Vue3中的全局组件注册方法如何?它与Vue2有何不同?
2024-11-17 18:58:37 +0800 CST view 547
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 866
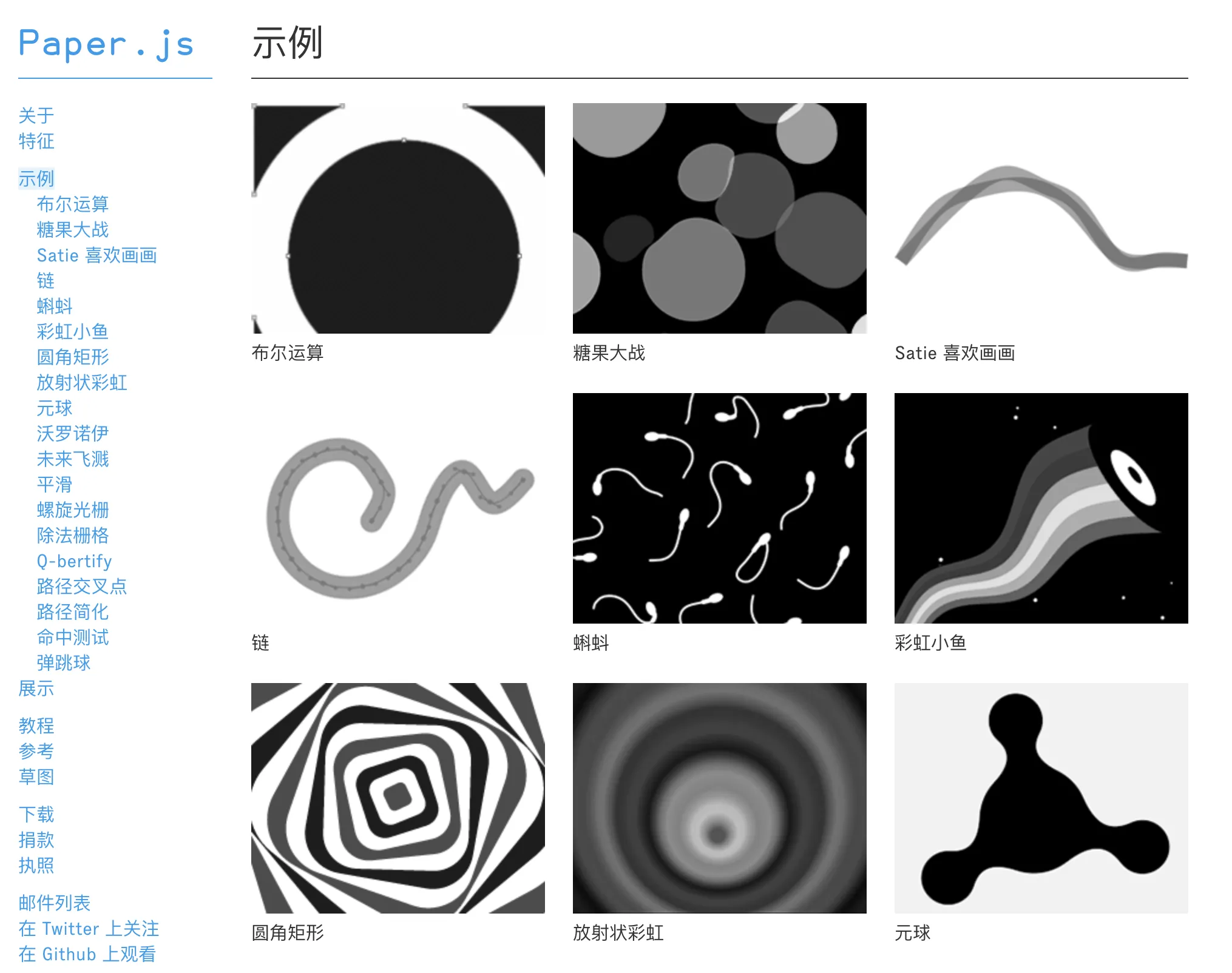
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1054
Vue3中的不同生命周期钩子是如何演变的?他们与传统的Vue2生命周期钩子有何不同?
