Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 766
Go1.23引入了函数类型的range特性,允许开发者以标准化的方式遍历自定义容器
2024-11-18 23:41:54 +0800 CST view 1425
vue中使用rsa加密和数字签名和后端如php进行加密交互
2024-11-19 02:17:27 +0800 CST view 3586
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 919
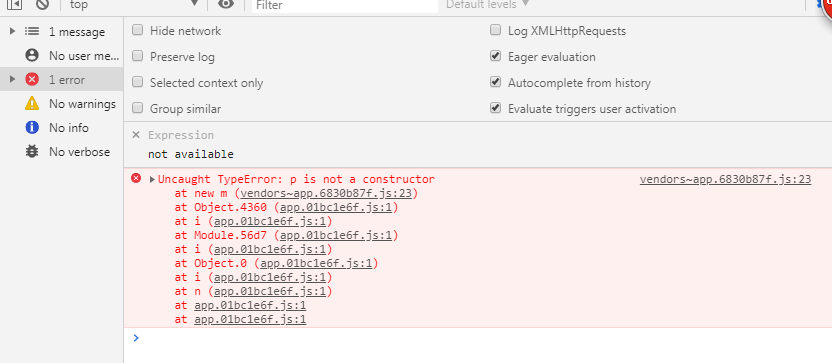
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3291
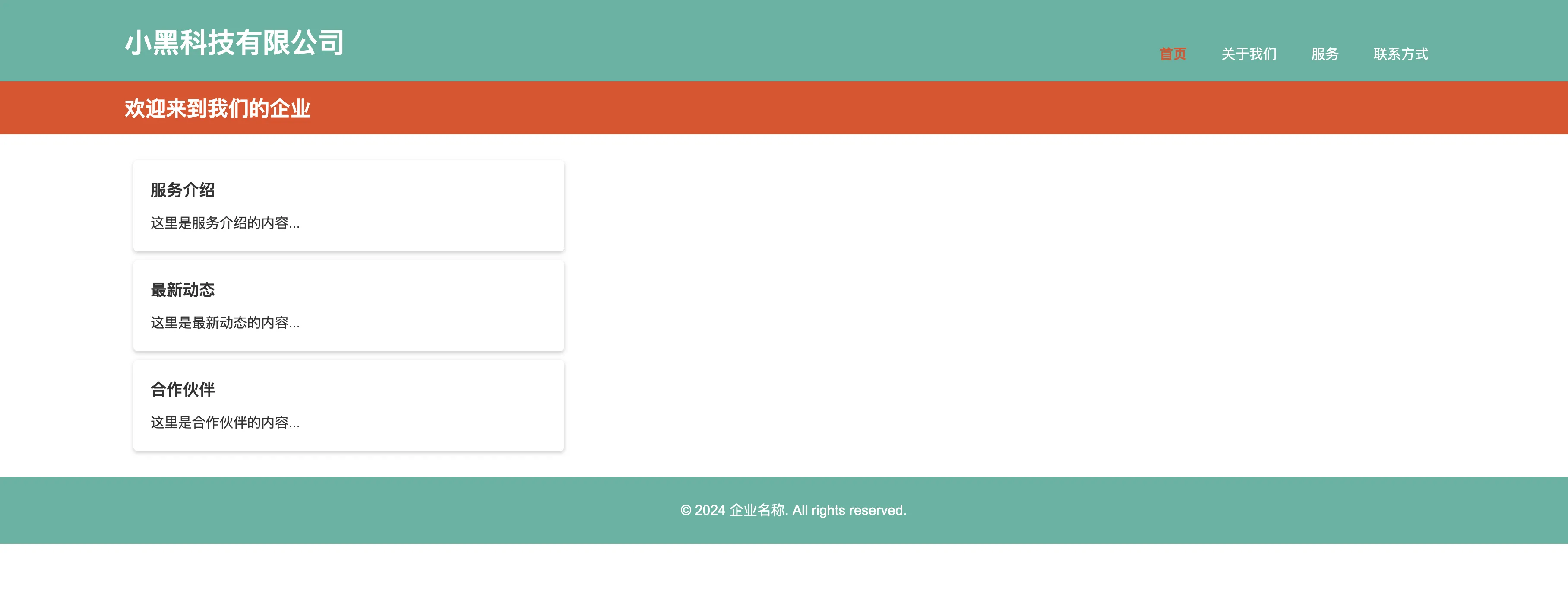
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1081
Vue Router 中的导航守卫有哪些?它们分别在什么情况下触发?
