在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 601
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1194
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1050
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1384
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1120
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1209
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 478
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1429
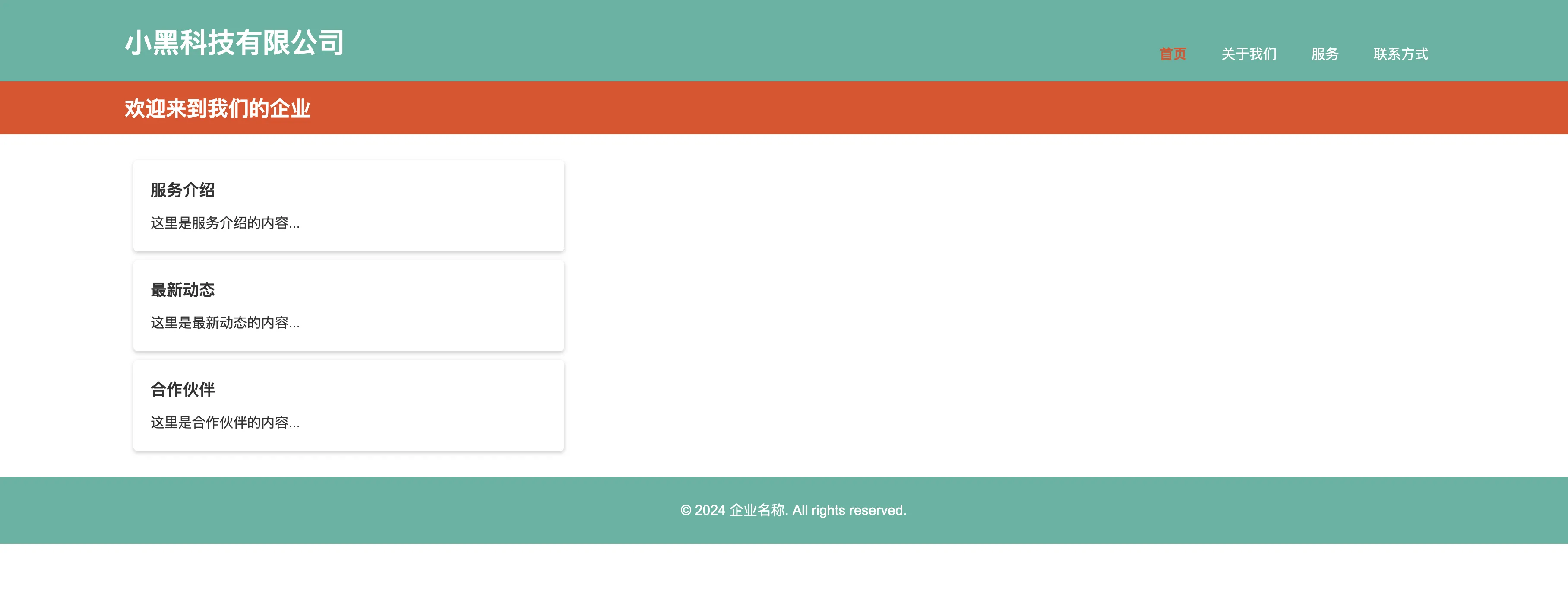
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1101
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 735
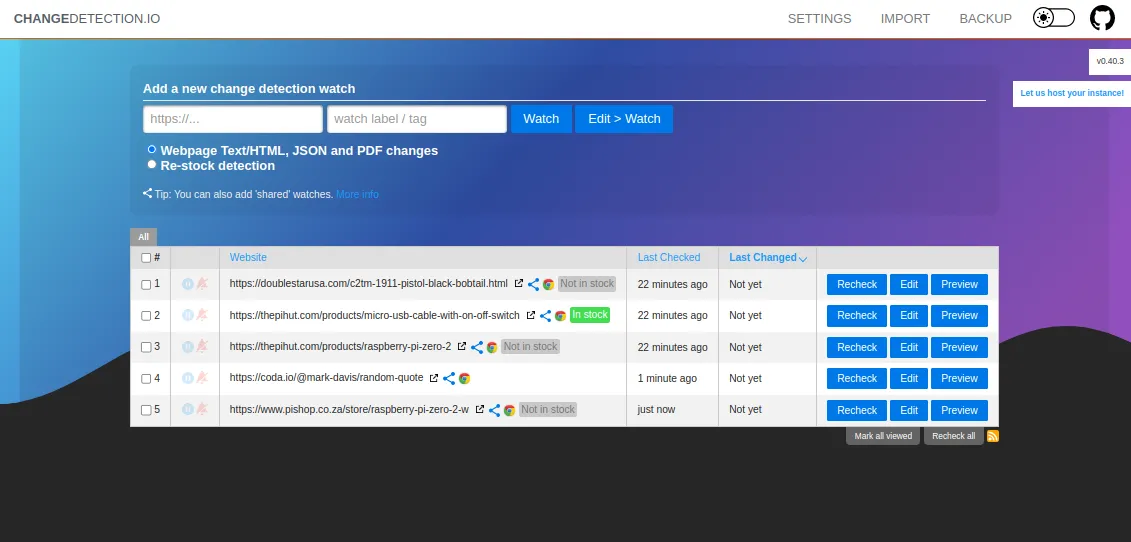
实时监控网页变动的利器!- ChangeDetection
2024-11-19 10:07:56 +0800 CST view 3189
前端如何给页面添加水印
