doxmlparser是一个用于处理XML文件的Python库
2024-11-18 21:40:21 +0800 CST view 1289
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 660
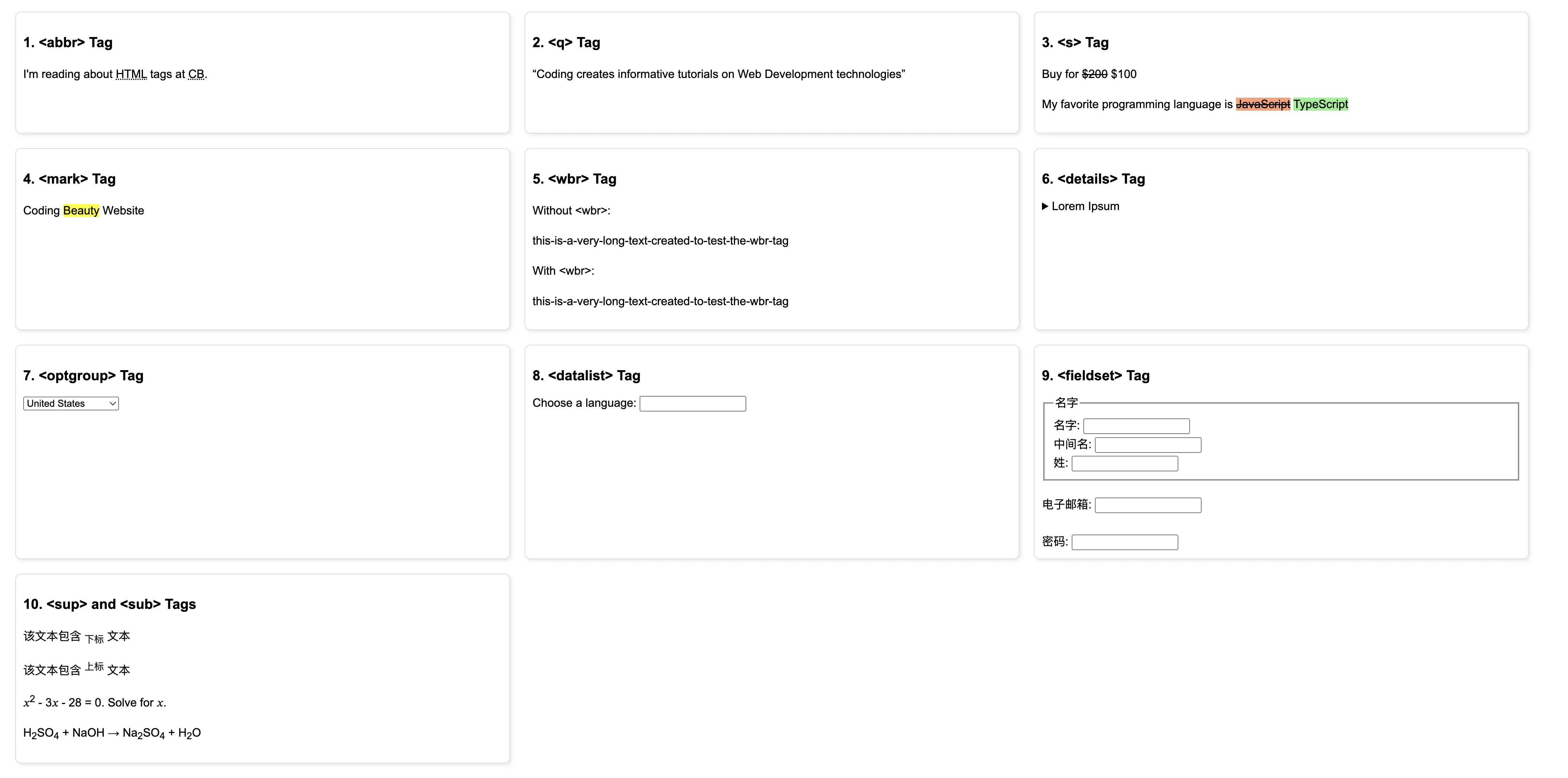
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1117
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 734
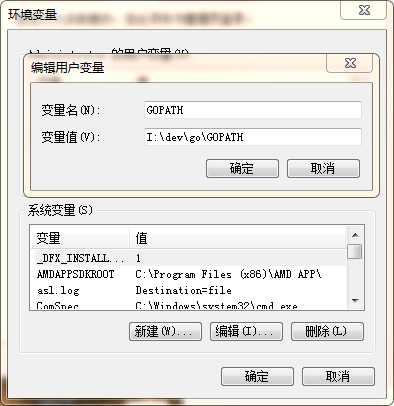
windon安装beego框架记录
2024-11-19 09:55:33 +0800 CST view 2513
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1687
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2410
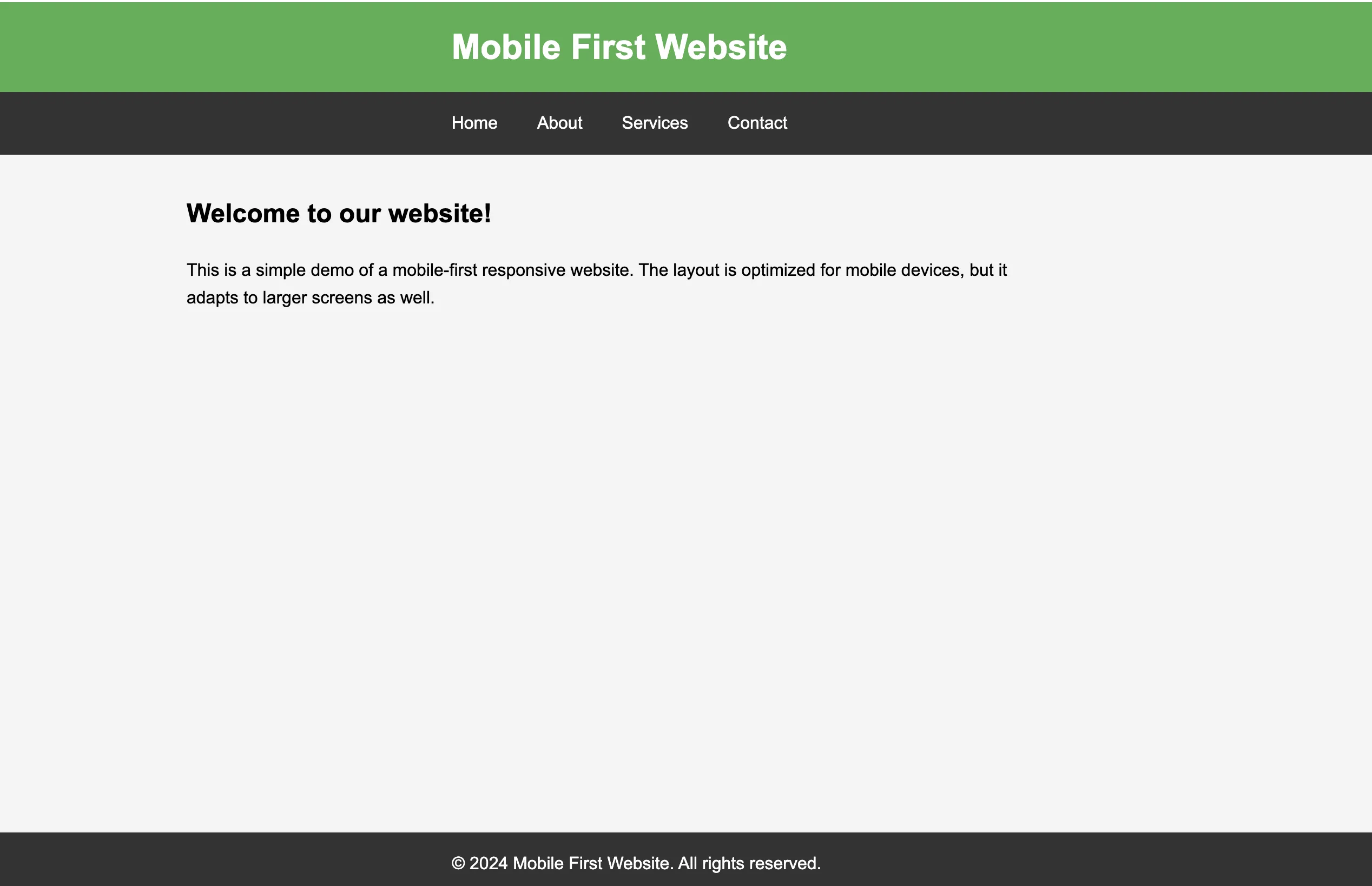
