掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1134
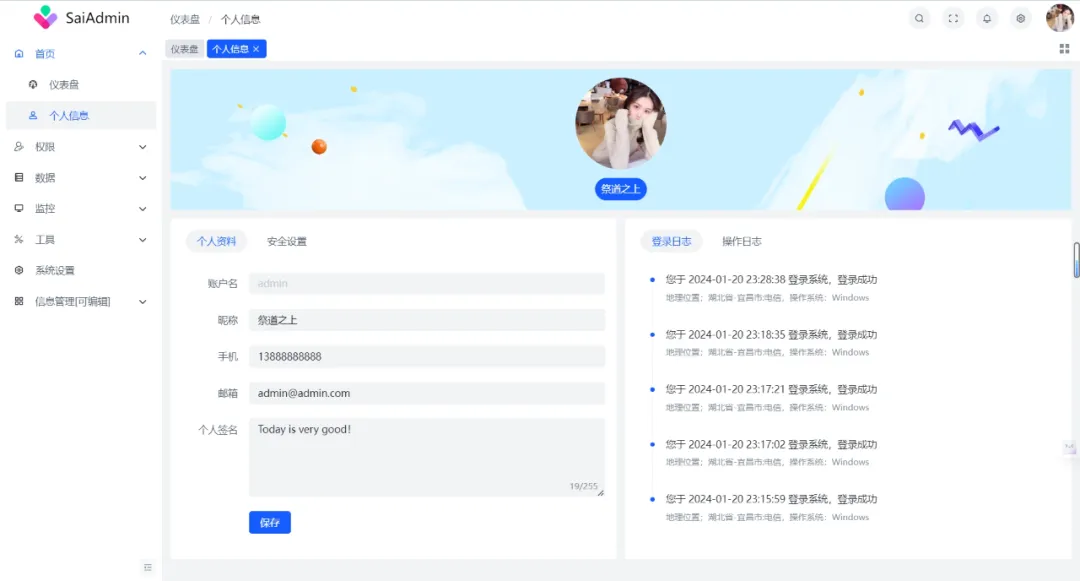
基于Webman + Vue3中后台框架SaiAdmin
2024-11-19 09:47:53 +0800 CST view 1750
PyInstaller是一个用于将Python应用程序及其依赖项打包成独立可执行文件的工具,简化了分发和部署过程
2024-11-17 05:09:10 +0800 CST view 1059
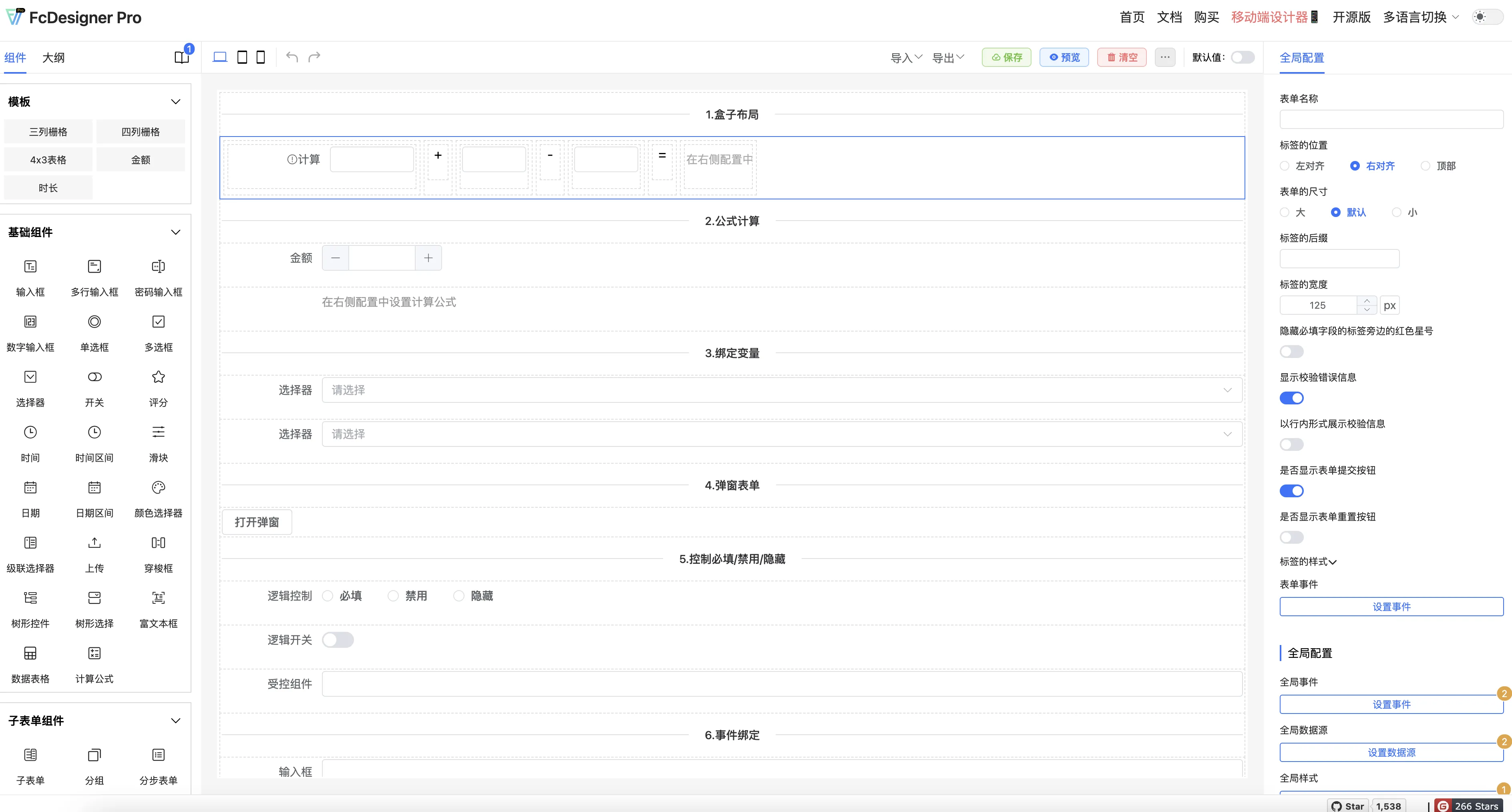
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2782
Swaggo是一个基于Go语言的工具,能够自动生成符合OpenAPI规范的API文档
2024-11-18 22:47:45 +0800 CST view 1187
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 831
windows下升级node引发的一系列问题
2024-11-17 18:45:16 +0800 CST view 3983
TinyGo是Go语言的一个编译器,专为资源有限的环境设计,生成更小的二进制文件,适用于嵌入式系统和WebAssembly
2024-11-19 03:46:50 +0800 CST view 1506
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1543
什么是Axios? 为什么要封装? 如何优雅地封装?
