三个让人直呼“Amazing”的 GitHub 开源项目,开发者效率神器来了!
2025-08-22 10:03:15 +0800 CST view 784
Vue 3 的 Composable 函数是什么?如何编写和使用它们?
2024-11-19 08:26:22 +0800 CST view 1368
Python库alles-apin,作为一个功能强大的工具库,能够简化日期时间处理、文件操作和网络请求等编程任务
2024-11-18 15:37:13 +0800 CST view 1154
超强实战!基于 Webman + Redis 的分布式验证码登录方案,一文搞定高并发验证!
2025-08-22 10:08:05 +0800 CST view 668
全栈工程师的技术栈
2024-11-19 10:13:20 +0800 CST view 1692
在Vue3中捕获和处理错误的方法,包括组件级的错误处理、全局错误处理和与异常日志系统的集成。
2024-11-19 03:36:24 +0800 CST view 1497
Spiff是一个用Python编写的工作流引擎,允许开发者定义、执行和管理复杂的工作流
2024-11-18 05:26:20 +0800 CST view 1144
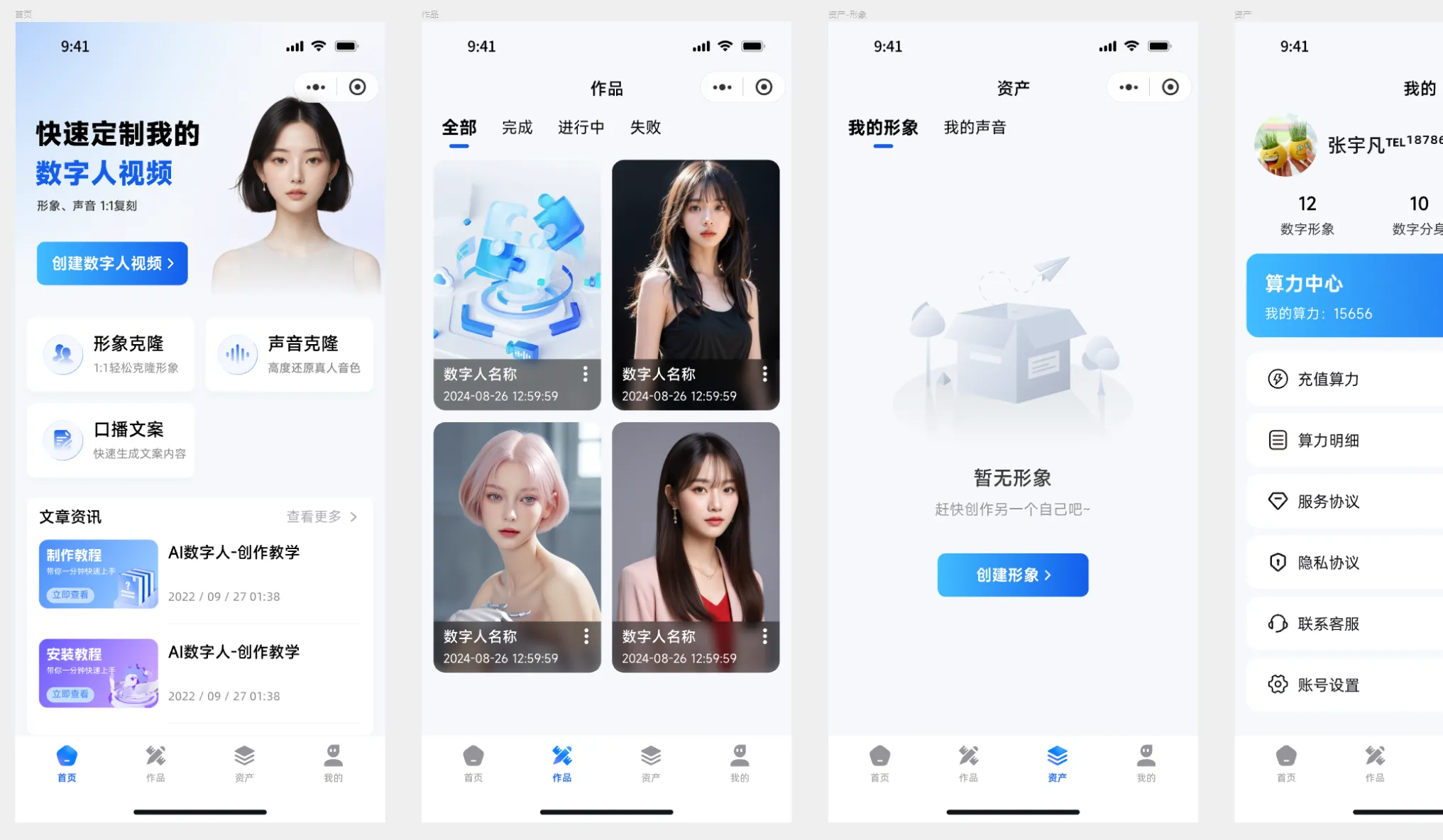
开源数字人项目 GenHuman 发布!基于 Webman 的商用级 AI 数字人解决方案,UI 超用心!
2025-08-22 10:23:40 +0800 CST view 944
开发外贸客户的推荐网站
2024-11-17 04:44:05 +0800 CST view 1513
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1264
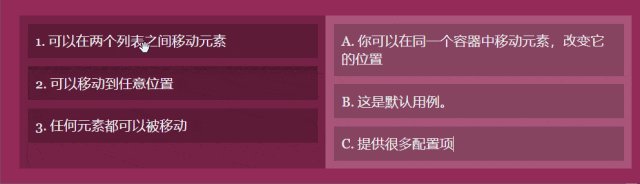
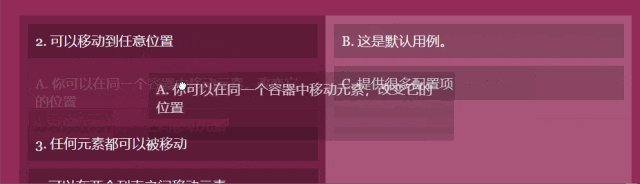
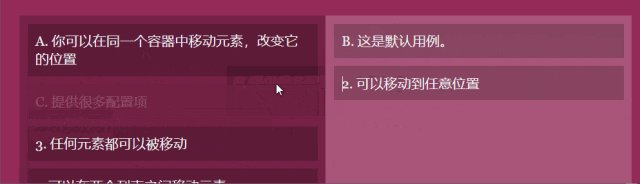
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1170
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 1044
logt是一个轻量级的Python日志处理库
2024-11-18 16:17:09 +0800 CST view 1289
MySQL JSON字段避坑指南:这些场景用对效率翻倍!
2025-08-22 21:31:53 +0800 CST view 628
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1360
面试官:说一下你对Redis事务的理解?
2024-11-19 00:32:53 +0800 CST view 959
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1069
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 1023
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1099
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1069
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 781
Vue3中处理大数据量渲染的优化方法,包括虚拟滚动、使用v-once指令、分组渲染、requestAnimationFrame以及优化模板和计算属性
2024-11-18 05:04:33 +0800 CST view 1404
Node.js中接入微信支付
2024-11-19 06:28:31 +0800 CST view 1584