Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1584
Go中使用依赖注入的实用技巧
2024-11-19 00:24:20 +0800 CST view 992
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 988
用 Go 实现一个轻量级并发任务调度器(支持限速)
2025-05-07 12:48:52 +0800 CST view 769
比 Python 更灵活?用 Go 实现毫秒级热更新的秘密
2025-05-07 12:55:32 +0800 CST view 899
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 763
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 917
Gridstack.js,一款神奇的 JavaScript 开源网格布局库
2024-11-19 01:34:20 +0800 CST view 2091
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 1063
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1380
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1084
🚀纯CSS实现3D翻书特效!无JavaScript也能玩出花
2025-05-15 10:22:08 +0800 CST view 992
CSS中实现从左下角到右上角的渐变效果
2024-11-19 02:17:33 +0800 CST view 1268
前端接口防止重复请求的实现方案,主要通过axios拦截器来处理请求和响应
2024-11-19 08:37:02 +0800 CST view 1164
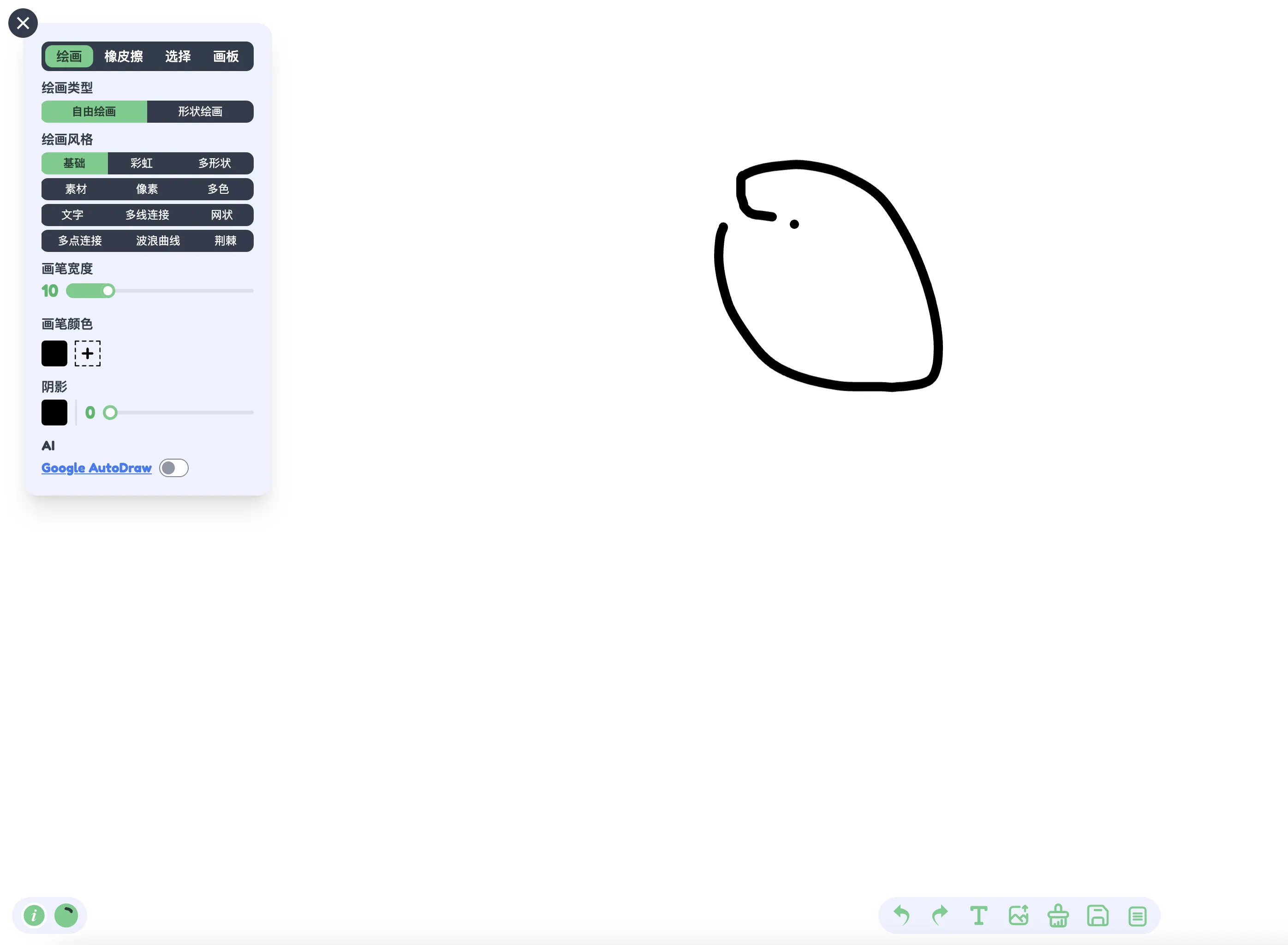
paint-board:趣味性艺术画板
2024-11-19 07:43:41 +0800 CST view 1270
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 752
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1282
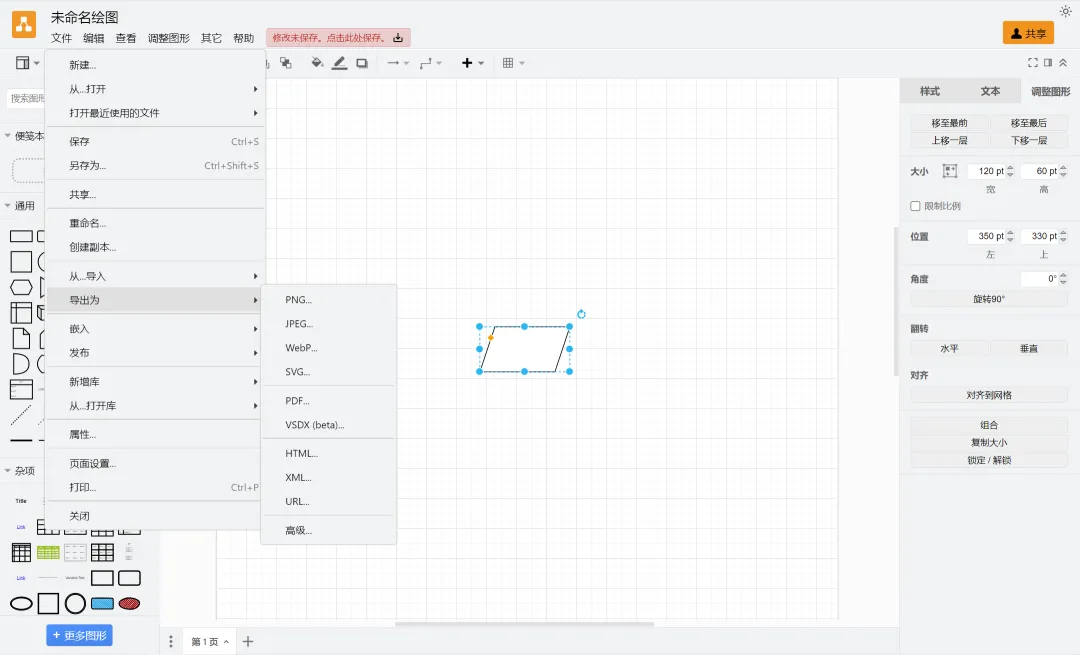
drawio是一个开源、免费且功能强大的图形绘图工具
2024-11-19 07:41:39 +0800 CST view 1685
FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1136
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1182
Vue组件通信全攻略:多层嵌套轻松搞定
2025-06-22 18:51:59 +0800 CST view 593
120个实用CSS技巧汇总合集
2025-06-23 13:19:55 +0800 CST view 582
Go 接口:从入门到精通
2024-11-18 07:10:00 +0800 CST view 1260