JavaScript 上传文件的几种方式
2024-11-18 21:11:59 +0800 CST view 999
Vue 3 生成一个图片画廊,支持查看大图和切换图片
2024-11-19 08:32:43 +0800 CST view 1268
如何在Go中使用`gobuildmode=plugin`构建可插拔的库。通过编译共享对象文件,开发者可以在运行时动态加载插件,扩展应用功能
2024-11-18 12:19:19 +0800 CST view 1065
使用Node.js进行高性能的图片格式转换,重点推荐WebP格式以减小文件体积并提高加载速度
2024-11-18 15:50:54 +0800 CST view 1223
现代前端存储利器:从 localStorage 到 IndexedDB
2025-08-15 16:07:03 +0800 CST view 590
Vue3构建一个简单的博客架构,包括文章列表和文章详情页面
2024-11-19 09:55:34 +0800 CST view 1216
分享3个超级炫酷的可视化大屏模板
2024-11-18 20:38:45 +0800 CST view 1081
JavaScript设计模式:适配器模式
2024-11-18 17:51:43 +0800 CST view 1014
不止 `console.log`!5 个高效调试技巧,让你秒变前端排错高手
2025-08-16 08:36:18 +0800 CST view 408
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1180
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1327
前端大型项目如何不再失控?8 个模块化技巧让你的代码更健壮
2025-08-16 08:38:06 +0800 CST view 417
async-chain是一个Python库,旨在简化异步编程
2024-11-19 01:52:19 +0800 CST view 1190
闭包的双刃剑:JavaScript 最强大却最容易踩坑的特性
2025-08-16 08:44:26 +0800 CST view 408
PHP 使用代理 IP 通过 cURL 请求数据
2024-11-19 02:52:08 +0800 CST view 991
Vue3实现了一个个人简历生成器,用户可以动态填写个人信息并生成PDF格式的简历。
2024-11-18 20:34:39 +0800 CST view 1204
JavaScript设计模式:观察者模式
2024-11-19 05:37:50 +0800 CST view 958
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1073
让移动端触摸响应“丝滑如初”:9 大高频优化策略
2025-08-16 08:51:26 +0800 CST view 495
Vue3的setup语法糖构建一个简单的购物车应用
2024-11-18 08:58:07 +0800 CST view 857
JavaScript设计模式:桥接模式
2024-11-18 19:03:40 +0800 CST view 1058
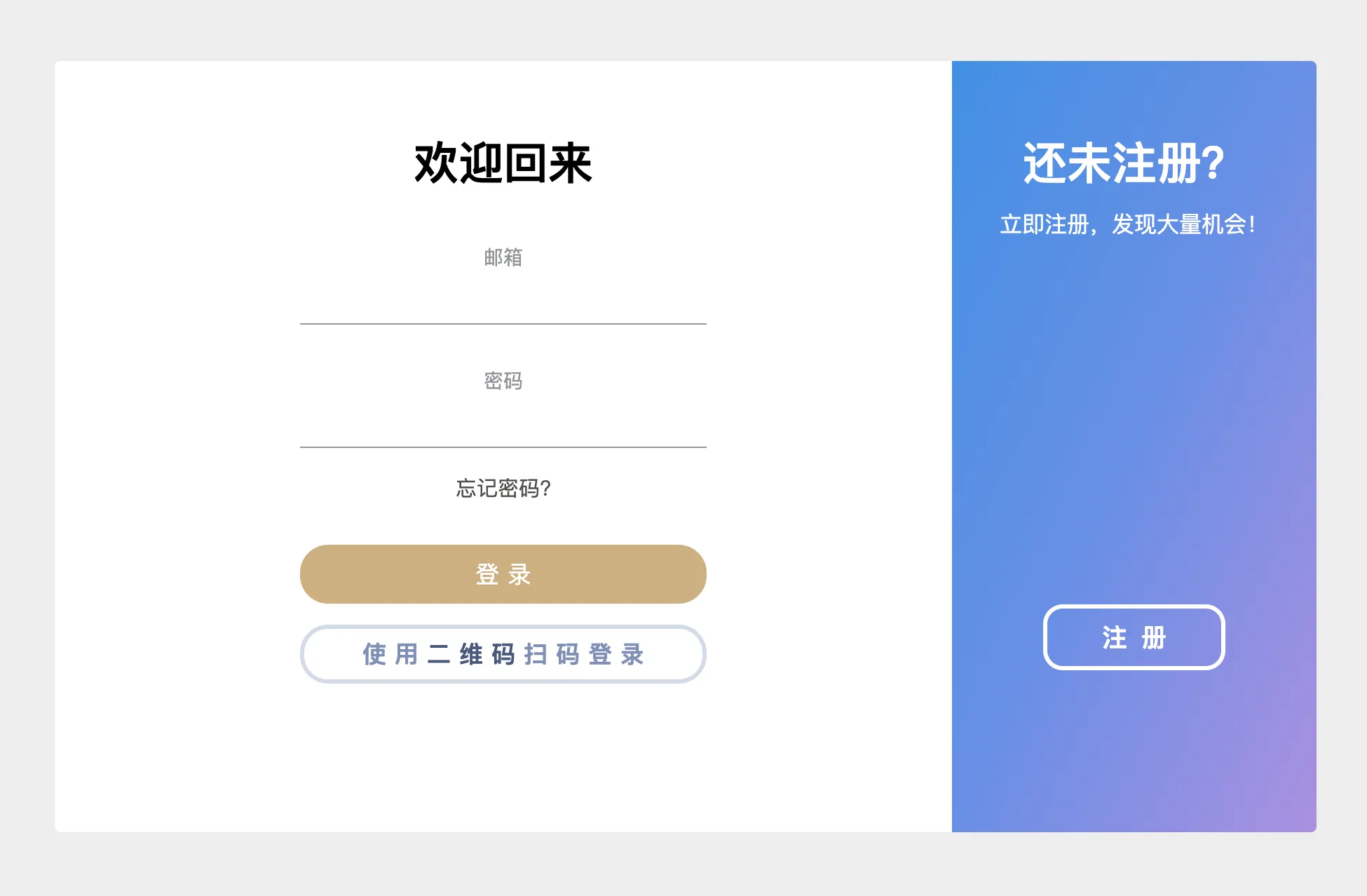
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1072
移动端适配完全指南:8大常见兼容问题与解决方案
2025-08-16 08:56:31 +0800 CST view 720