PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1343
如何在复杂业务场景中使用go-zero的goctl进行模板定制化,利用Go语言的text/template包生成高效易维护的代码
2024-11-19 03:24:28 +0800 CST view 1624
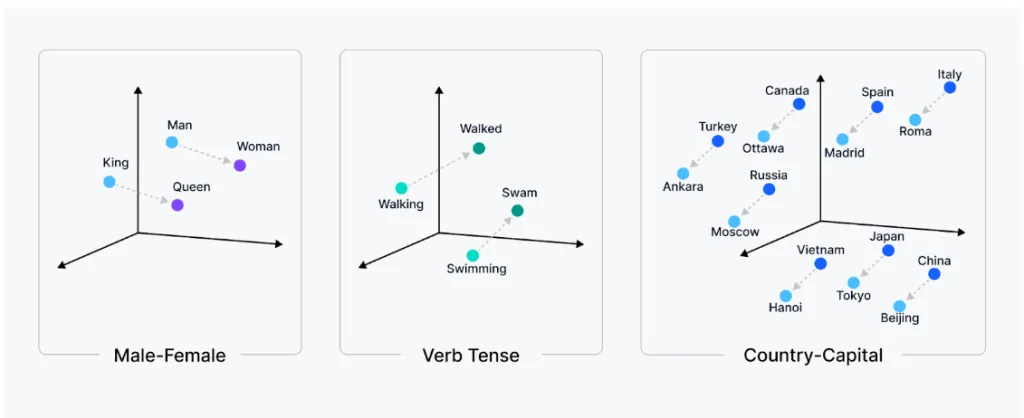
使用OpenAI文本嵌入模型的全面指南
2024-11-18 11:26:06 +0800 CST view 1730
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 588
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1348
zerod是一个功能强大且高效的开源Python库,专为数据处理和机器学习设计
2024-11-18 20:43:14 +0800 CST view 1275
Go Context 全解析:并发编程的指挥官,你还敢不用?
2025-08-07 08:36:19 +0800 CST view 621
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 856
