如何在Vue中为组件添加简单的CSS动画和过渡效果
2024-11-18 05:29:03 +0800 CST view 1090
CSS 中的 `scrollbar-width` 属性
2024-11-19 01:32:55 +0800 CST view 1361
一行CSS魔法:瞬间开启网站暗黑模式!
2025-08-31 08:15:28 +0800 CST view 387
如何通过CSS的自定义属性和@property规则获取屏幕的宽度和高度
2024-11-18 21:31:39 +0800 CST view 1100
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 1083
您应该了解的 15 个有用的 CSS 属性
2024-11-18 17:58:16 +0800 CST view 1029
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1065
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1325
优化 CSS 以获得更好性能和可维护性的 10 个基本技巧
2024-11-19 00:04:49 +0800 CST view 1234
解锁8个现代CSS特性,提升开发效率与视觉体验
2025-09-21 14:24:22 +0800 CST view 285
html流光登陆页面
2024-11-18 15:36:18 +0800 CST view 1116
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 1169
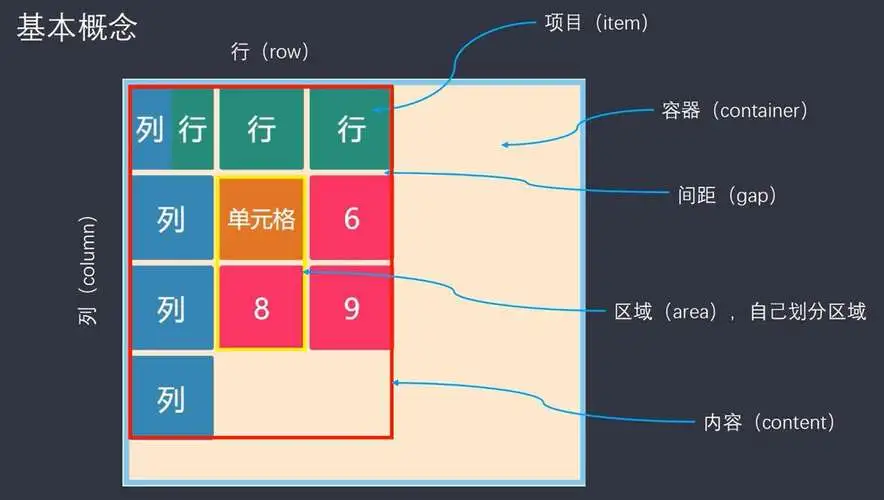
CSS Grid 和 Flexbox 的主要区别
2024-11-18 23:09:50 +0800 CST view 1212
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 999
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 1402
解锁CSS无限可能:UI Verse——4500+特效资源库助你高效开发
2025-03-29 16:13:22 +0800 CST view 1030
Elasticsearch写入、读取、更新、删除以及批量操作(Golang)
2024-11-18 17:43:54 +0800 CST view 1693
万字详解!在 Go 语言中操作 ElasticSearch,建议收藏!
2024-11-19 00:01:17 +0800 CST view 1157
Elasticsearch 的索引操作
2024-11-19 03:41:41 +0800 CST view 1166
Elasticsearch 监控和警报
2024-11-19 10:02:29 +0800 CST view 1295
Java环境中使用Elasticsearch
2024-11-18 22:46:32 +0800 CST view 1191
git使用笔记
2024-11-18 18:17:44 +0800 CST view 2789
php 连接mssql数据库
2024-11-17 05:01:41 +0800 CST view 2500
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1380