2024-11-19 08:56:37 +0800 CST view 647
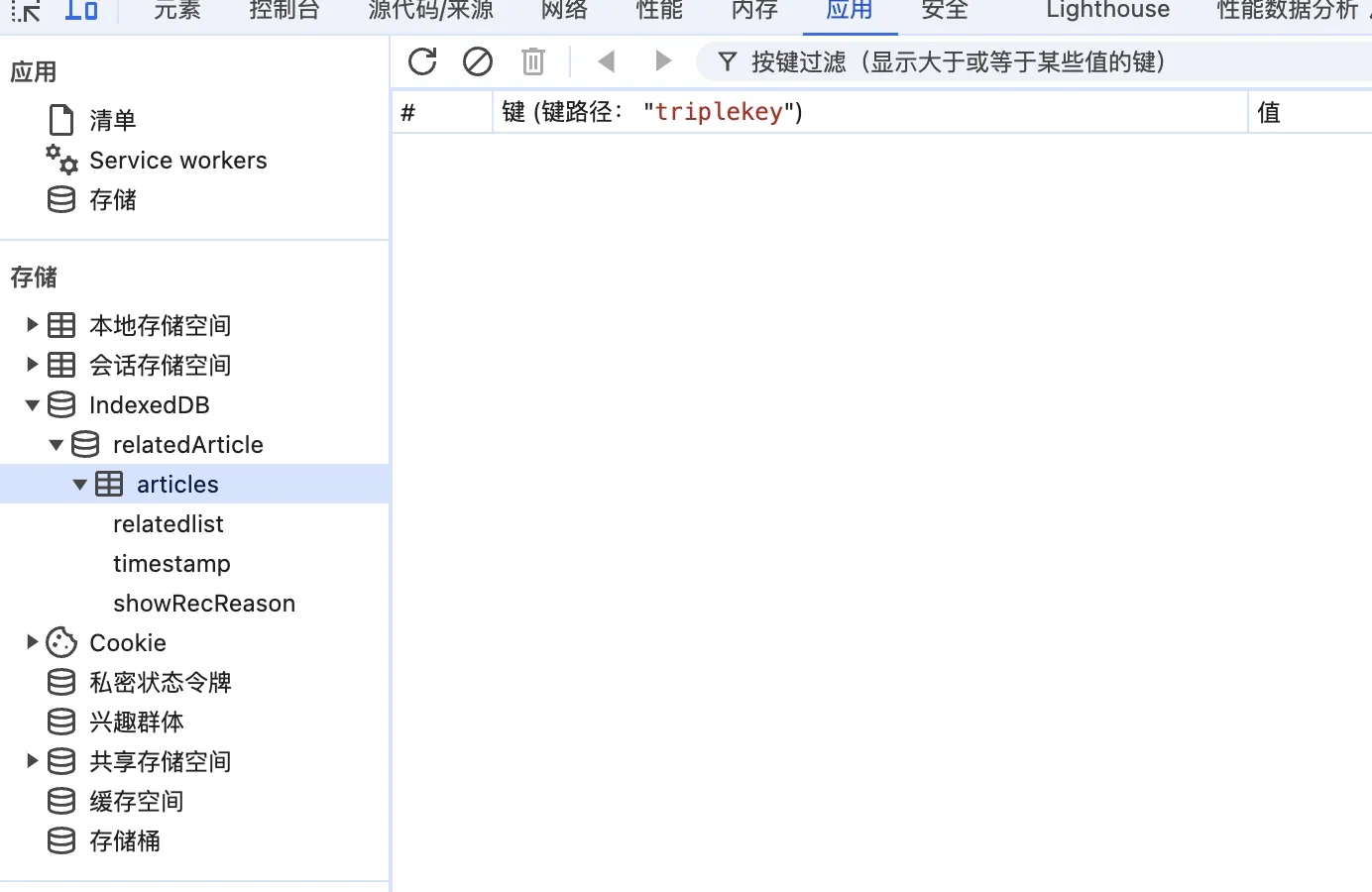
IndexedDB-极速本地存储:浏览器中的超级数据库
2024-11-18 16:21:21 +0800 CST view 938
Vue3的自动化测试怎么做?详细说明一下常用的测试工具和框架
2024-11-19 06:25:54 +0800 CST view 752
js一键生成随机颜色:randomColor
2024-11-18 10:13:44 +0800 CST view 683
在Vue3中处理表单数据的方式是什么?与Vue2相比,是否有显著的变化或者新的建议?
