彻底解决移动端Web开发中的软键盘兼容性问题
2025-05-06 09:01:34 +0800 CST view 1043
Vue3项目中使用print.js实现网页的局部打印功能
2024-11-19 06:40:55 +0800 CST view 1983
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1182
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1219
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1074
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1204
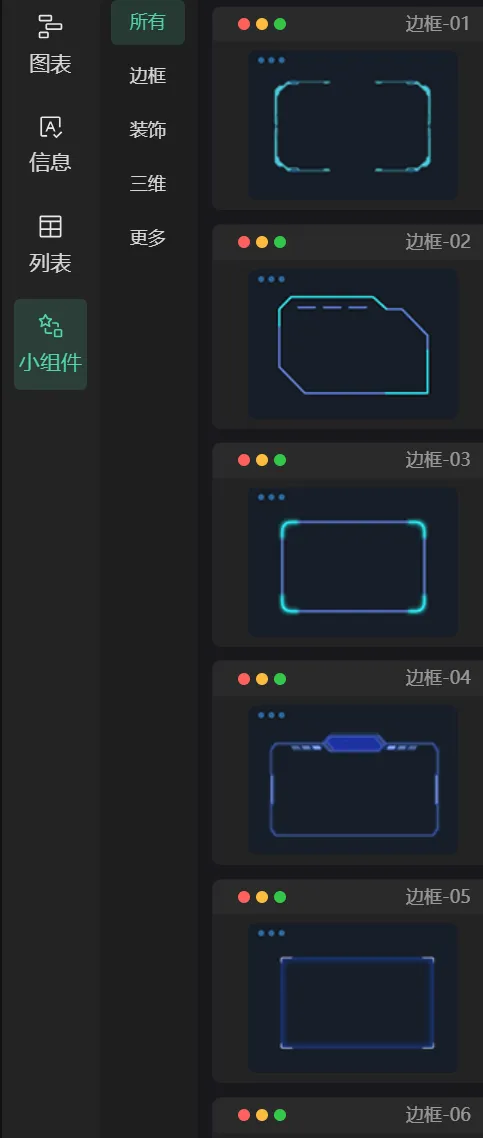
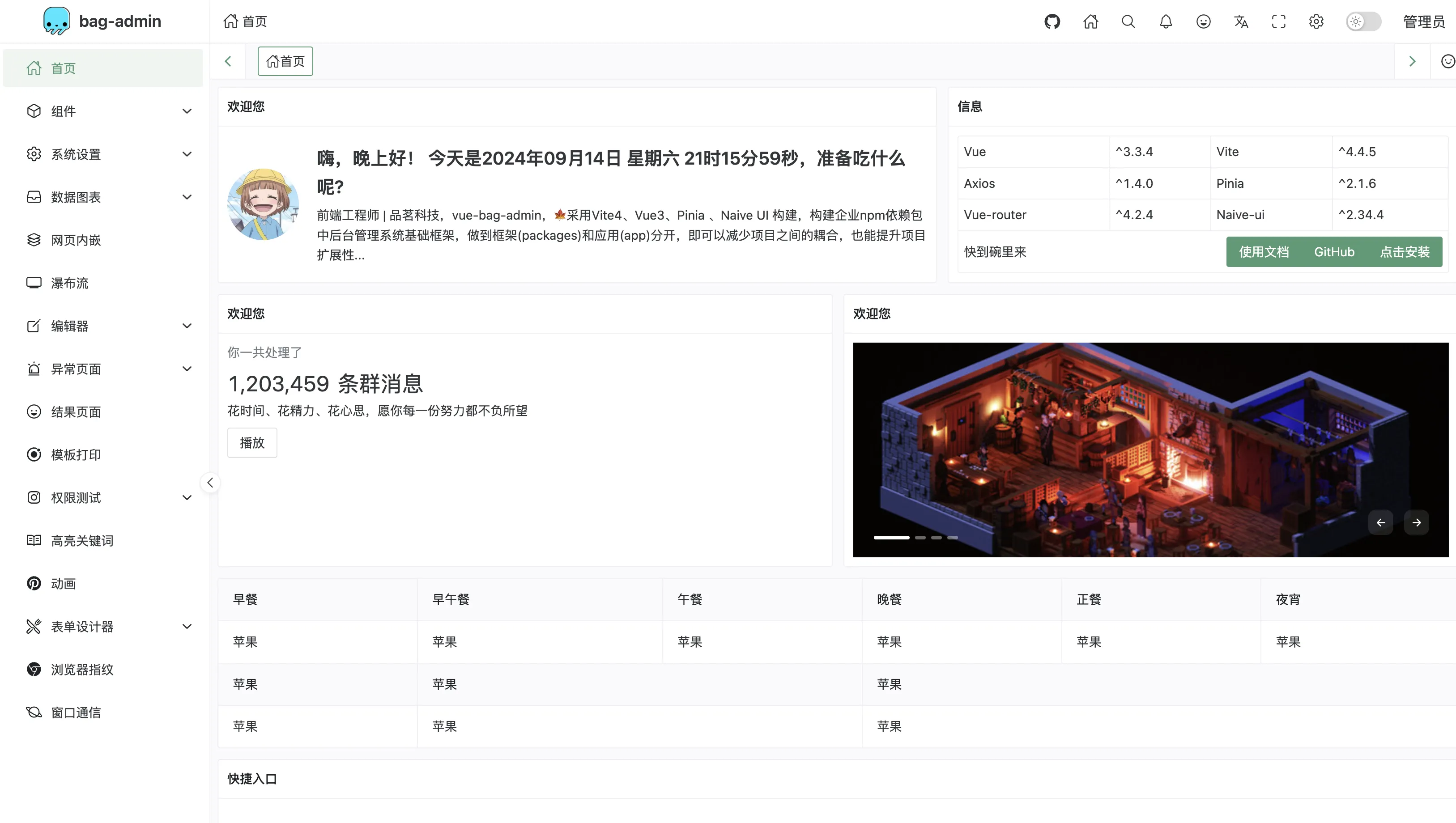
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1720
Vue3 中的 v-model 指令如何按需导入?
2024-11-19 03:48:33 +0800 CST view 1026
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1739
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 1077
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 1041
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1104
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1456
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1157
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 896
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2473
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 1047
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 1210
Vue 中 ref 和 reactive 如何实现响应式数据
2024-11-19 04:03:23 +0800 CST view 1336
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 880
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2780
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 1033
Vue3中怎样处理组件引用?
2024-11-18 23:17:15 +0800 CST view 1181