全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1018
在Vue3中使用VueRouter实现动态路由导航。动态路由允许根据用户输入生成路由,增强应用的灵活性
2024-11-18 14:26:11 +0800 CST view 815
Mayfly-Go:轻量级分布式任务调度与管理平台
2024-11-18 02:19:47 +0800 CST view 750
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 818
Go语言中使用ZooKeeper进行分布式协调操作,使用开源库go-zookeeper
2024-11-19 03:41:19 +0800 CST view 795
Sphinx-Watch是一个基于Sphinx的自动化文档生成工具
2024-11-19 02:28:05 +0800 CST view 705
PHP 允许跨域的终极解决办法
2024-11-19 08:12:52 +0800 CST view 773
前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 663
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 869
GROMACS:一个美轮美奂的C++库
2024-11-18 19:43:29 +0800 CST view 1126
Python HTTP服务器:最强工具,让你轻松搭建本地服务器!
2024-11-18 22:22:29 +0800 CST view 832
使用 Git 制作升级包
2024-11-19 02:19:48 +0800 CST view 774
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 884
使用HTML、CSS和JavaScript创建的动态时钟
2024-11-18 13:49:31 +0800 CST view 787
宝塔搭建 TP6 分布式数据库:主从同步、读写分离
2024-11-19 09:12:07 +0800 CST view 749
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 912
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 603
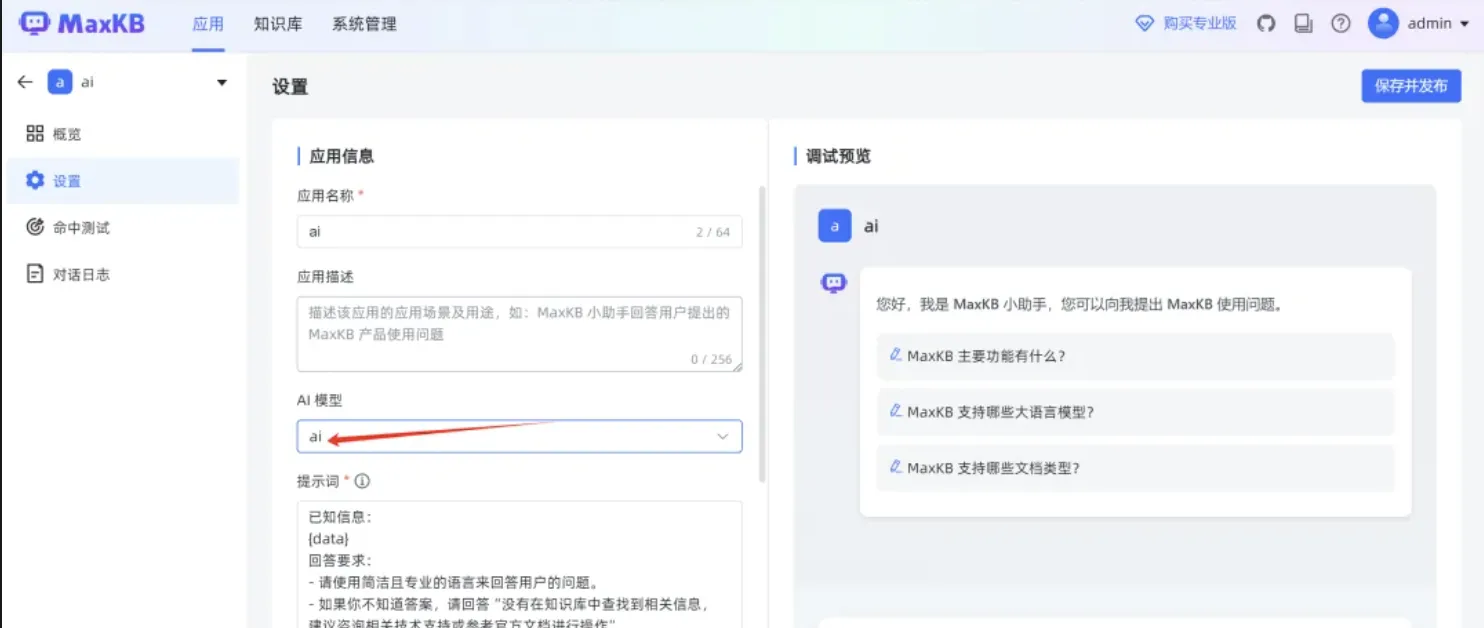
使用Ollama部署本地大模型
2024-11-19 10:00:55 +0800 CST view 2170
使用Vue3和CompositionAPI实现基本的登录和注册功能,并添加字段验证。
2024-11-18 20:14:14 +0800 CST view 694
Documenso是一个开源的文档签名工具,旨在提供透明和可控的数字签名解决方案
2024-11-18 11:36:51 +0800 CST view 785
Python 日期和时间处理:你绝对不能错过的最强技巧!
