mess-client123client是一个用于与消息服务器通信的Python库
2024-11-18 17:04:43 +0800 CST view 959
超越RAG的新一代AI记忆框架:Graphiti 详解与上手指南
2025-07-22 12:38:08 +0800 CST view 1448
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3352
Python Invoke:强大的自动化任务库
2024-11-18 14:05:40 +0800 CST view 1437
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 621
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3411
Twisted是一个强大的Python网络编程框架,支持事件驱动架构和多种网络协议,适合高性能和可扩展的网络应用
2024-11-17 23:28:38 +0800 CST view 1367
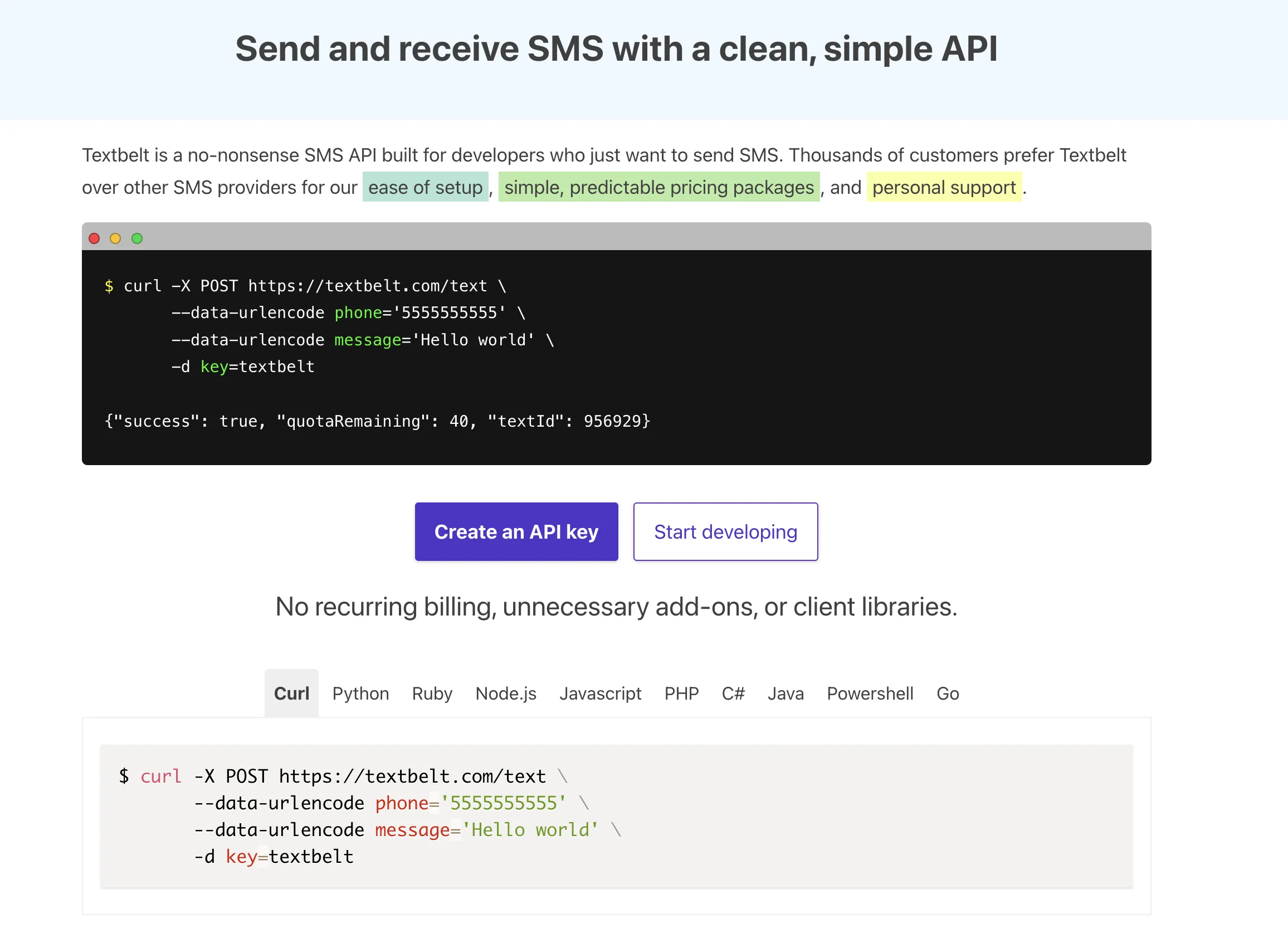
一个提供发送免费短信功能的开源 API
2024-11-18 17:27:30 +0800 CST view 2223
使用xshell上传和下载文件
2024-11-18 12:55:11 +0800 CST view 3179
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1050
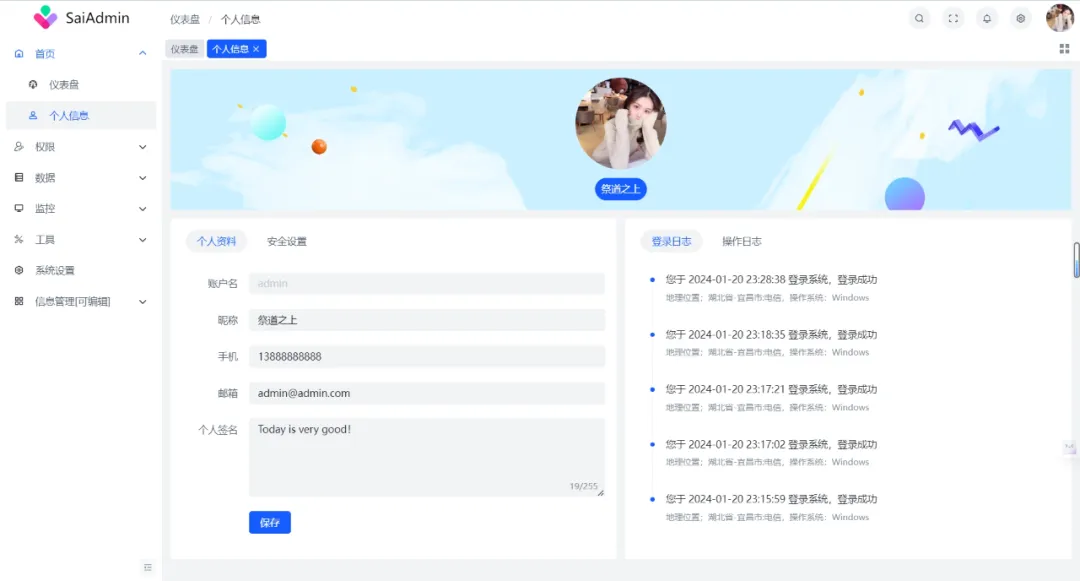
基于Webman + Vue3中后台框架SaiAdmin
2024-11-19 09:47:53 +0800 CST view 1647
PyInstaller是一个用于将Python应用程序及其依赖项打包成独立可执行文件的工具,简化了分发和部署过程
2024-11-17 05:09:10 +0800 CST view 971
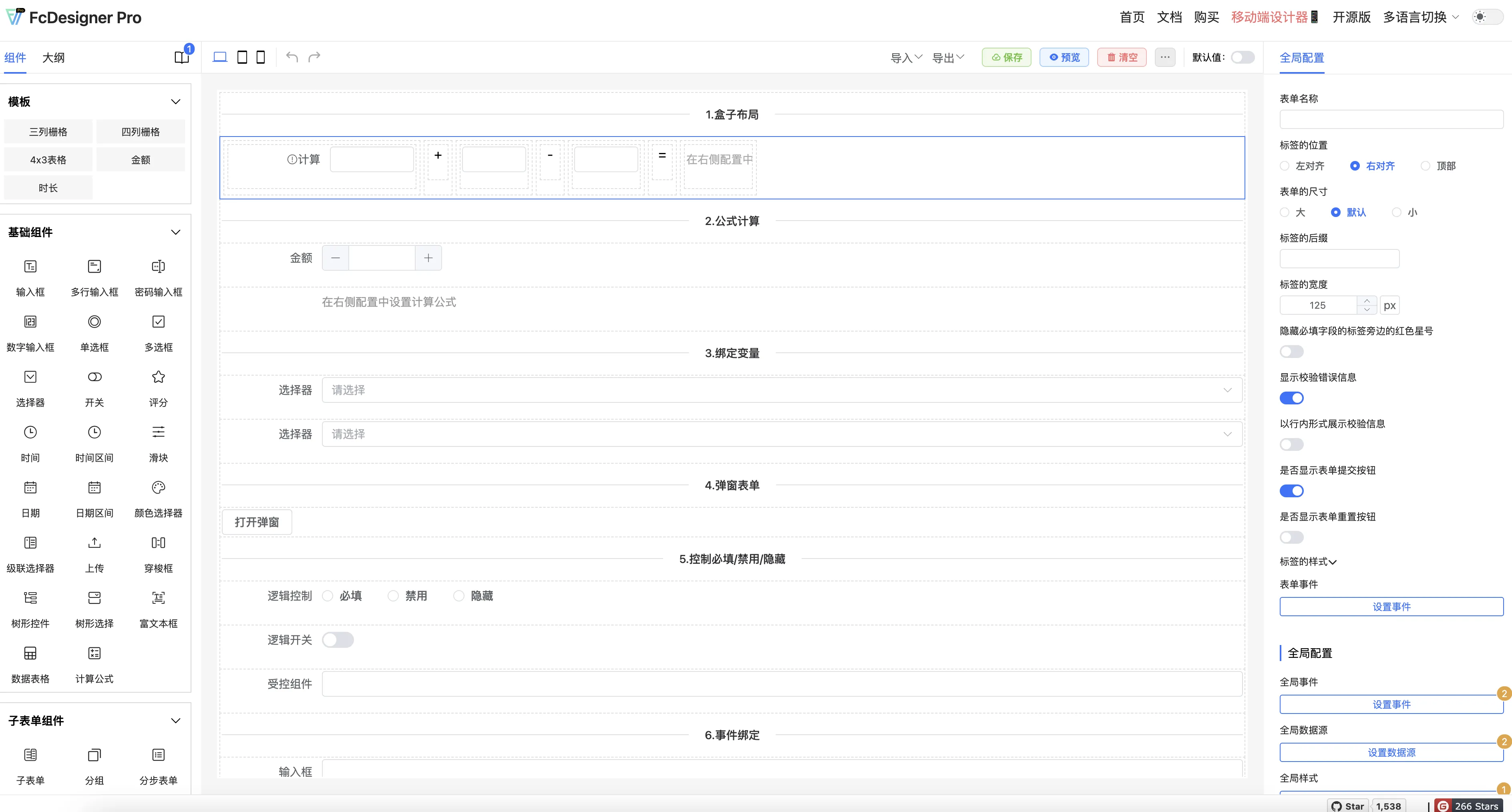
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2570
Swaggo是一个基于Go语言的工具,能够自动生成符合OpenAPI规范的API文档
2024-11-18 22:47:45 +0800 CST view 1089
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 652
windows下升级node引发的一系列问题
2024-11-17 18:45:16 +0800 CST view 3893
TinyGo是Go语言的一个编译器,专为资源有限的环境设计,生成更小的二进制文件,适用于嵌入式系统和WebAssembly
2024-11-19 03:46:50 +0800 CST view 1370
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1424
什么是Axios? 为什么要封装? 如何优雅地封装?
