使用 Go Embed
2024-11-19 02:54:20 +0800 CST view 1157
在 Linux 上安装 Go 开发环境的步骤
2024-11-18 09:58:51 +0800 CST view 981
20行Python代码:构建你的第一个机器学习模型
2024-11-18 14:51:32 +0800 CST view 1171
深入剖析Go语言Interface Boxing:原理、性能开销与优化实战
2025-09-01 08:59:52 +0800 CST view 337
PHP解决XSS攻击
2024-11-19 02:17:37 +0800 CST view 1001
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1059
PHP设计模式:单例模式
2024-11-18 18:31:43 +0800 CST view 1035
JavaScript 的模板字符串
2024-11-18 22:44:09 +0800 CST view 1086
Vue3实现一个简单的待办事项列表,可以添加和删除事项
2024-11-18 01:36:26 +0800 CST view 1262
如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 1780
如何在Rust中使用UUID?
2024-11-19 06:10:59 +0800 CST view 2331
JavaScript 流程控制
2024-11-19 05:14:38 +0800 CST view 1079
安全赋值运算符:新的 JavaScript 提案让你告别 try-catch!
2024-11-19 07:48:48 +0800 CST view 1751
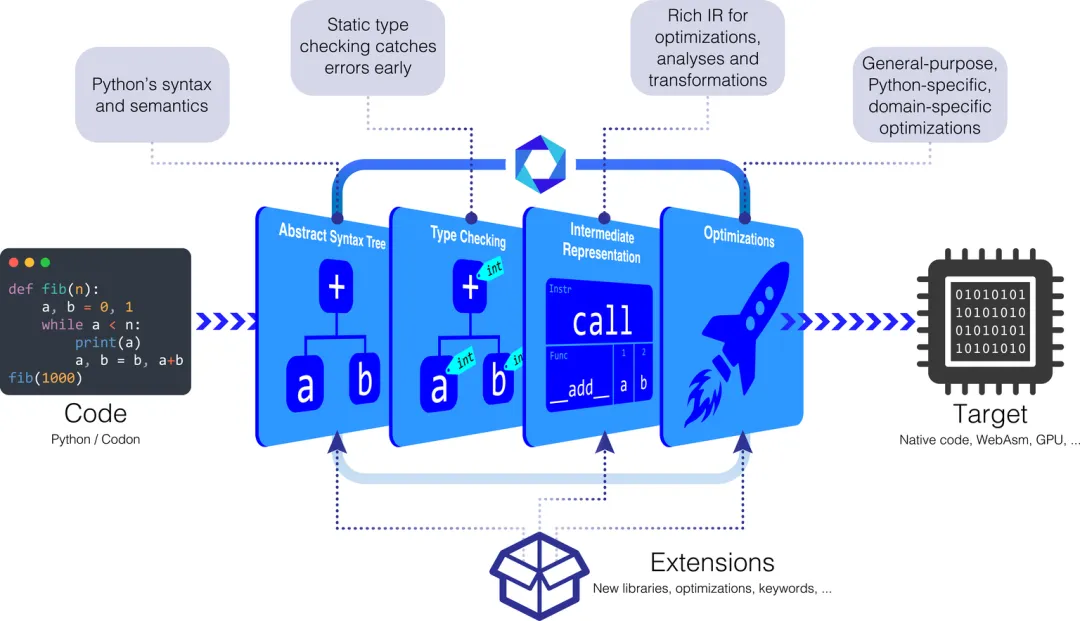
Codon是一款高性能的Python编译器,利用LLVM技术将Python代码编译成原生机器码,显著提升运行速度,达到C/C++的性能水平
2024-11-19 09:21:02 +0800 CST view 1131
万字详解!在 Go 语言中操作 ElasticSearch,建议收藏!
2024-11-19 00:01:17 +0800 CST view 1161
Pynini是一个开源的Python库,专注于构建语言模型和处理字符串
2024-11-19 04:26:54 +0800 CST view 2992
Rustfmt是Rust官方提供的代码格式化工具,旨在自动调整代码以符合社区规范,提升代码的可读性和一致性
2024-11-19 09:17:19 +0800 CST view 1672
告别冗长代码!10个JavaScript简写技巧提升开发效率
2025-09-11 18:27:56 +0800 CST view 322
Go 实现图片(GIF/JPEG/PNG)转换为 WebP 格式
2024-11-19 04:17:05 +0800 CST view 1596
Go 语言实现 API 限流的最佳实践
2024-11-19 01:51:21 +0800 CST view 1000
驯服JavaScript中的this:从困惑到精通
2025-09-11 18:40:35 +0800 CST view 338
使用 Go 语言操作 SQLite 数据库的详细指南
2024-11-18 08:11:37 +0800 CST view 1283
在 Go 语言中使用 Wire 进行依赖注入
2024-11-19 08:47:21 +0800 CST view 1202