Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1128
Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 785
nuxt.js服务端渲染框架
2024-11-17 18:20:42 +0800 CST view 2712
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1316
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1141
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 750
Rust 使用 SQLite 构建安全高性能的数据持久化方案
2024-11-18 17:41:20 +0800 CST view 1641
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 935
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 1544
如何判断用户是否离开了当前页面?
2025-06-28 17:11:21 +0800 CST view 613
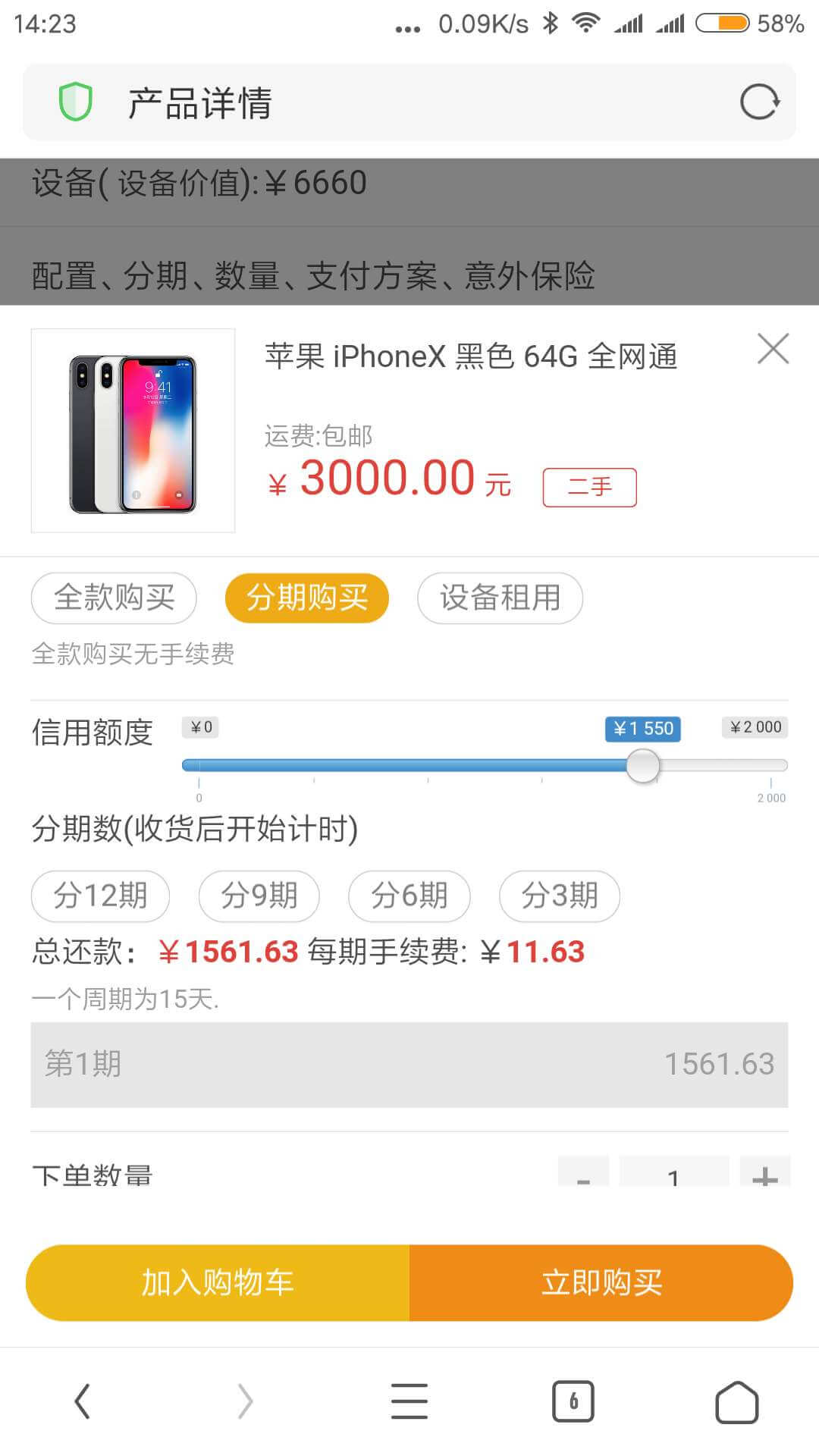
rangeSlider进度条滑块
2024-11-19 06:49:50 +0800 CST view 3031
从Go开发者的视角看Rust
2024-11-18 11:49:49 +0800 CST view 1152
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1004
Go 语言中的 `defer`:基础应用详解
2024-11-18 10:59:04 +0800 CST view 1187
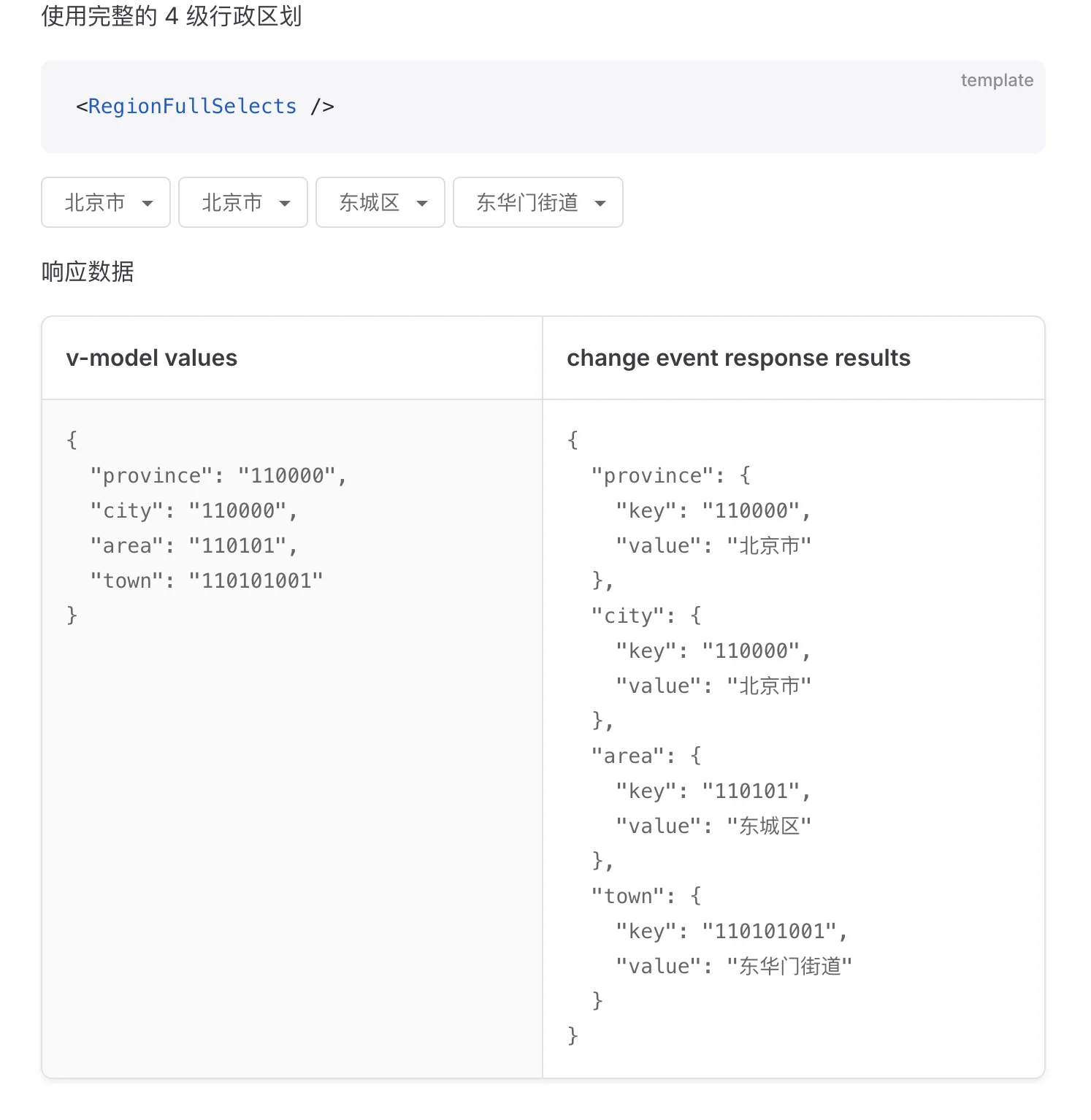
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1374