2024-11-18 11:08:10 +0800 CST view 724
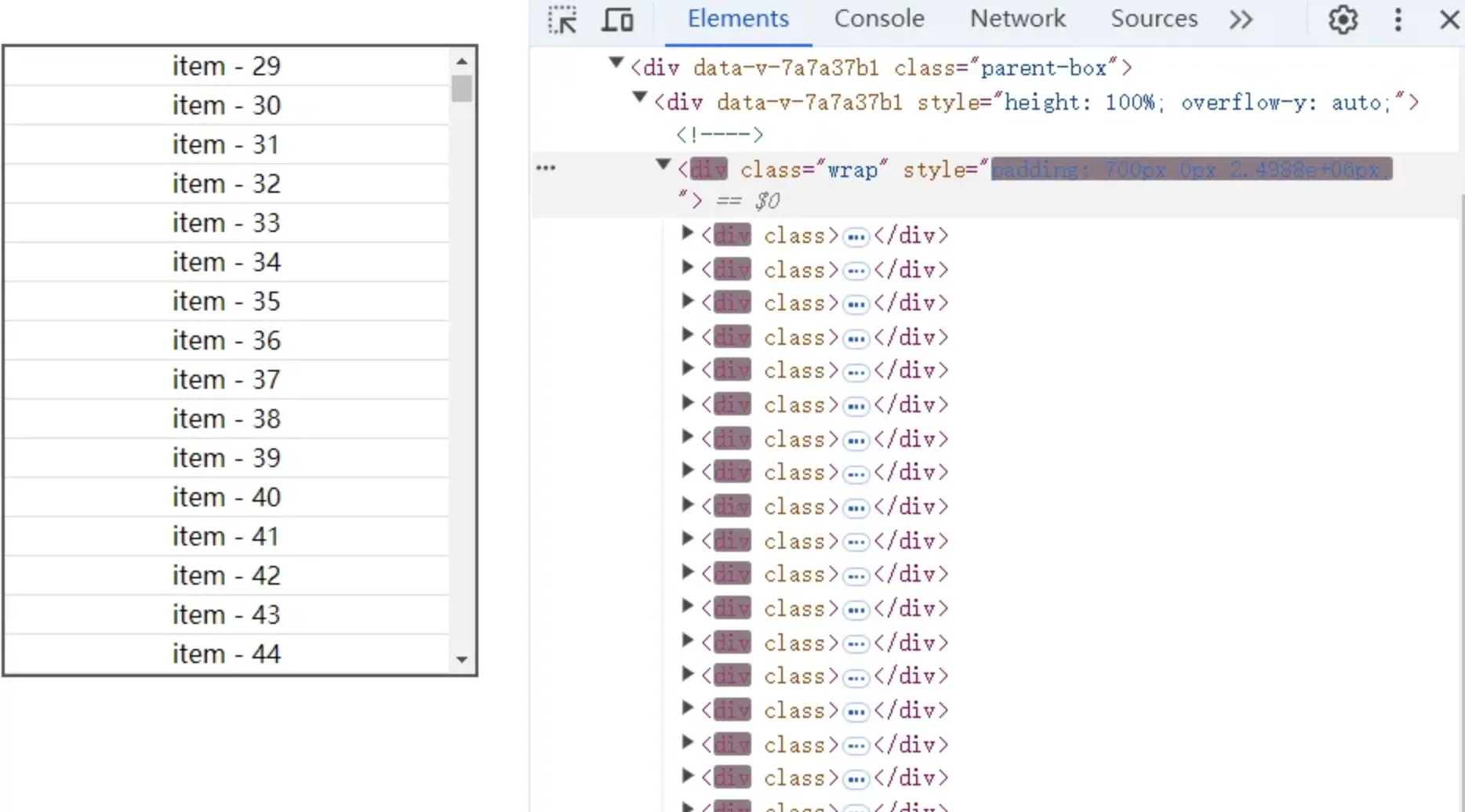
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1286
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 656