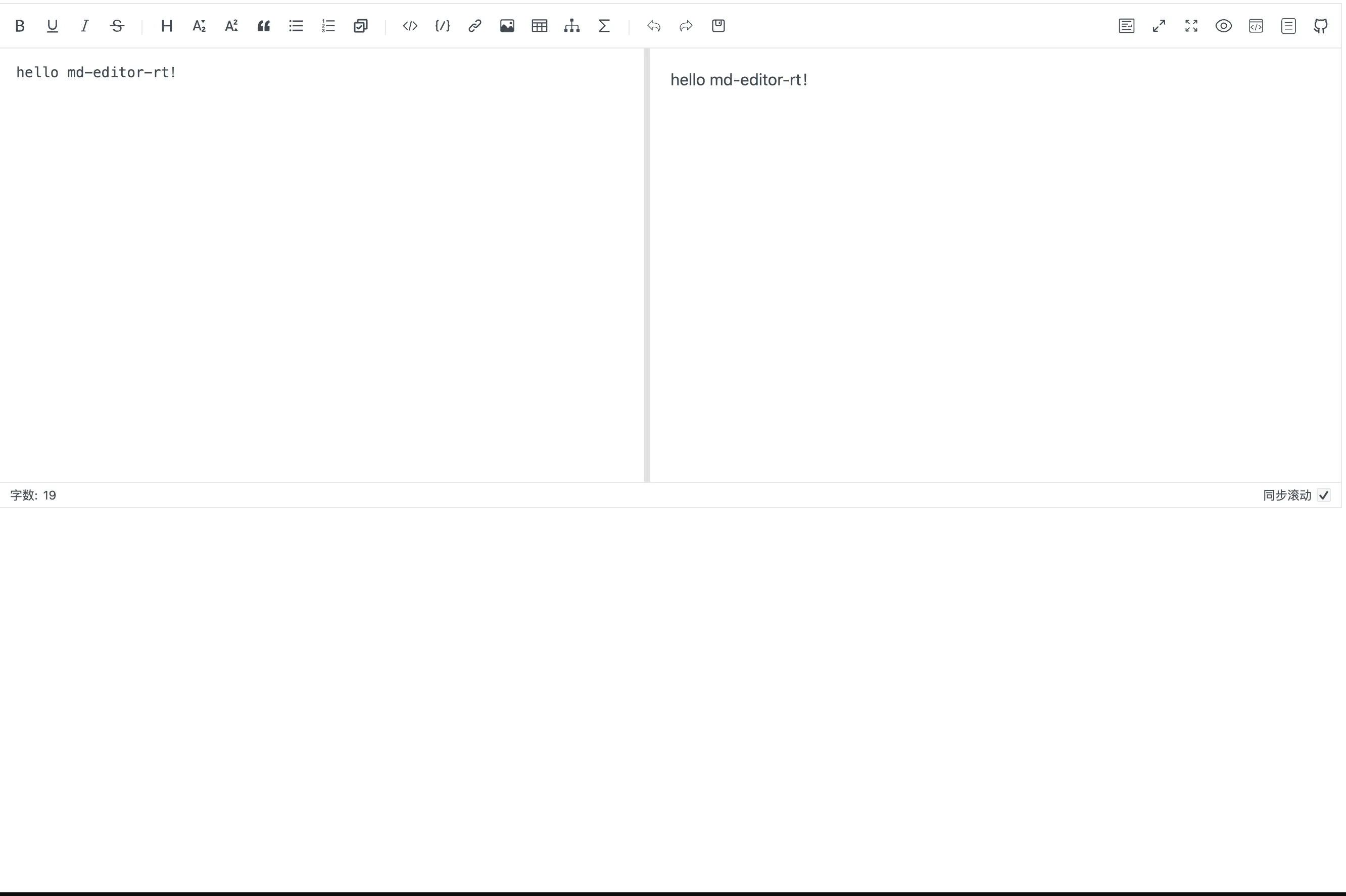
这是一款支持Vue3和React的开源Markdown富文本编辑器,提供实时预览、丰富的编辑功能和高度自定义选项
2024-11-19 06:43:02 +0800 CST view 1987
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 775
Go1.23引入了函数类型的range特性,允许开发者以标准化的方式遍历自定义容器
2024-11-18 23:41:54 +0800 CST view 1440
vue中使用rsa加密和数字签名和后端如php进行加密交互
2024-11-19 02:17:27 +0800 CST view 3599