2024-11-17 21:34:28 +0800 CST view 1222
PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1335
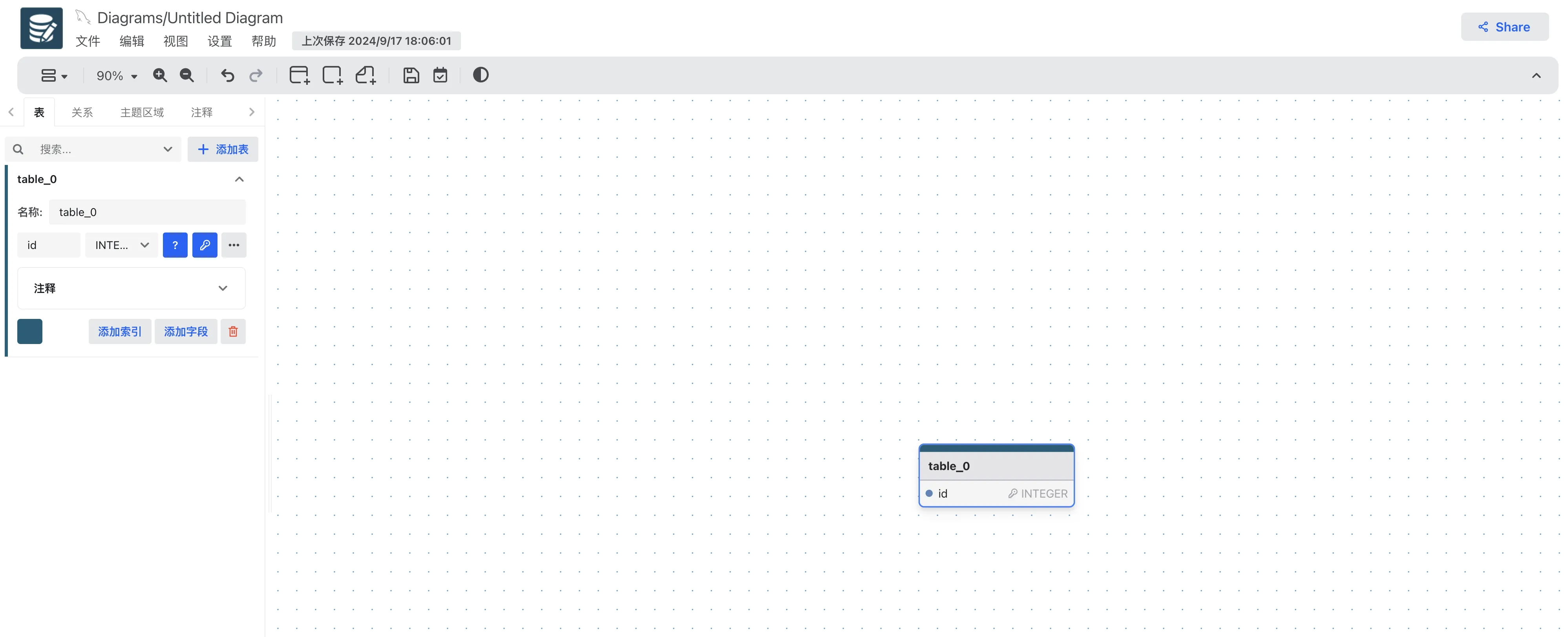
drawDB是一款免费、简单、强大的在线数据库实体关系编辑器,支持MySQL、PostgreSQL、SQLite、MariaDB和SQLServer等多种关系数据库
2024-11-19 07:30:38 +0800 CST view 2437
dwytsongs是一个用于处理与歌曲相关任务的Python库,提供查询歌曲信息、播放歌曲和获取歌曲列表等功能
2024-11-18 06:23:27 +0800 CST view 1110
出海独立站个人收款,为什么我选 Creem?