2024-11-19 02:11:49 +0800 CST view 561
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 578
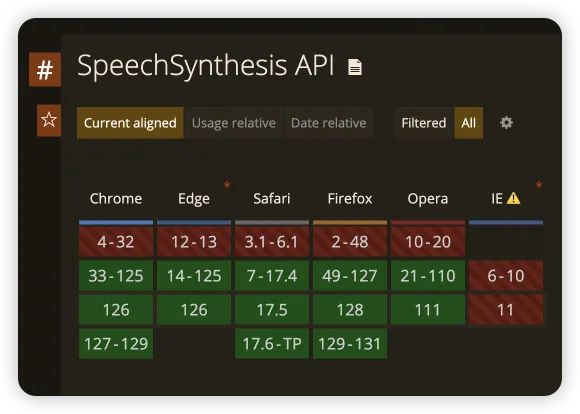
浏览器居然自带语音 API 和流处理 API!
2024-11-19 06:19:21 +0800 CST view 701
Vue 3 中的新 `<script setup>` 语法详解
2024-11-19 06:45:51 +0800 CST view 644
在 Vue 3 中如何使用第三方库(比如 Axios, Lodash 等)?
2024-11-17 15:00:39 +0800 CST view 992
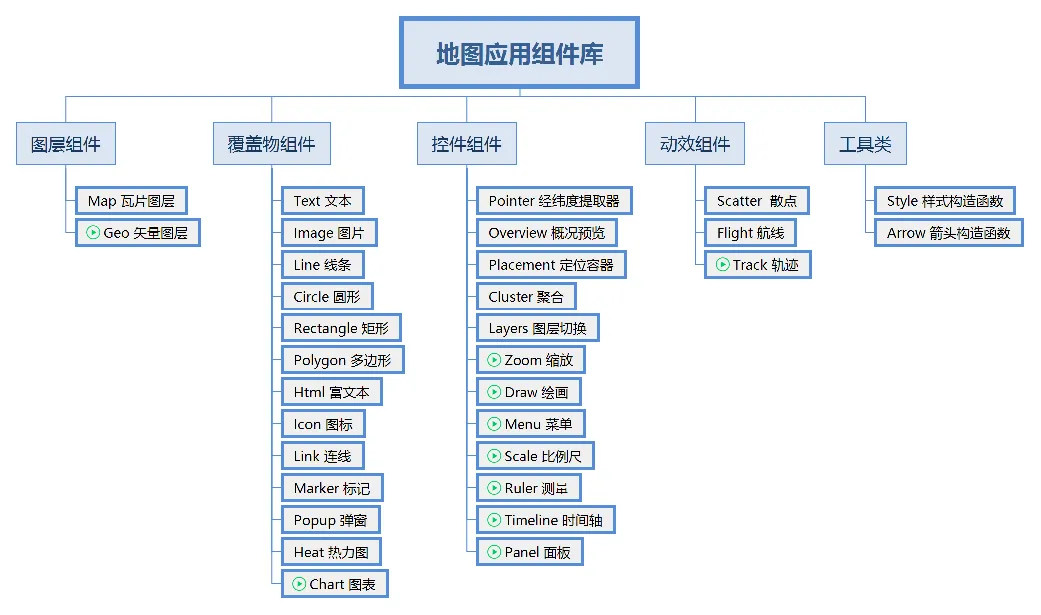
xdh-map是一款基于OpenLayers的Vue地图应用组件库,旨在简化地图集成过程,适合前端开发者使用
2024-11-19 09:44:23 +0800 CST view 1148
Vue3 中的 `emits` 选项是用来做什么的?