Go1.23引入了函数类型的range特性,允许开发者以标准化的方式遍历自定义容器
2024-11-18 23:41:54 +0800 CST view 1574
vue中使用rsa加密和数字签名和后端如php进行加密交互
2024-11-19 02:17:27 +0800 CST view 3697
Python设计模式之工厂模式详解
2024-11-19 09:36:23 +0800 CST view 1101
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 1030
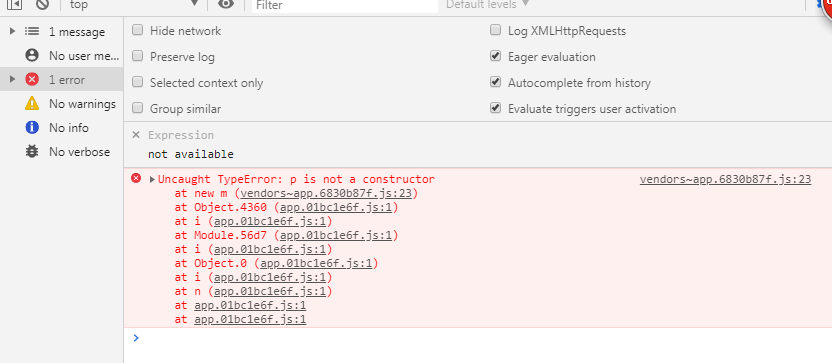
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3381
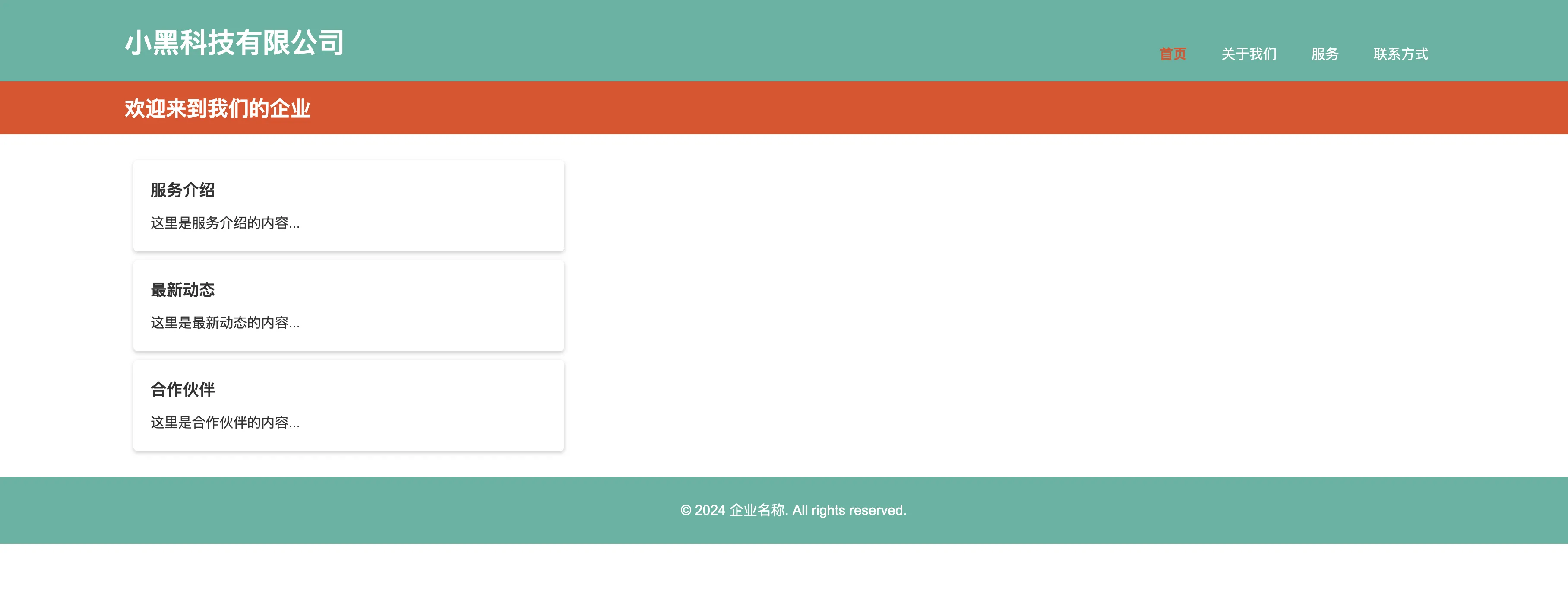
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1190
Vue Router 中的导航守卫有哪些?它们分别在什么情况下触发?
2024-11-17 04:39:54 +0800 CST view 1105
