Golang实现的交互Shell
2024-11-19 04:05:20 +0800 CST view 1433
go发送邮件代码
2024-11-18 18:30:31 +0800 CST view 1071
Golang中国地址生成扩展包
2024-11-19 06:01:16 +0800 CST view 1054
Goja,一个在Golang中嵌入JavaScript的运行时库
2024-11-19 03:33:49 +0800 CST view 2132
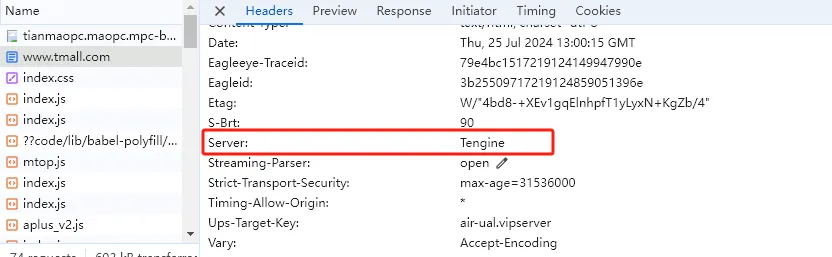
使用 Nginx 获取客户端真实 IP
2024-11-18 14:51:58 +0800 CST view 1445
Pion是WebRTCAPI的纯Golang实现,提升了WebRTC应用开发效率
2024-11-19 08:26:56 +0800 CST view 1823
部署 Golang 项目到域名上的简明指南
2024-11-18 19:51:44 +0800 CST view 1037
Elasticsearch写入、读取、更新、删除以及批量操作(Golang)
2024-11-18 17:43:54 +0800 CST view 1693
Golang 中的流式编程:RxGo 入门指南
2024-11-19 09:53:36 +0800 CST view 1176
Nginx服务器版本号泄露的安全隐患,强调了攻击者如何利用已知漏洞进行攻击
2024-11-19 03:48:34 +0800 CST view 1432
使用 Gomail 在 Go 语言中轻松实现邮件发送功能及 Mailtrap 测试指南
2024-11-18 21:14:22 +0800 CST view 2652
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 988
