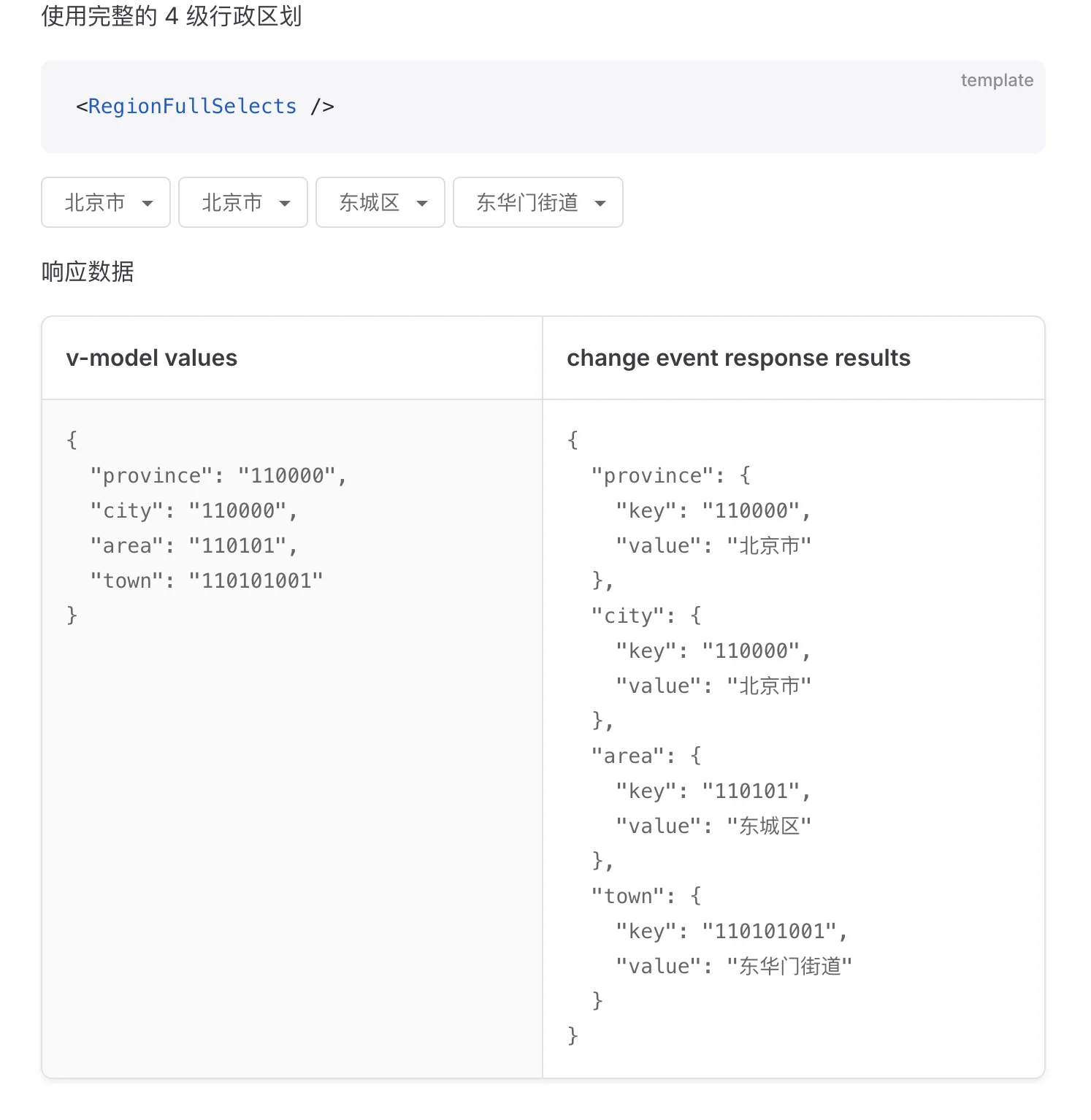
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1528
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1268
Vue3中的Teleport组件是用来做什么的?
2024-11-18 09:35:36 +0800 CST view 1060
前端动画神器 Uiverse.io:复制粘贴即可为所欲为!
2025-07-07 17:55:15 +0800 CST view 1021
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 833
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1133
Vue 中的 $attrs 和 $listeners 对象有什么作用?
