前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 909
前端文件下载的 N 种姿势:从简单到高级
2025-08-15 15:27:34 +0800 CST view 591
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1206
GROMACS:一个美轮美奂的C++库
2024-11-18 19:43:29 +0800 CST view 1471
Python HTTP服务器:最强工具,让你轻松搭建本地服务器!
2024-11-18 22:22:29 +0800 CST view 1142
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 418
使用 Git 制作升级包
2024-11-19 02:19:48 +0800 CST view 1100
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1253
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1089
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 554
宝塔搭建 TP6 分布式数据库:主从同步、读写分离
2024-11-19 09:12:07 +0800 CST view 1054
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 1264
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 883
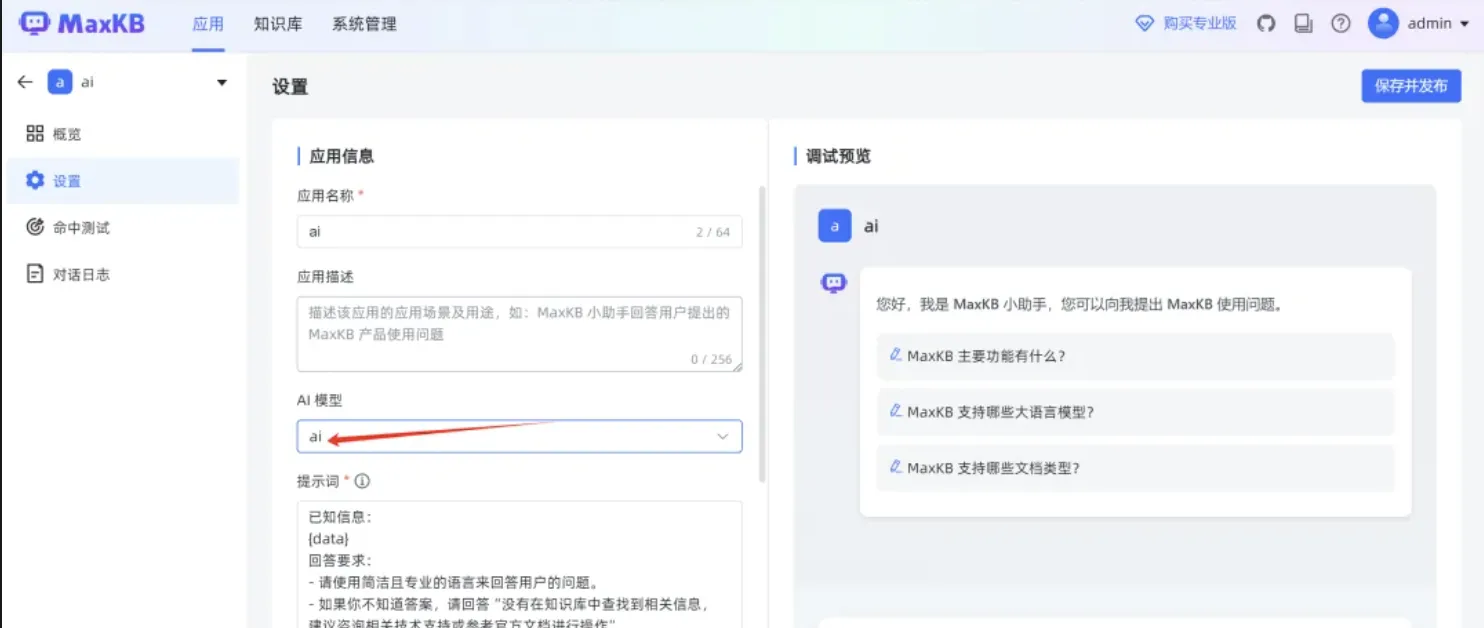
使用Ollama部署本地大模型
2024-11-19 10:00:55 +0800 CST view 2714
使用Vue3和CompositionAPI实现基本的登录和注册功能,并添加字段验证。
2024-11-18 20:14:14 +0800 CST view 981
Documenso是一个开源的文档签名工具,旨在提供透明和可控的数字签名解决方案
2024-11-18 11:36:51 +0800 CST view 1164
Python 日期和时间处理:你绝对不能错过的最强技巧!
