提升生产力的 Golang 实用工具推荐,让开发更轻松!
2024-11-18 04:40:01 +0800 CST view 1188
Predis是一个流行的PHPRedis客户端库,提供简单易用的API与Redis交互
2024-11-18 05:01:35 +0800 CST view 940
WebSQL数据库:HTML5的非标准伴侣
2024-11-18 22:44:20 +0800 CST view 890
前端上传按钮防“狂点”策略:逻辑锁、UI锁与最佳实践
2025-08-16 09:18:40 +0800 CST view 418
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1025
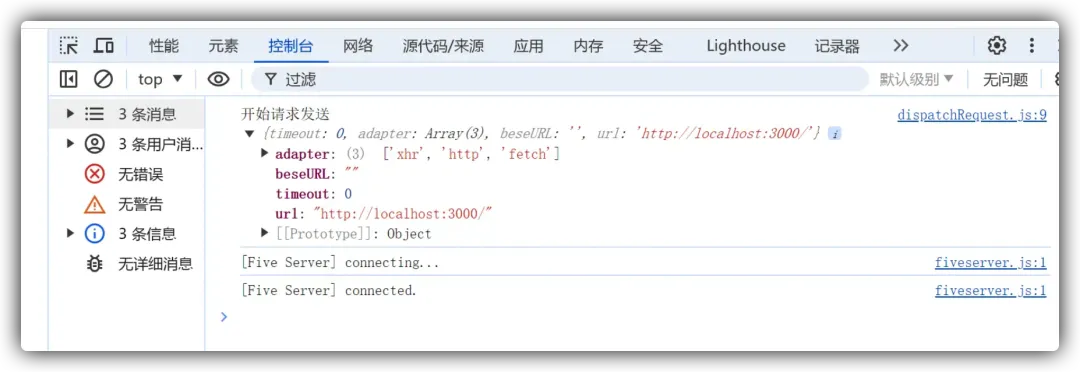
axios 源码解析:十分钟带你实现一个 mini-axios
2024-11-18 22:27:47 +0800 CST view 1076
Hydra是一个强大的Python配置管理库,旨在简化复杂应用程序的配置管理
2024-11-19 00:29:54 +0800 CST view 2260
Python日志记录:最强大、最好用的调试助手
2024-11-18 18:58:00 +0800 CST view 1214
前端文件上传全攻略:从表单提交到分片上传
2025-08-16 09:29:45 +0800 CST view 588
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1218
Golang 做 API 开发离不开签名验证,如何设计?
2024-11-19 00:33:00 +0800 CST view 1212
5款拖拽式Python GUI生成器助你快速打造炫酷界面