2024-11-17 04:39:54 +0800 CST view 1003
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 694
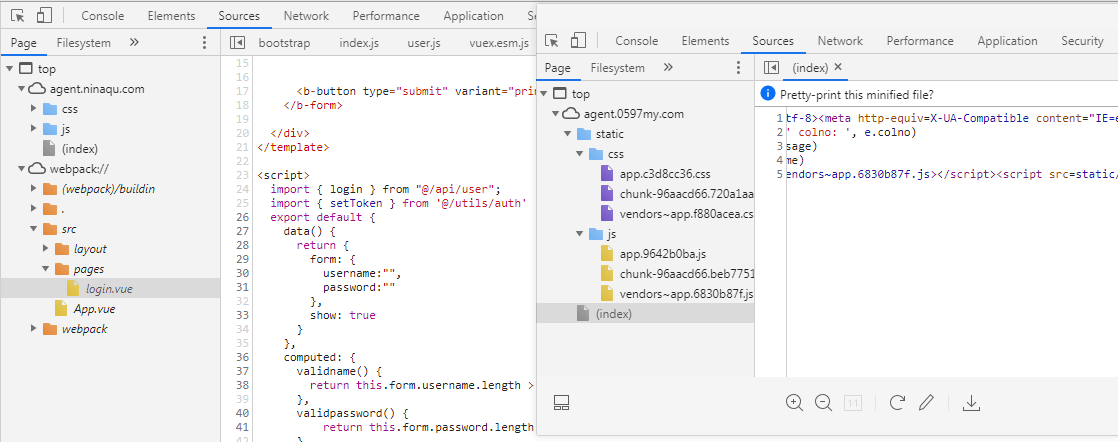
vue打包正式环境隐藏源代码的方法
2024-11-19 06:30:42 +0800 CST view 3752
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1036
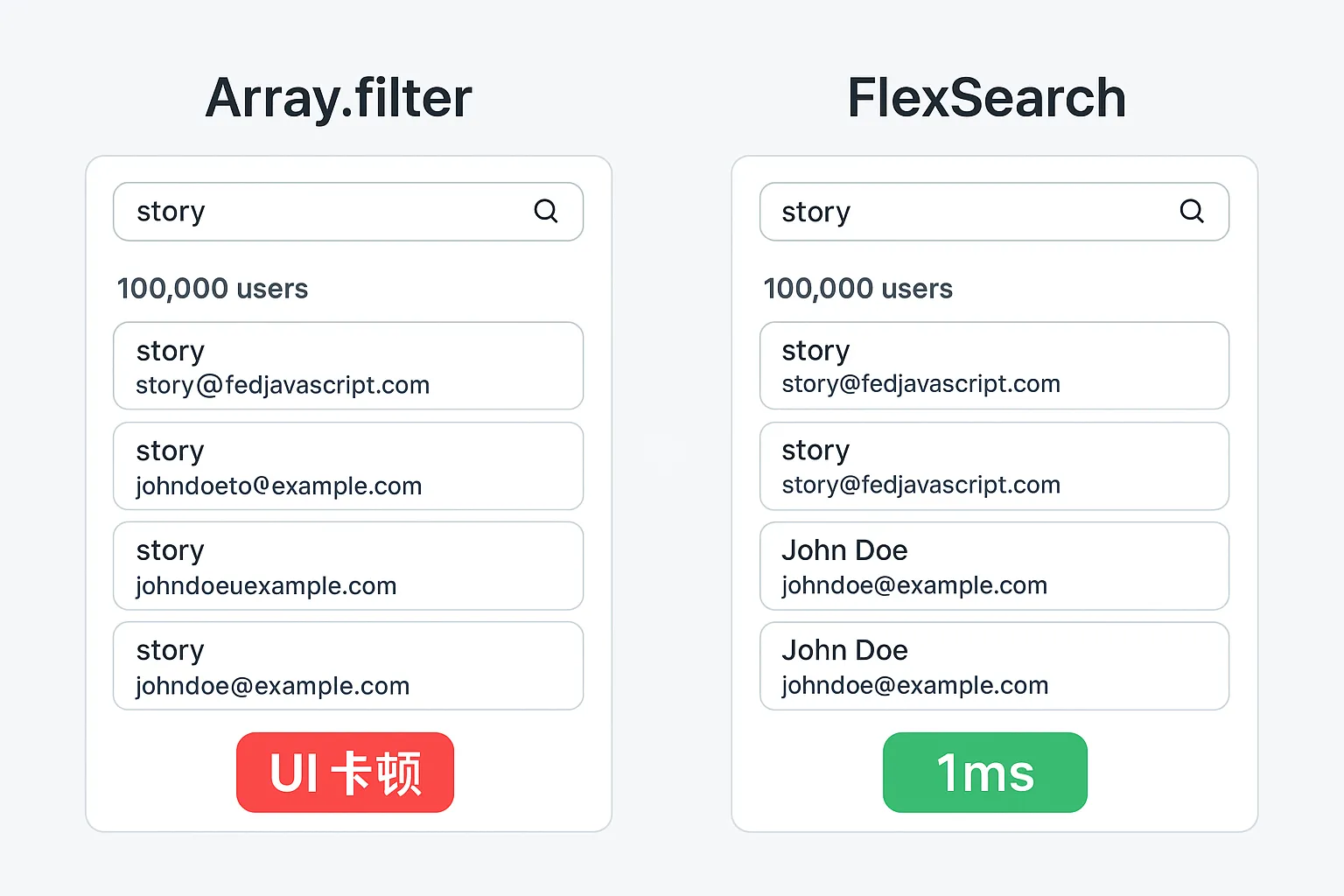
10 万条数据毫秒级前端模糊搜索方案
2025-08-15 11:58:14 +0800 CST view 676
Windows 平台下解决apache无法启动问题
2024-11-19 05:35:50 +0800 CST view 3633
Vue 中的作用域插槽(Scoped Slot)是什么,如何使用它?
2024-11-18 18:41:20 +0800 CST view 1034
90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 401
自定义input文件上传 file的提示文字及样式
2024-11-17 05:01:13 +0800 CST view 4626
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 906
Vue 中的 $attrs 和 $listeners 对象有什么作用?
2024-11-18 08:20:40 +0800 CST view 999
twhook是一个为TwitterAPI设计的Python库
2024-11-19 05:09:50 +0800 CST view 1102
告别 px!用 CSS `clamp()` 轻松实现流体响应式布局
2025-08-15 12:16:39 +0800 CST view 441
npm速度过慢的解决办法
2024-11-19 10:10:39 +0800 CST view 5127
Query.rs是一个专为Rust设计的搜索引擎,旨在帮助开发者高效获取Rust生态系统中的信息
2024-11-18 22:20:50 +0800 CST view 1097
Go语言中`nil`的特殊行为,特别是在接口类型和类型化`nil`的上下文中
2024-11-18 23:48:27 +0800 CST view 981
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 354
使用page-skeleton-webpack-plugin生成骨架屏提示Cannot read property 'newPage' of null"解决办法
2024-11-17 05:02:46 +0800 CST view 4093