2025-07-28 23:05:44 +0800 CST view 1763
如何在复杂业务场景中使用go-zero的goctl进行模板定制化,利用Go语言的text/template包生成高效易维护的代码
2024-11-19 03:24:28 +0800 CST view 1620
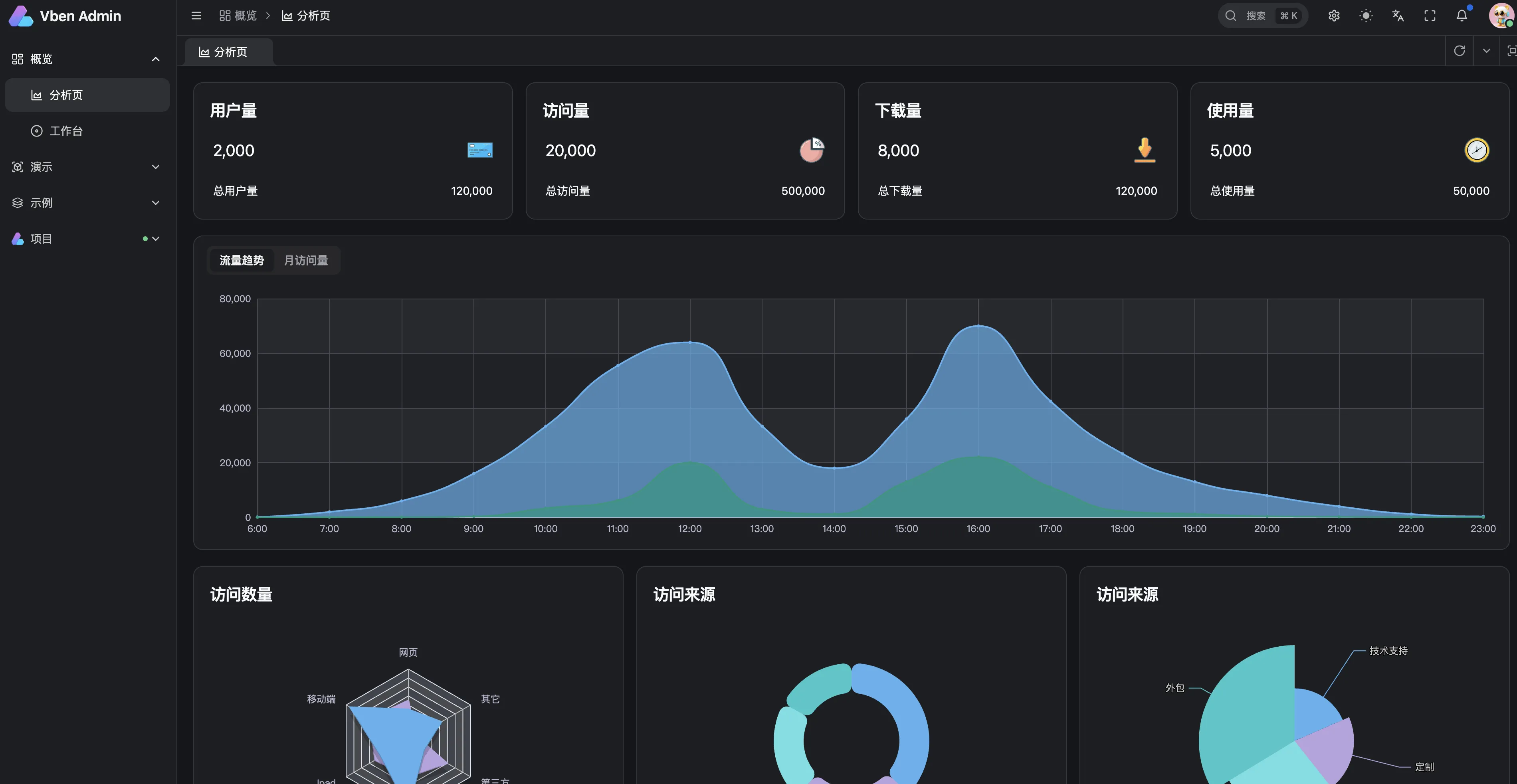
使用 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 vue 管理面板。 等多种 UI 的中后台系统框架
2024-11-18 18:53:38 +0800 CST view 2571
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 580
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1343
zerod是一个功能强大且高效的开源Python库,专为数据处理和机器学习设计
2024-11-18 20:43:14 +0800 CST view 1270
Go Context 全解析:并发编程的指挥官,你还敢不用?