2024-11-18 08:20:40 +0800 CST view 1085
下一代 CSS 来了!用 @scope 告别全局样式困扰
2025-08-15 12:20:30 +0800 CST view 475
为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 867
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1197
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1297
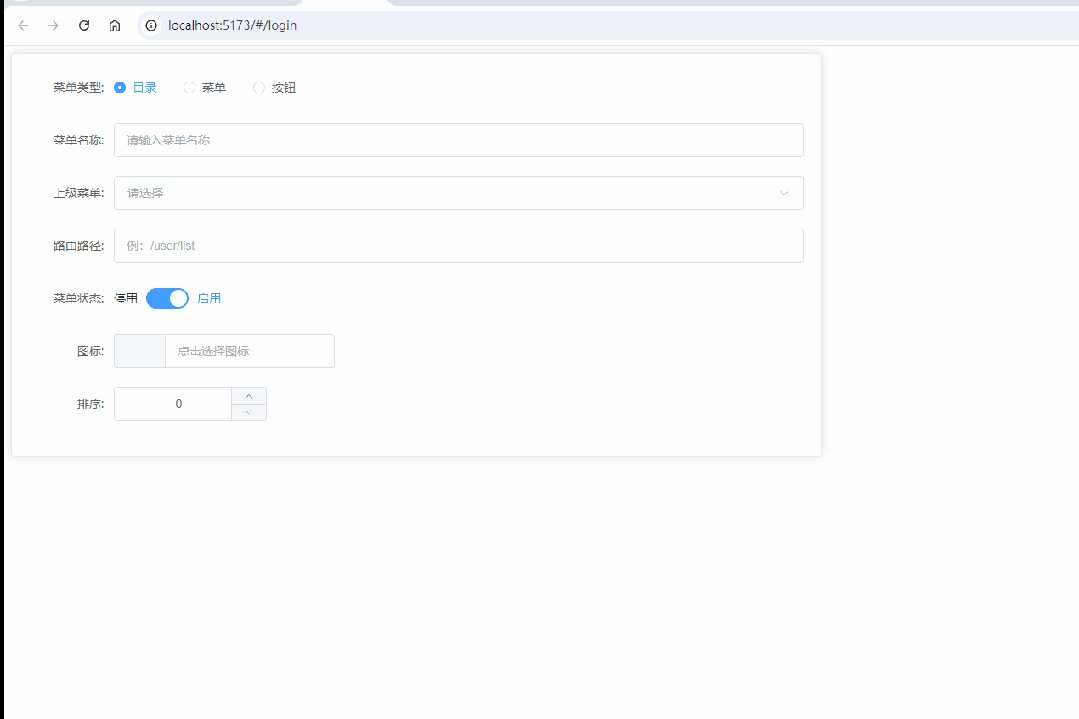
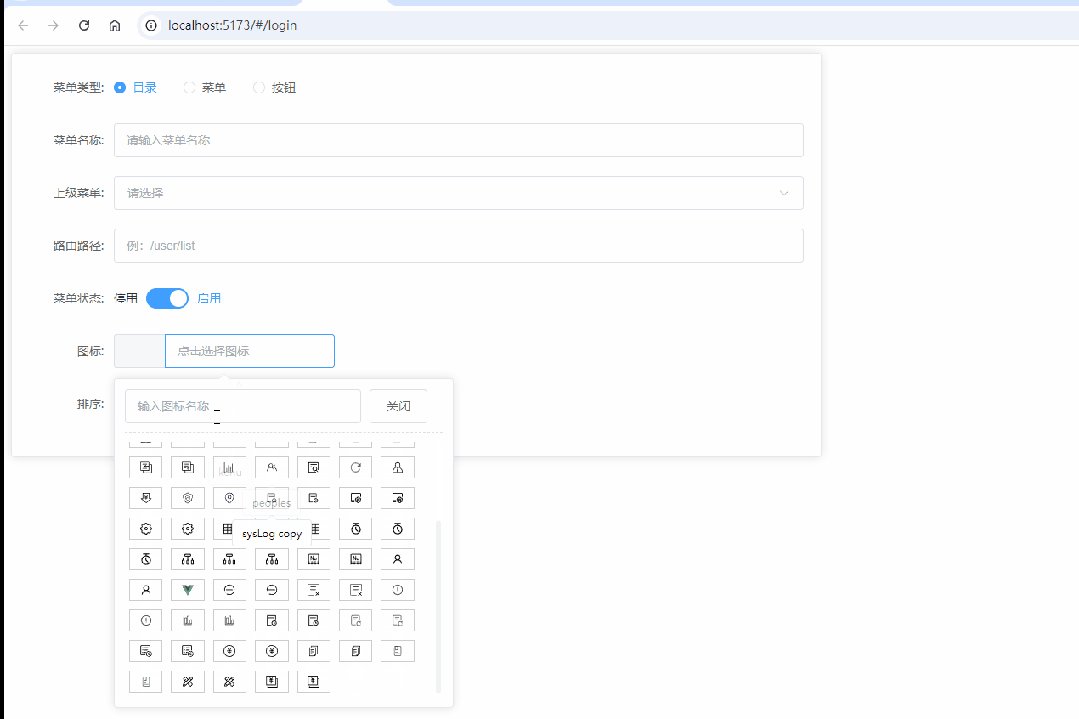
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 1076
uni-app 也能实现全局 Toast?这套方案彻底搞定!
2025-08-17 18:33:39 +0800 CST view 986
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1399
Vue3中集成外部库,如图表库Chart.js和地图库Leaflet
2024-11-18 19:01:24 +0800 CST view 1028
如何在Vue3中实现子组件向父组件传递数据
2024-11-19 09:39:54 +0800 CST view 1468
Vue 3中的 `setup` 函数有什么作用?
2024-11-18 08:42:09 +0800 CST view 1220
Vue 3创建一个简单的文件上传组件,并处理上传的文件
2024-11-19 04:09:17 +0800 CST view 1719
用Vue3的组合式API创建一个简单的计数器组件,包含增加和减少计数的功能
2024-11-18 21:03:13 +0800 CST view 1321
如何在Vue中基于条件动态地渲染不同的组件
2024-11-18 14:54:07 +0800 CST view 1354
如何在Vue中创建和使用一个简单的自定义组件
2024-11-19 05:37:56 +0800 CST view 1151
如何在Vue中创建一个可以添加和移除标签的组件
2024-11-19 03:48:34 +0800 CST view 1037
告别PS!Vue-Cropper终极指南:在Web端实现专业级图片裁剪与优化
2025-09-01 07:37:45 +0800 CST view 588
如何在Vue中创建一个星级评分组件
2024-11-19 04:32:31 +0800 CST view 1150