2024-11-19 07:12:56 +0800 CST view 1481
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 1081
CSS 代码:去除网站颜色(灰度效果)
2024-11-18 16:49:46 +0800 CST view 1047
Chrome开发者工具 (DevTools) 使用技巧
2024-11-19 01:15:54 +0800 CST view 1326
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1080
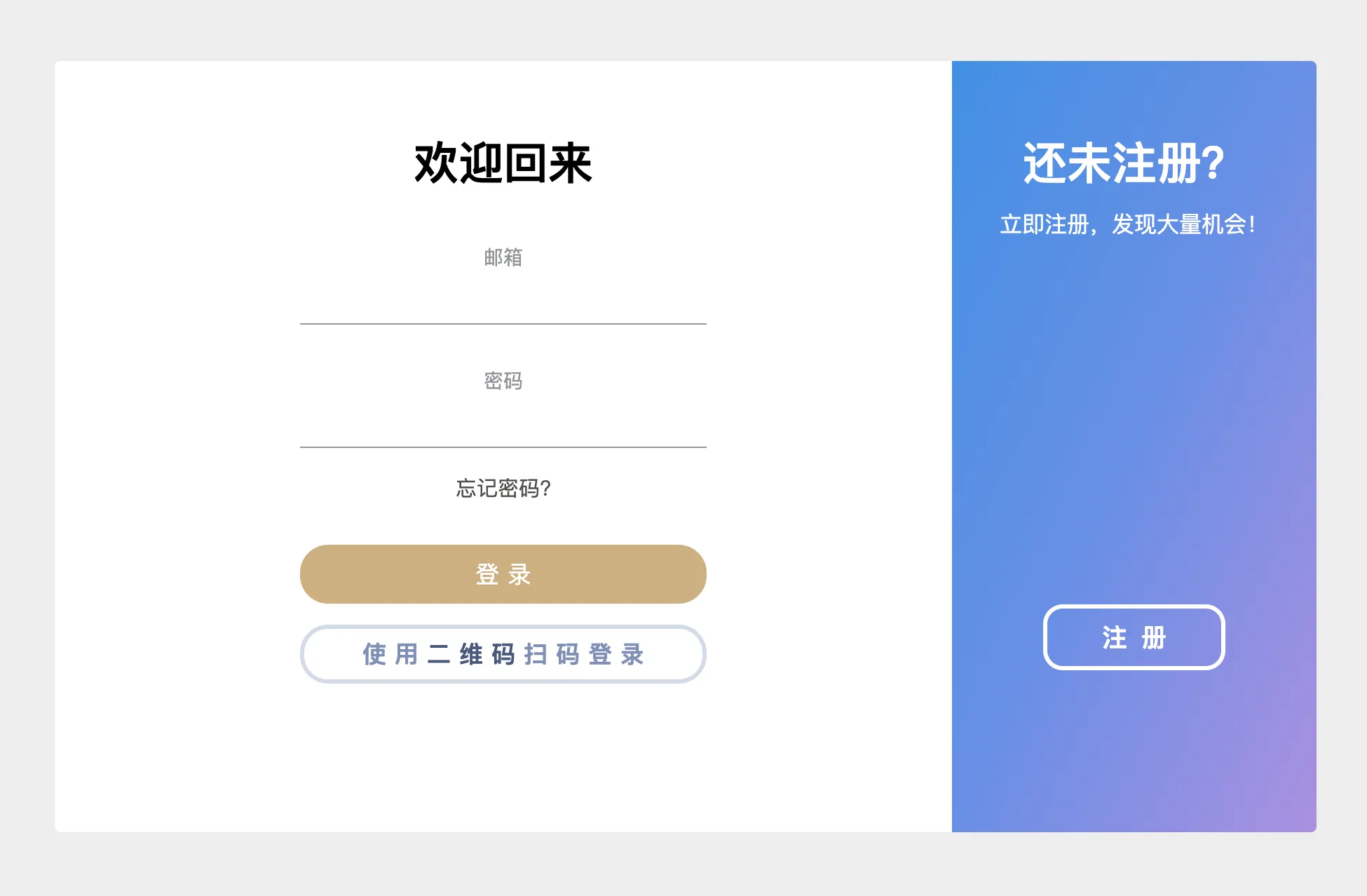
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1082
一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1075
利用图片实现网站的加载速度
2024-11-18 12:29:31 +0800 CST view 938
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 999
HTML文档的结构,展示了一个带有翻转效果的卡片相框
2024-11-18 19:53:18 +0800 CST view 950
HTML文档,包含一个自定义的加载器
2024-11-19 09:21:12 +0800 CST view 996
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 981