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 505
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 844
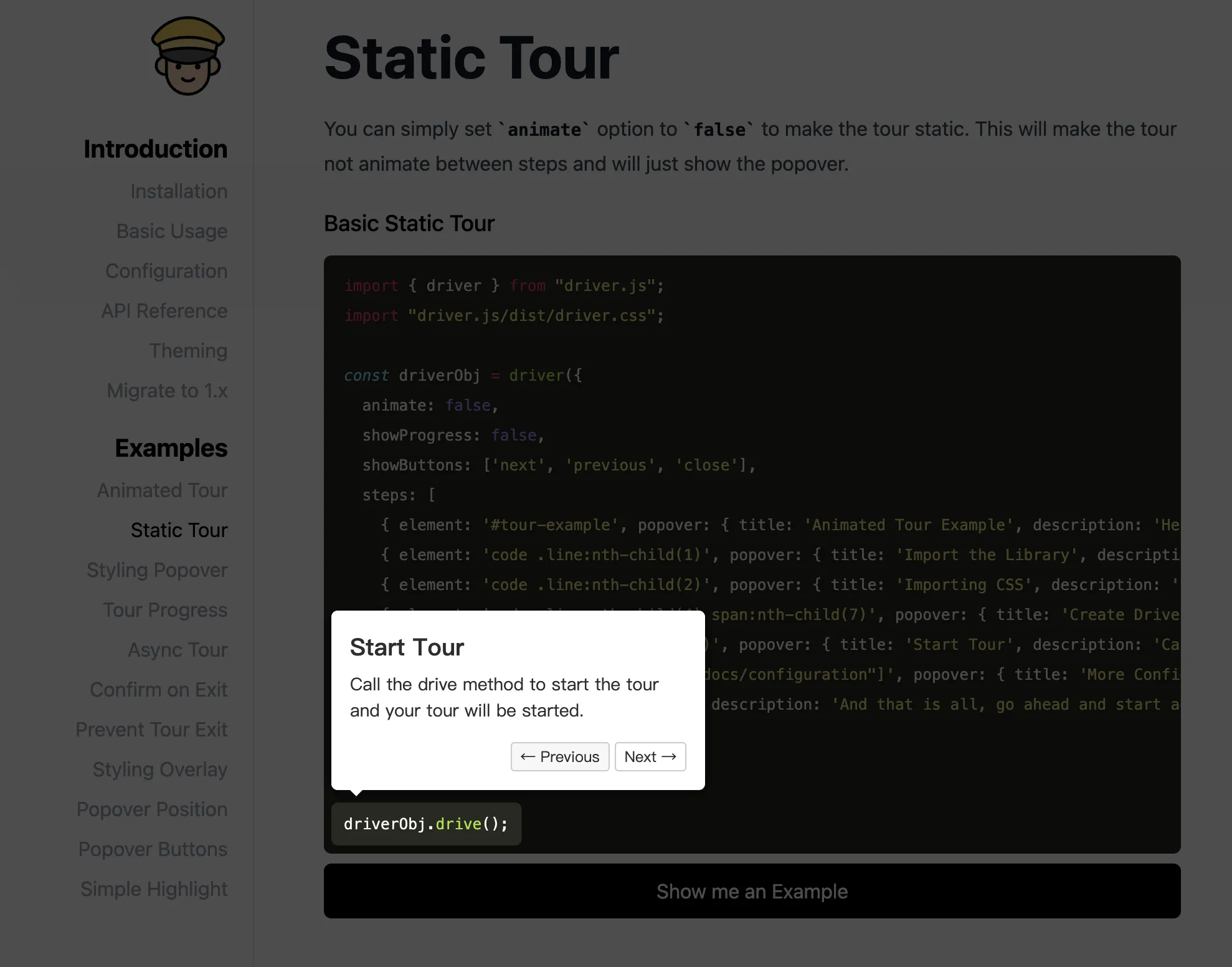
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1138
Rust GUI 开发:打造美观高性能的跨平台应用
2024-11-18 22:20:49 +0800 CST view 2443
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 864
Vue3 借助 print.js 实现网页的局部打印
2024-11-18 05:06:47 +0800 CST view 1353
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1174
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1310