2024-11-17 21:34:28 +0800 CST view 1113
PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1232
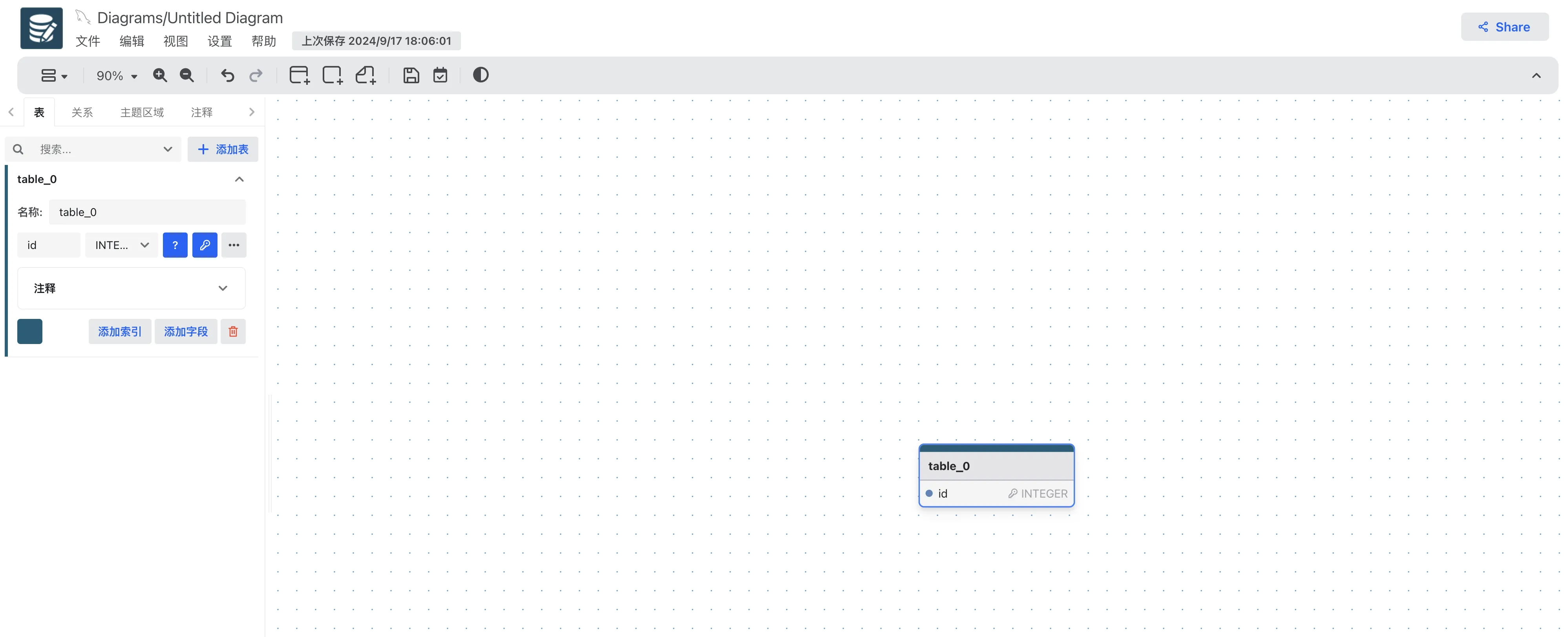
drawDB是一款免费、简单、强大的在线数据库实体关系编辑器,支持MySQL、PostgreSQL、SQLite、MariaDB和SQLServer等多种关系数据库
2024-11-19 07:30:38 +0800 CST view 2310
dwytsongs是一个用于处理与歌曲相关任务的Python库,提供查询歌曲信息、播放歌曲和获取歌曲列表等功能
2024-11-18 06:23:27 +0800 CST view 999
出海独立站个人收款,为什么我选 Creem?
2025-07-28 23:05:44 +0800 CST view 1233
如何在复杂业务场景中使用go-zero的goctl进行模板定制化,利用Go语言的text/template包生成高效易维护的代码
2024-11-19 03:24:28 +0800 CST view 1519