2025-08-07 08:36:19 +0800 CST view 614
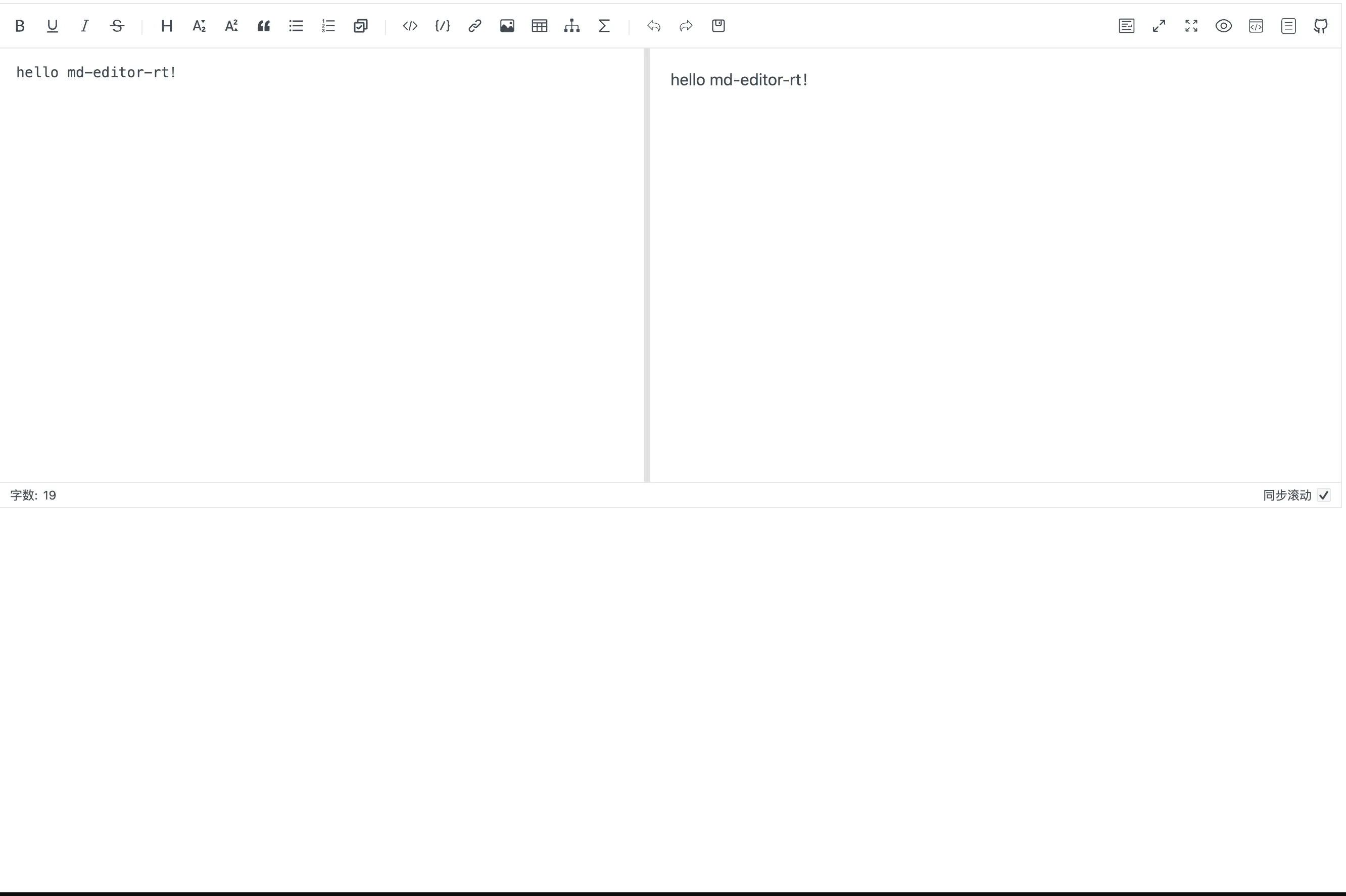
这是一款支持Vue3和React的开源Markdown富文本编辑器,提供实时预览、丰富的编辑功能和高度自定义选项
2024-11-19 06:43:02 +0800 CST view 2139
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 854
Go1.23引入了函数类型的range特性,允许开发者以标准化的方式遍历自定义容器
2024-11-18 23:41:54 +0800 CST view 1565