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1289
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 617
PygameZero是一个简单而强大的Python游戏开发库,适合初学者和快速创建简单游戏的开发者
2024-11-19 08:48:09 +0800 CST view 1972
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1064
Hypothesis是一个强大的Python测试库
2024-11-19 04:31:30 +0800 CST view 1305
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3433
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 830
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3528
Twisted是一个强大的Python网络编程框架,支持事件驱动架构和多种网络协议,适合高性能和可扩展的网络应用
2024-11-17 23:28:38 +0800 CST view 1475
使用xshell上传和下载文件
2024-11-18 12:55:11 +0800 CST view 3274
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1137
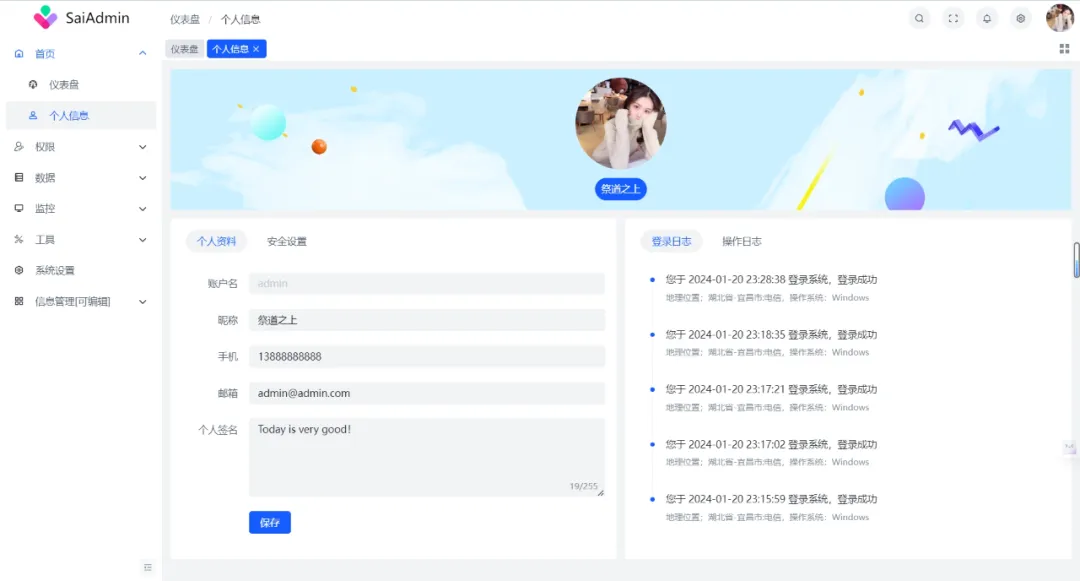
基于Webman + Vue3中后台框架SaiAdmin
2024-11-19 09:47:53 +0800 CST view 1758
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 839
windows下升级node引发的一系列问题
2024-11-17 18:45:16 +0800 CST view 3986
TinyGo是Go语言的一个编译器,专为资源有限的环境设计,生成更小的二进制文件,适用于嵌入式系统和WebAssembly
2024-11-19 03:46:50 +0800 CST view 1513
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1553