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1091
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1311
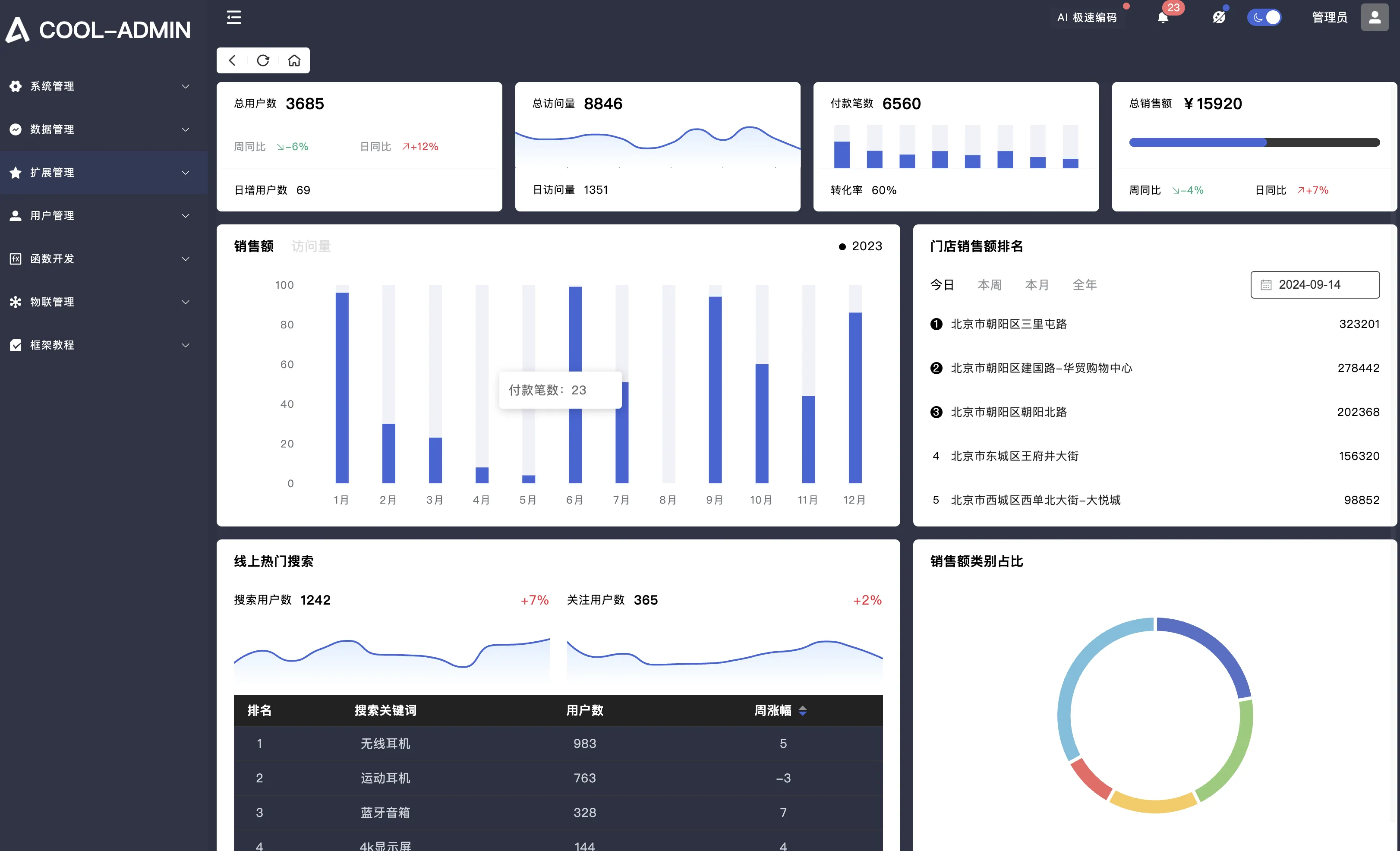
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-11-18 01:31:19 +0800 CST view 1594
Vue3 中引入的 Vue Router 4 与 Vue Router 3 有哪些不同之处?
2024-11-19 01:06:37 +0800 CST view 1067
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1868
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1101
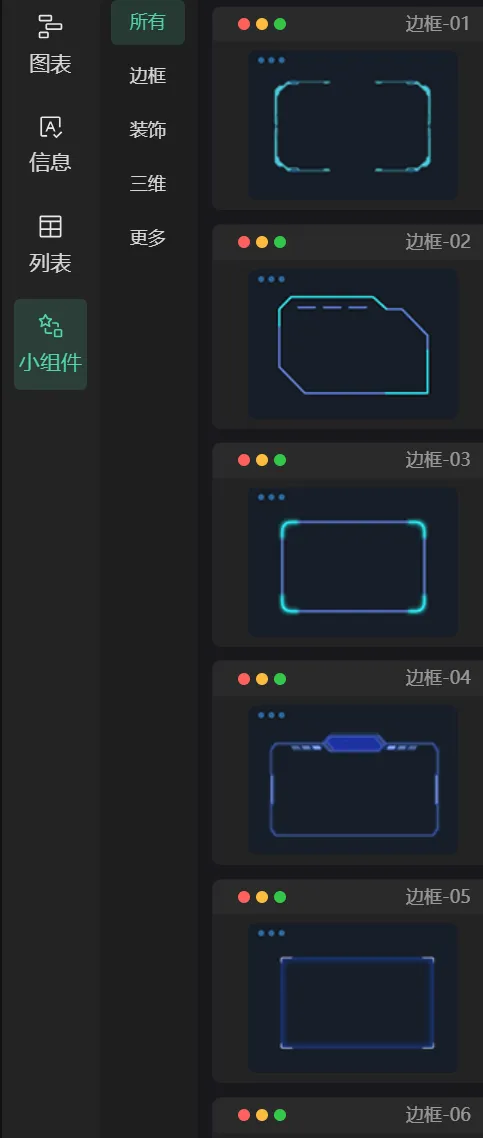
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1621
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 976
Pydantic是一个流行的Python数据验证库
2024-11-19 06:03:00 +0800 CST view 1284
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1018
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1321