JavaScript 格式化数字、金额、千分位、保留几位小数、四舍五入
2024-11-19 09:32:08 +0800 CST view 3545
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 945
38个实用的JavaScript技巧
2024-11-19 07:42:44 +0800 CST view 1292
25个实用的JavaScript单行代码片段
2024-11-18 04:59:49 +0800 CST view 1039
3 种从 JavaScript 对象中删除属性的方法
2024-11-19 04:48:46 +0800 CST view 954
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 754
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2387
什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1094
从零实现一个简化版JS引擎的基本步骤
2024-11-19 05:49:01 +0800 CST view 919
js只保留整数,向上取整,四舍五入,向下取整等函数
2024-11-18 20:47:21 +0800 CST view 3301
收集了48个非常有用的JavaScript代码片段,帮助程序员快速理解常用的基础算法
2024-11-19 08:25:07 +0800 CST view 1014
JSON.stringify()的陷阱及其隐藏的秘密
2024-11-19 08:53:06 +0800 CST view 1167
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 634
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 529
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 856
JavaScript数组 splice
2024-11-18 20:46:19 +0800 CST view 1059
别再无脑用 `...` 合并对象了,这个新 API 更快更安全
2025-08-15 12:09:19 +0800 CST view 463
5 种替代 if-else 的实用 JavaScript 优化技巧,让代码更简洁可维护
2025-08-15 12:32:53 +0800 CST view 589
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1019
封装WebSocket消息推送,干翻Ajax轮询方式
2024-11-18 20:10:17 +0800 CST view 1107
在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1176
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 600
7 个解构赋值绝妙用法,让你的 JavaScript 代码量减少 50%
2025-08-15 15:48:54 +0800 CST view 398
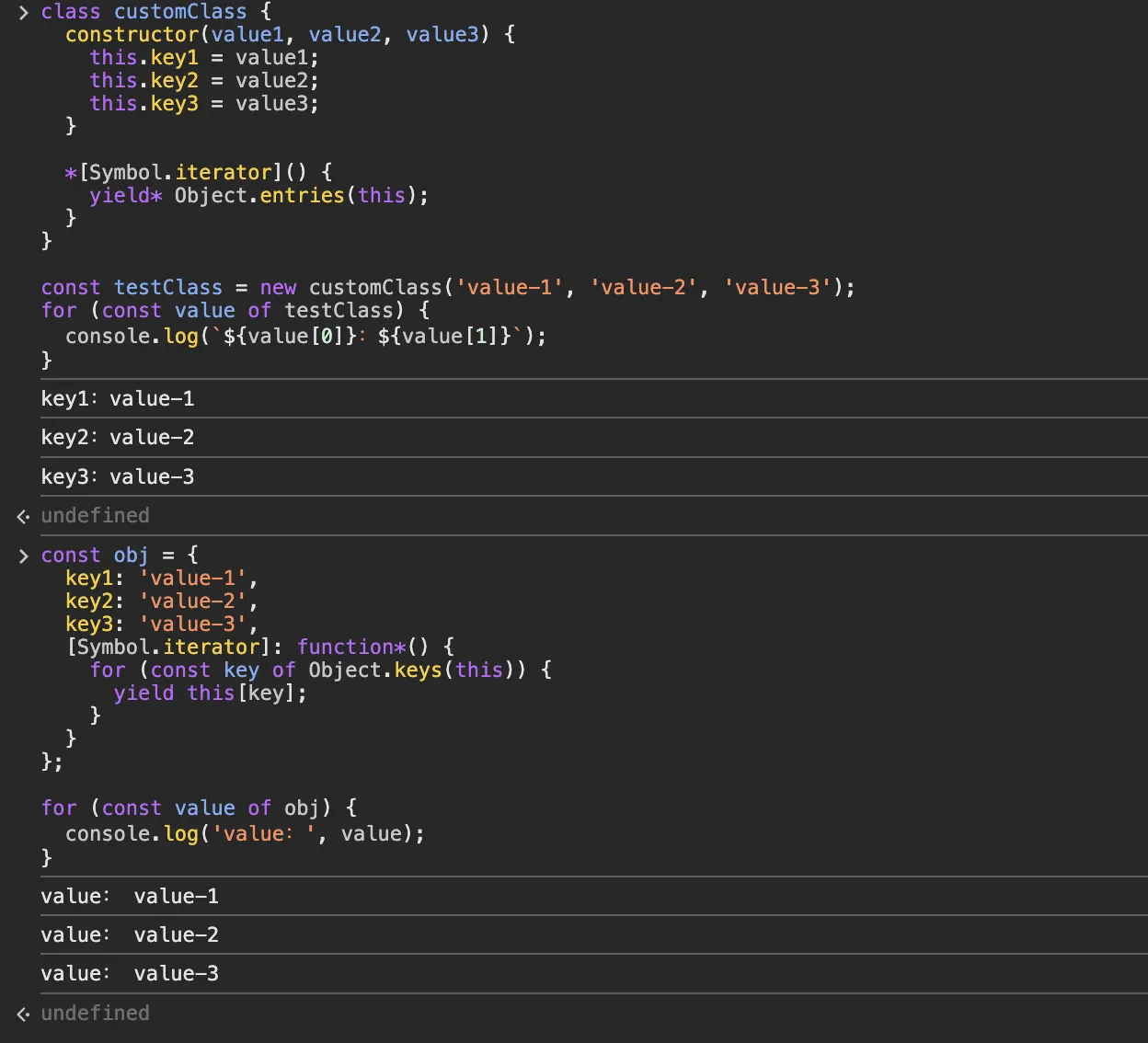
js生成器函数
2024-11-18 15:21:08 +0800 CST view 1116