Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 970
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1280
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 995
一行代码将网页元素变成图片!比 html2canvas 快 93 倍的截图神器:snapDOM 全解析
2025-07-02 18:27:18 +0800 CST view 2751
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 1005
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 1080
如何结合Rust和Python构建高性能应用程序
2024-11-18 23:40:24 +0800 CST view 1350
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 1025
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 1135
SWC是一个用Rust编写的高性能JavaScript/TypeScript编译器,相比Babel提供显著的速度提升
2024-11-19 03:25:39 +0800 CST view 2026
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 704
Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 932
aiohere是一个用于处理异步IO操作的Python库
2024-11-18 11:00:26 +0800 CST view 1198
Bun.jsv1.1.25版本发布,性能显著提升,每秒可处理129万个HTTP请求
2024-11-18 03:36:05 +0800 CST view 1698
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3528
TinyGo是Go语言的一个编译器,专为资源有限的环境设计,生成更小的二进制文件,适用于嵌入式系统和WebAssembly
2024-11-19 03:46:50 +0800 CST view 1513
Nginx 性能优化有这篇就够了!
2024-11-19 01:57:41 +0800 CST view 1206
Nginx最强配置清单(反向代理/限流/SSL/负载均衡)
2025-07-26 10:43:48 +0800 CST view 600
《蜂巢式前端架构革命》——easy.ui 全景解析
2025-08-05 08:16:20 +0800 CST view 619
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 588
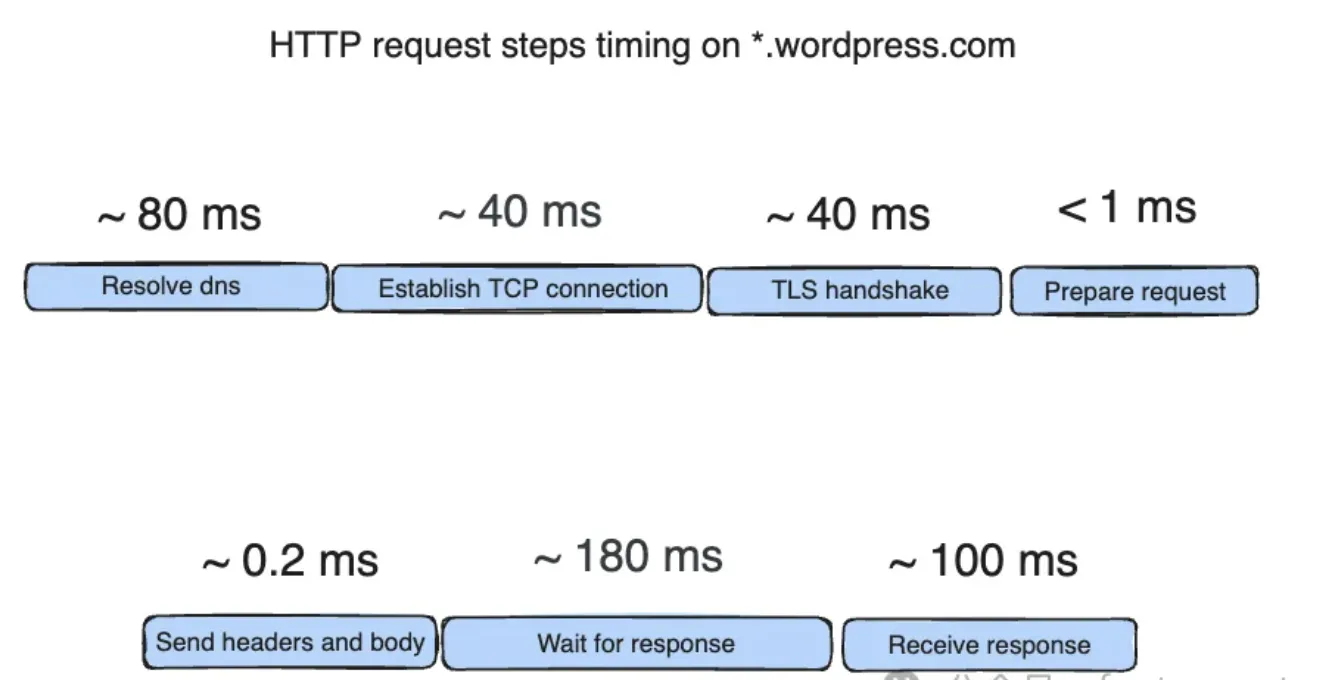
如何在短时间内向250万个主机发送5亿个不符合RFC的HTTP/1.1请求
2024-11-18 13:38:35 +0800 CST view 1162
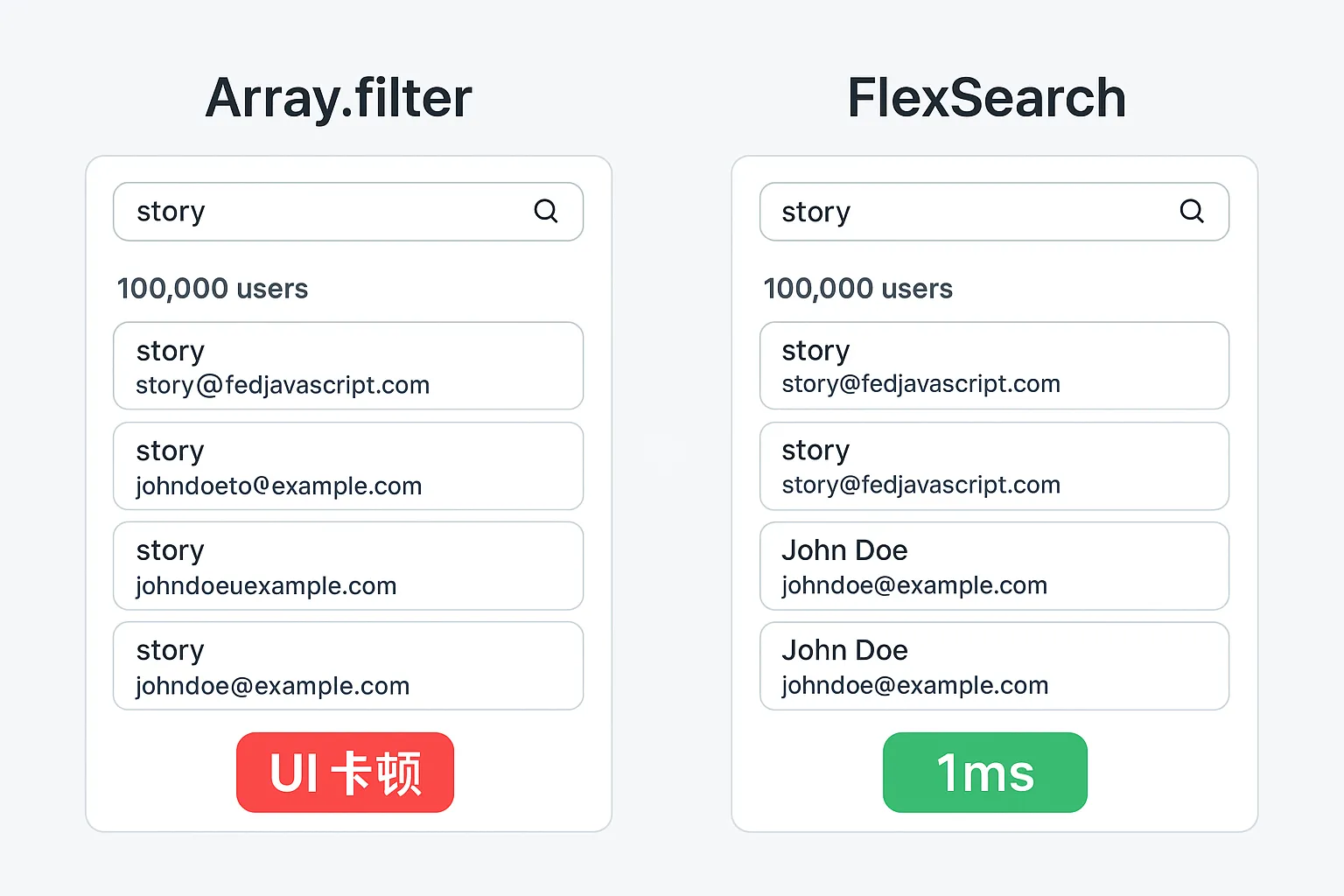
10 万条数据毫秒级前端模糊搜索方案
2025-08-15 11:58:14 +0800 CST view 855
别再无脑用 `...` 合并对象了,这个新 API 更快更安全
2025-08-15 12:09:19 +0800 CST view 622