告别传统弹窗!探索 Document Picture-in-Picture API 的现代浮窗方案
2025-08-19 15:35:02 +0800 CST view 504
Vue3和公共天气API(如OpenWeatherMap)构建一个简易的天气查询应用
2024-11-19 06:21:52 +0800 CST view 1203
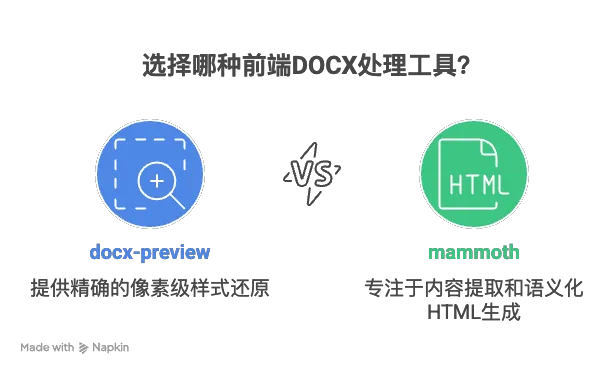
Web 端 DOCX 预览终极方案:docx-preview 与 mammoth 深度对比
2025-08-19 16:27:08 +0800 CST view 774
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1325
55个常用的JavaScript代码段
2024-11-18 22:38:45 +0800 CST view 1235
Vue3创建一个基础的购物车功能,结合本地存储实现数据的持久性
2024-11-19 07:17:50 +0800 CST view 1303
禁止调试前端页面代码
2024-11-19 02:17:33 +0800 CST view 1557
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1846
告别卡顿!Lenis平滑滚动库让你的网页滚动如丝般顺滑
2025-08-20 09:23:02 +0800 CST view 552
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1617
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 1003
在JavaScript中实现队列
2024-11-19 01:38:36 +0800 CST view 1120
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1101
每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1116
在Vue 3中实现用户登录功能,使用Firebase认证
2024-11-18 22:06:44 +0800 CST view 1209
使用Vue3和WebSocket创建一个简单的实时聊天应用
2024-11-17 20:49:57 +0800 CST view 1138
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1292
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 1015
如何检查前端项目和 Node 项目中未被使用的依赖包
2024-11-19 09:45:10 +0800 CST view 1188
Vue 3 的 Composable 函数是什么?如何编写和使用它们?
2024-11-19 08:26:22 +0800 CST view 1307
在Vue3中捕获和处理错误的方法,包括组件级的错误处理、全局错误处理和与异常日志系统的集成。
2024-11-19 03:36:24 +0800 CST view 1401
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1169
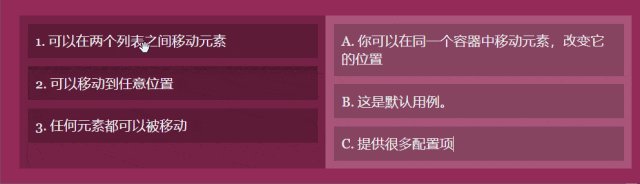
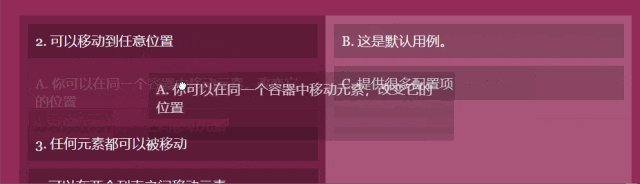
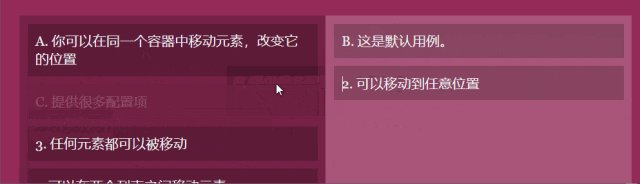
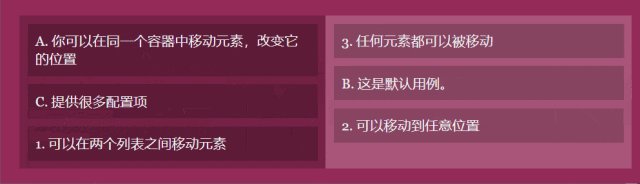
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 1072
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1284