Python设计模式之工厂模式详解
2024-11-19 09:36:23 +0800 CST view 1009
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 929
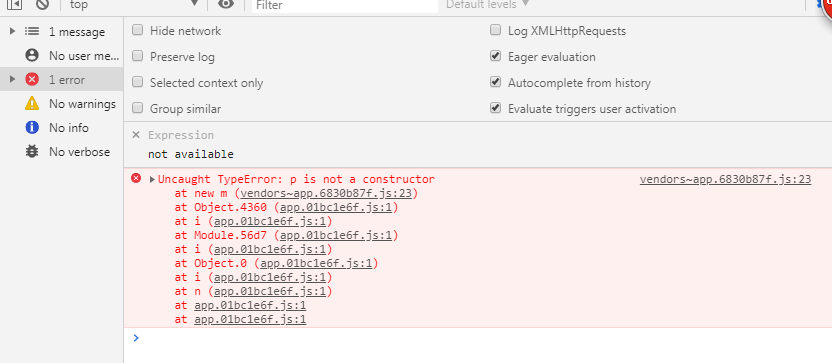
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3296
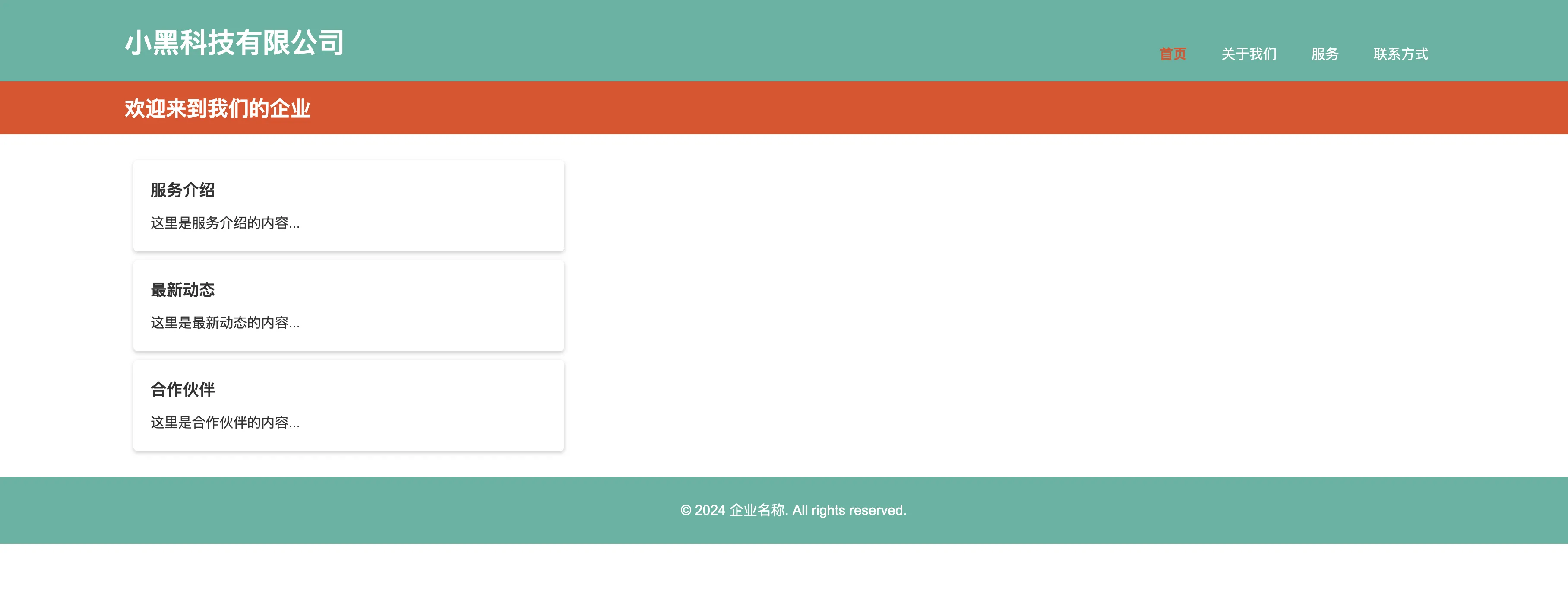
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1092
Vue Router 中的导航守卫有哪些?它们分别在什么情况下触发?
