在Vue3中捕获和处理错误的方法,包括组件级的错误处理、全局错误处理和与异常日志系统的集成。
2024-11-19 03:36:24 +0800 CST view 1504
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1267
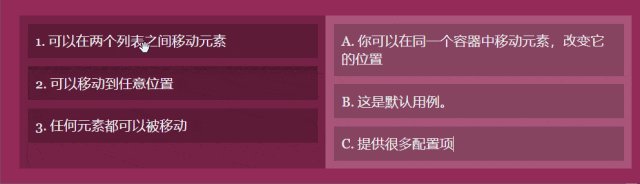
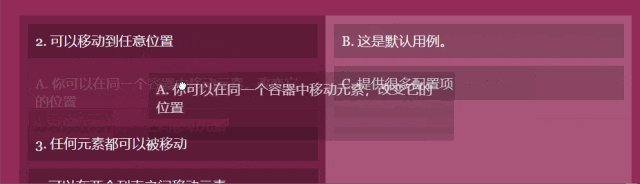
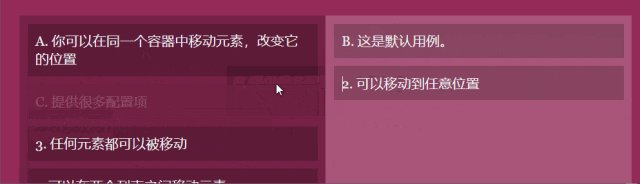
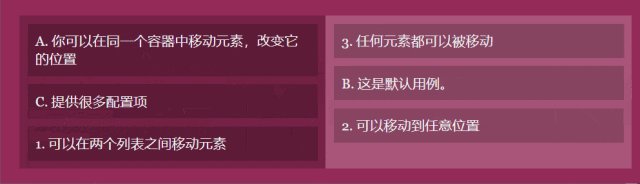
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1175
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 1046
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1363
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 1072
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 1028
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1072
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 789
Vue3中处理大数据量渲染的优化方法,包括虚拟滚动、使用v-once指令、分组渲染、requestAnimationFrame以及优化模板和计算属性
2024-11-18 05:04:33 +0800 CST view 1411
HTML文档,包含用于创建星空背景的CSS样式
2024-11-18 11:27:40 +0800 CST view 1195
Vue3中创建和使用全局组件。全局组件可以在应用的任何地方复用,确保一致性
2024-11-19 07:51:32 +0800 CST view 1645
使用HTML、CSS和JavaScript(Vue.js)构建的创意时钟
2024-11-18 14:26:16 +0800 CST view 916
如何使用 Vue 3 中的 Vite 进行项目构建?
2024-11-19 01:56:19 +0800 CST view 1049
如何在Vue 3中使用Ref访问DOM元素
2024-11-17 04:22:38 +0800 CST view 932
如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1470
可视化神器!Vue团队新作:一键解析node_modules依赖迷宫
2025-08-26 06:46:04 +0800 CST view 661
如何使用Vue Router实现动态路由匹配
2024-11-18 17:20:03 +0800 CST view 1067
Vue 3中的 `setup` 函数有什么作用?
2024-11-18 08:42:09 +0800 CST view 1221
如何在Vue项目中生成二维码和条形码
2024-11-19 08:05:12 +0800 CST view 1341
LeaferJS:绚丽多彩的 HTML5 Canvas 2D 图形渲染引擎
2024-11-18 16:29:20 +0800 CST view 1631
使用 Vue 3 实现 Vue Router 中的嵌套路由
2024-11-19 08:00:19 +0800 CST view 1070
ColorUIGA是一个基于ColorUI2.0的高颜值、轻量级、开源的CSSUI组件库,专为小程序开发设计
2024-11-19 09:42:01 +0800 CST view 1656
Vue 3 中使用 `watch` 和 `computed` 属性实现数据的变更监听与计算
2024-11-18 19:01:23 +0800 CST view 1357