2024-11-18 11:08:10 +0800 CST view 1031
告别传统 Ajax:掌握 fetch API 的简洁与强大
2025-08-15 15:50:16 +0800 CST view 564
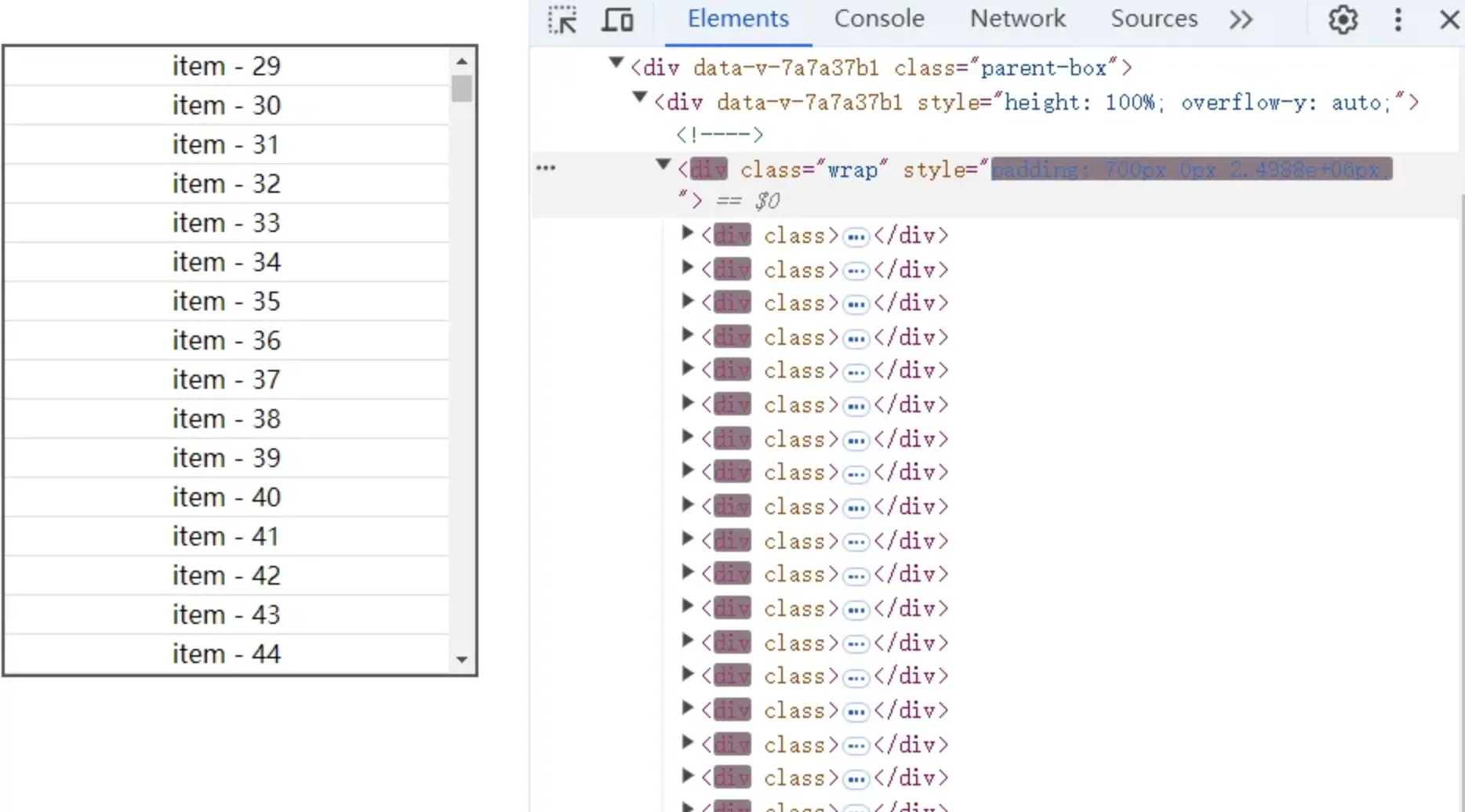
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1706
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 962
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 444
彻底删除 Git 中的较大文件(包括历史提交记录)
2024-11-18 06:30:20 +0800 CST view 1157
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2104