2024-11-19 09:39:04 +0800 CST view 2890
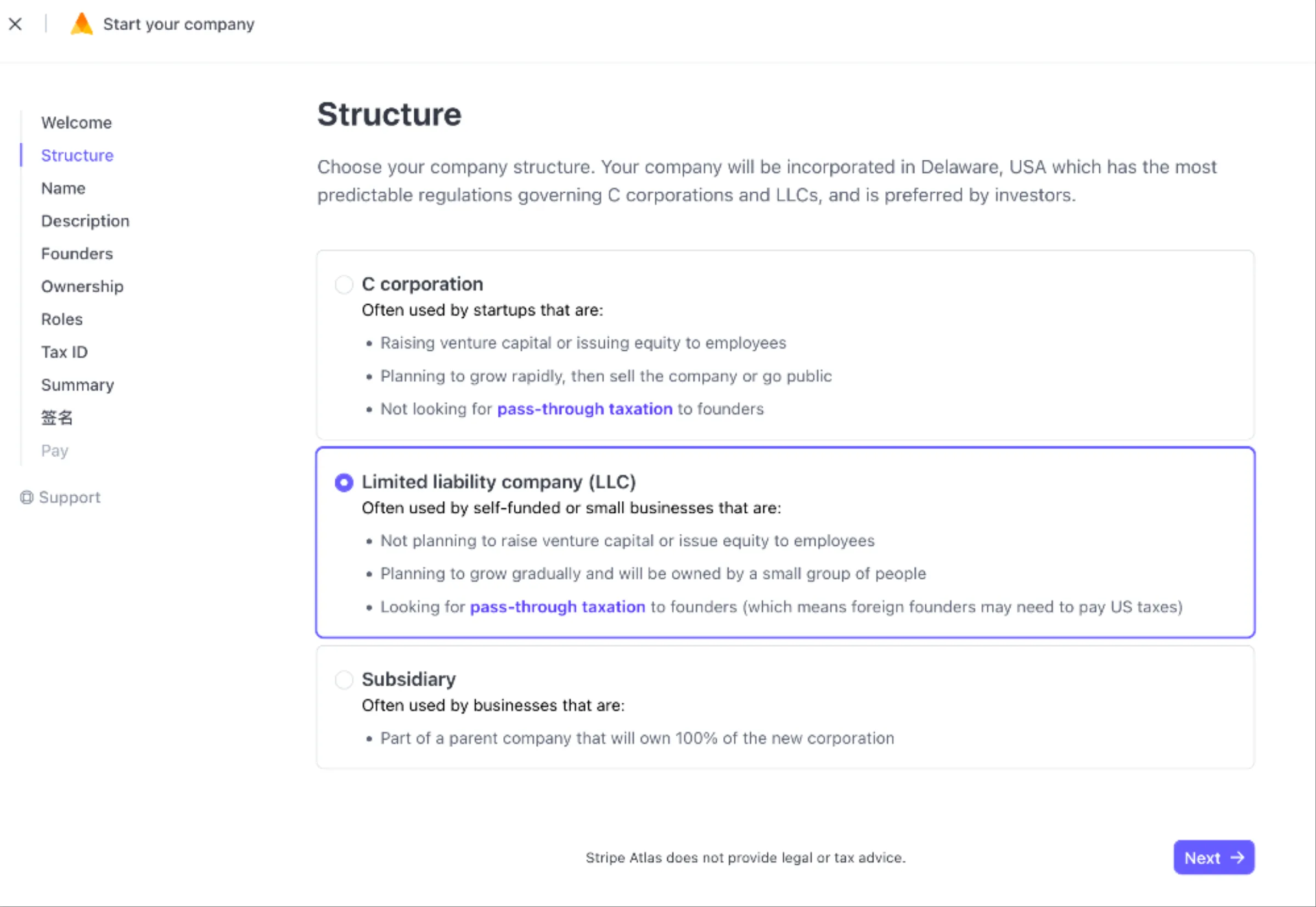
独立开发者必看:Stripe 收款完整入门指南(含注册美国公司流程)
2025-08-16 09:34:24 +0800 CST view 612
微信内弹出提示外部浏览器打开
2024-11-18 19:26:44 +0800 CST view 1866
Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1136
4.6K Star 彻底颠覆!!! 你敢信浏览器直接跑 Linux!
2024-11-19 02:10:52 +0800 CST view 1352
Python中使用macosx-tts库来实现MacOS的文本到语音功能
2024-11-18 23:46:50 +0800 CST view 1166
uni-app 也能实现全局 Toast?这套方案彻底搞定!
2025-08-17 18:33:39 +0800 CST view 773
如何用原生 JavaScript 检测 DOM 是否已加载完成?
2024-11-18 13:01:16 +0800 CST view 982
7种Go语言生成唯一ID的实用方法
2024-11-19 05:22:50 +0800 CST view 2491
Vue3和公共天气API(如OpenWeatherMap)构建一个简易的天气查询应用
2024-11-19 06:21:52 +0800 CST view 1189
利用Python构建语音助手
2024-11-19 04:24:50 +0800 CST view 1115
Golang实现的交互Shell
2024-11-19 04:05:20 +0800 CST view 1420