2024-11-17 04:39:54 +0800 CST view 1013
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 719
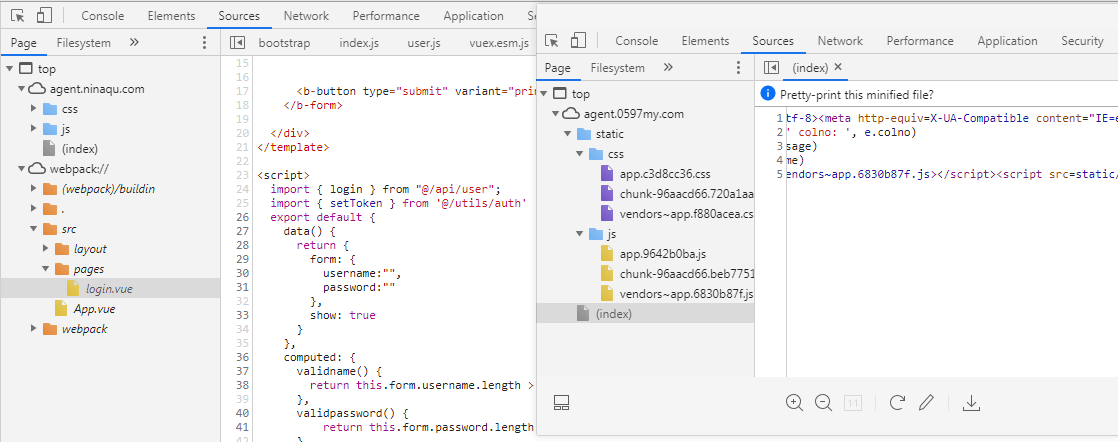
vue打包正式环境隐藏源代码的方法
2024-11-19 06:30:42 +0800 CST view 3766
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1047
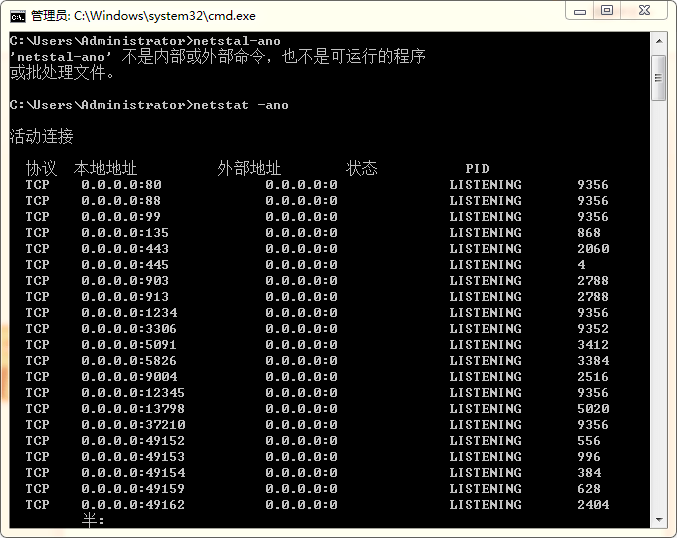
Windows 平台下解决apache无法启动问题
2024-11-19 05:35:50 +0800 CST view 3642
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1045
90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 413