如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1468
如何在Vue中借助`v-if`/`v-else`指令展示条件渲染
2024-11-18 16:31:50 +0800 CST view 982
如何在Vue中实现二维码生成和扫描功能
2024-11-18 21:21:14 +0800 CST view 1346
如何在Vue3中使用ECharts实现图表展示?
2024-11-18 06:24:19 +0800 CST view 1040
如何在Vue3中使用本地存储localStorage保存数据?
2024-11-19 08:11:16 +0800 CST view 1539
如何在Vue3中使用sessionStorage保存会话数据?
2024-11-19 03:37:49 +0800 CST view 1287
如何在Vue3中使用provide/inject实现跨组件状态共享?
2024-11-17 14:16:16 +0800 CST view 1013
如何在Vue3中处理全局状态管理?
2024-11-18 19:25:59 +0800 CST view 1171
在Vue3中实现代码分割和懒加载
2024-11-17 06:18:00 +0800 CST view 1351
Vue3中实现基于用户权限的动态路由加载
2024-11-19 06:13:52 +0800 CST view 1173
Vue3中如何处理WebSocket通信?
2024-11-19 09:50:58 +0800 CST view 2029
Vue3中的Proxy相比Vue2中的Object.defineProperty有哪些优势?
2024-11-19 06:44:33 +0800 CST view 1190
Vue3 中提供了哪些新的指令
2024-11-19 01:48:20 +0800 CST view 1088
在 Vue3 中如何实现列表的虚拟滚动?
2024-11-17 04:18:49 +0800 CST view 1220
Vue3中Directive和Vue2中Directive有什么区别?
2024-11-18 04:13:20 +0800 CST view 1545
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1068
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1101
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 1046
Vue3中的Scoped Slots有什么改变?
2024-11-17 13:50:01 +0800 CST view 1165
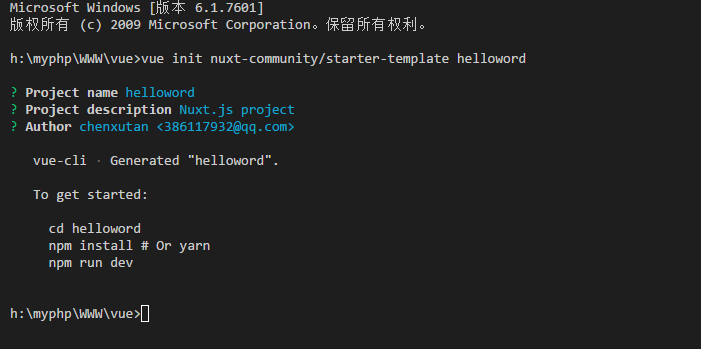
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2809
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 942
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 1020
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 853
如何使用Vue3的组合式API创建一个动态计时器组件
2024-11-19 01:45:23 +0800 CST view 1188