在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1267
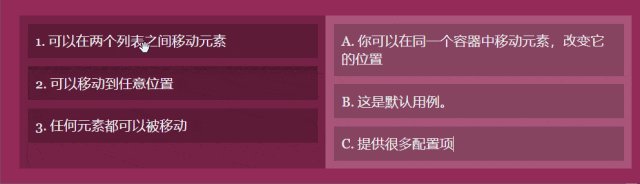
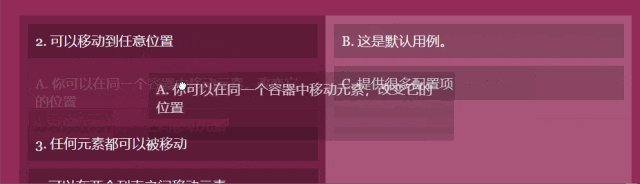
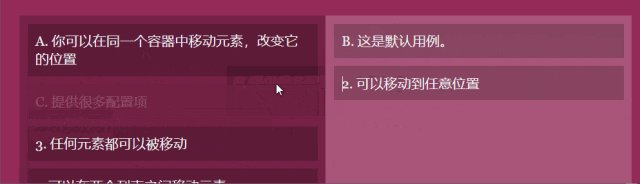
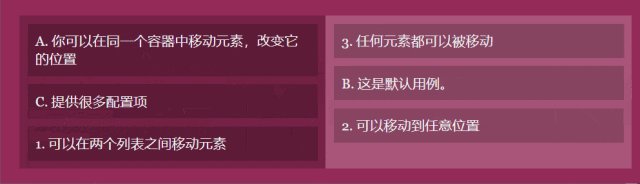
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1175
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 1046
logt是一个轻量级的Python日志处理库
2024-11-18 16:17:09 +0800 CST view 1295
MySQL JSON字段避坑指南:这些场景用对效率翻倍!
2025-08-22 21:31:53 +0800 CST view 636
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1363
面试官:说一下你对Redis事务的理解?
2024-11-19 00:32:53 +0800 CST view 962
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1072
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 1030
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1103
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1072
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 789
Vue3中处理大数据量渲染的优化方法,包括虚拟滚动、使用v-once指令、分组渲染、requestAnimationFrame以及优化模板和计算属性
2024-11-18 05:04:33 +0800 CST view 1411
Node.js中接入微信支付
2024-11-19 06:28:31 +0800 CST view 1590
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 1195
网站速度测试:技术原理与实现方案
2025-08-24 16:14:04 +0800 CST view 541
Vue3中创建和使用全局组件。全局组件可以在应用的任何地方复用,确保一致性
2024-11-19 07:51:32 +0800 CST view 1645
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 916
magic-html是一个基于Python的高效HTML解析工具
2024-11-18 12:15:14 +0800 CST view 2247
Go 字符串与整数转换指南:Atoi 与 Itoa 的正确使用方式
2025-08-26 06:32:41 +0800 CST view 604
Goja,一个在Golang中嵌入JavaScript的运行时库
2024-11-19 03:33:49 +0800 CST view 2272
Go 字符串与整数转换:cast 包 vs 标准库 strconv 全面对比
2025-08-26 06:33:24 +0800 CST view 524
如何在Vue 3中使用Ref访问DOM元素
2024-11-17 04:22:38 +0800 CST view 932
支付宝获取支付密钥和系统公钥的步骤
2024-11-19 02:09:02 +0800 CST view 2372