2024-11-17 16:00:20 +0800 CST view 726
10个极其有用的前端库
2024-11-19 09:41:20 +0800 CST view 874
Vue3 中如何处理自定义指令?请演示创建一个简单的自定义指令
2024-11-18 17:37:01 +0800 CST view 501
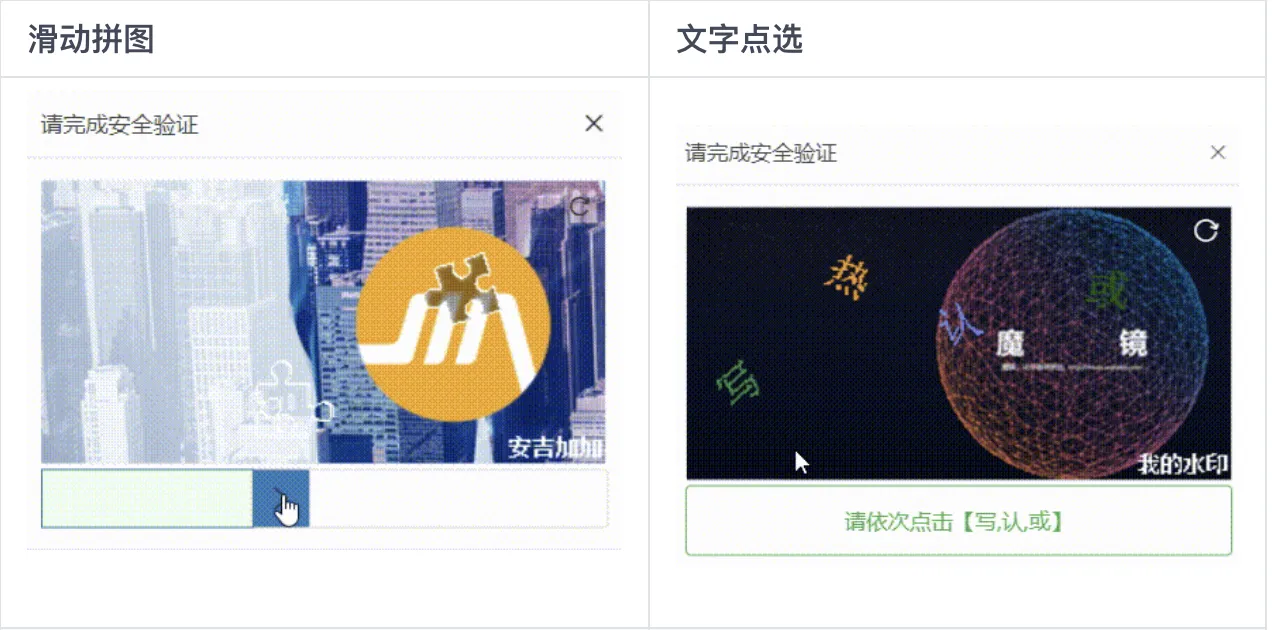
AJ-Captcha —— 一款跨平台、高效、安全的验证码功能
2024-11-19 08:19:51 +0800 CST view 1661
在 Vue 3 中如何创建和使用插件?
2024-11-18 13:42:12 +0800 CST view 676
vue-paobai-admin是一款基于Vue3.0、Vite和NaiveUI的高效管理系统模板
2024-11-19 01:42:18 +0800 CST view 662
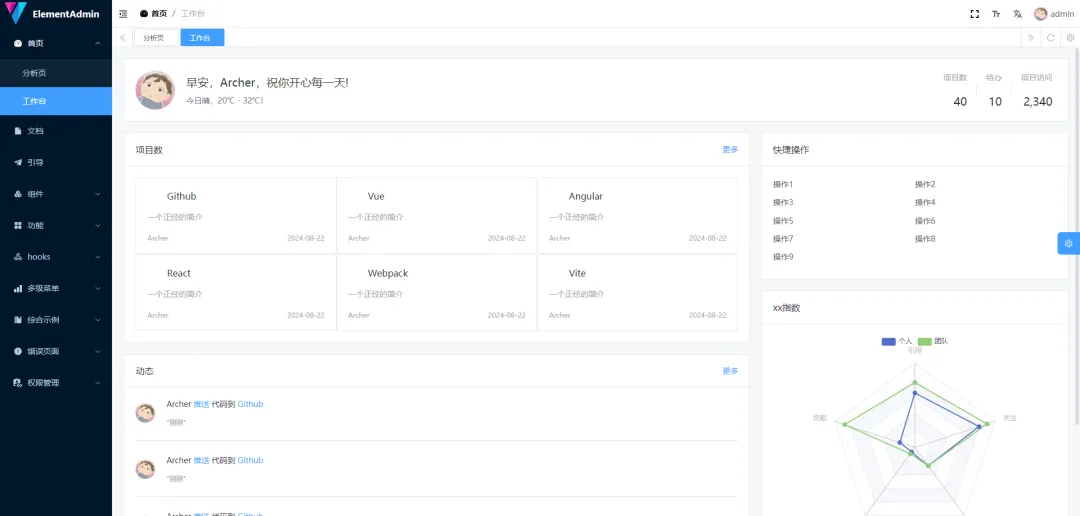
vue-element-plus-admin是一个基于Vue3和Element-Plus的免费开源中后台模版,采用Vite和TypeScript,提供丰富的功能和组件,支持二次开发
2024-11-19 02:48:01 +0800 CST view 1493
什么是 Vue 3 中的 `v-model`,它与 Vue 2 中的 `v-model` 有什么不同?
2024-11-19 07:05:51 +0800 CST view 586
如何在 Vue 3 中使用 TypeScript?
2024-11-18 22:30:18 +0800 CST view 589
Vue 3 路由守卫详解与实战
2024-11-17 04:39:17 +0800 CST view 629