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 1411
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1134
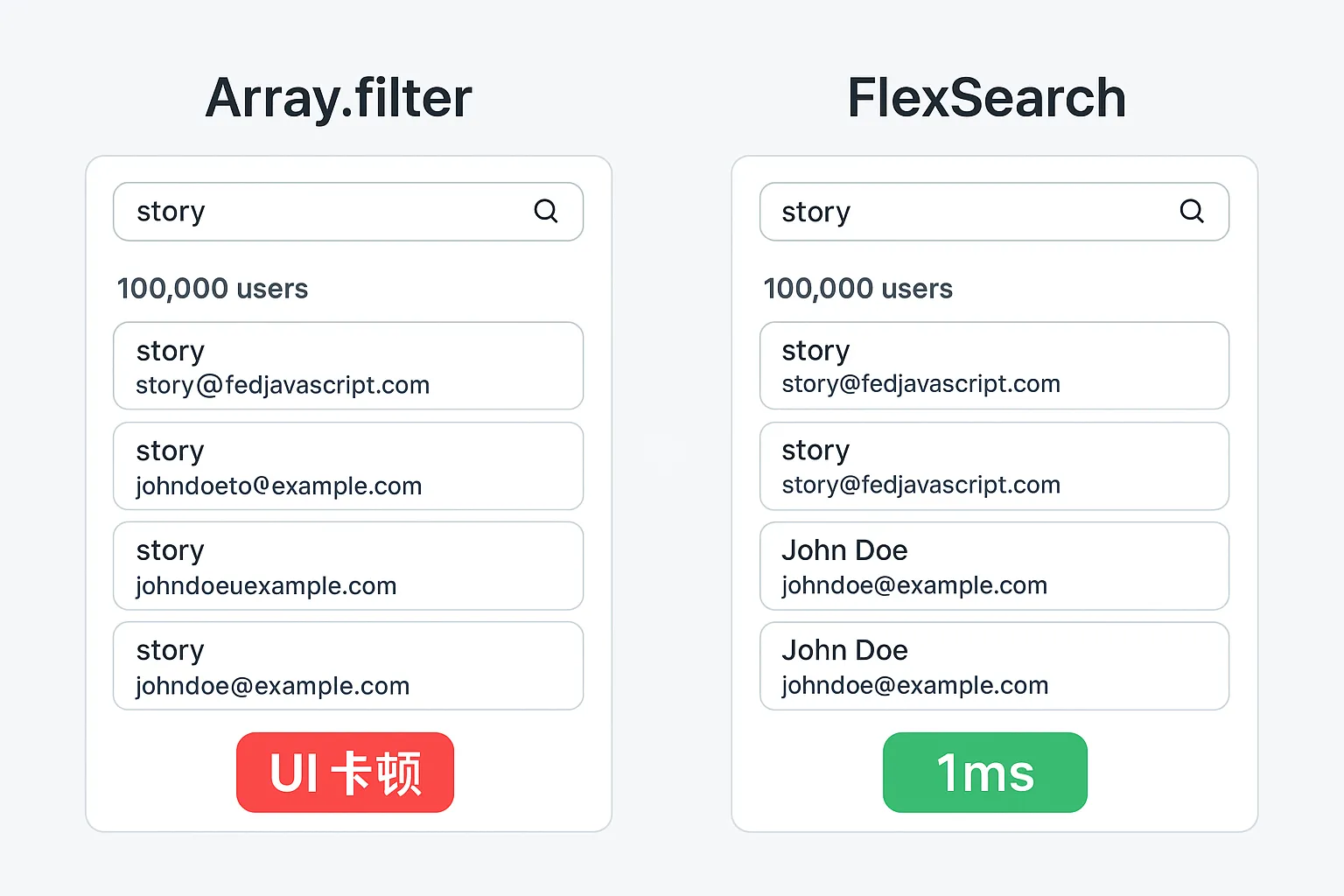
10 万条数据毫秒级前端模糊搜索方案
2025-08-15 11:58:14 +0800 CST view 855
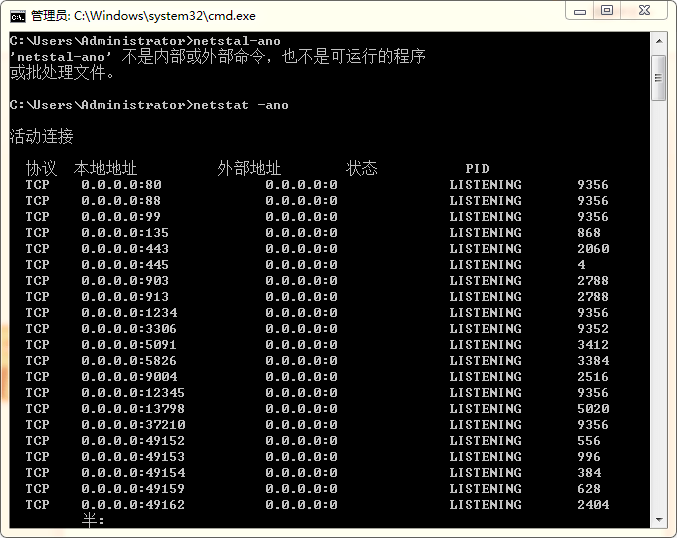
Windows 平台下解决apache无法启动问题
2024-11-19 05:35:50 +0800 CST view 3739
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1138
90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 524
自定义input文件上传 file的提示文字及样式
2024-11-17 05:01:13 +0800 CST view 4723
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 1002