如何在Vue中借助`v-if`/`v-else`指令展示条件渲染
2024-11-18 16:31:50 +0800 CST view 986
使用Vue 3实现无刷新数据加载
2024-11-18 17:48:20 +0800 CST view 1447
CSS 中的 `scrollbar-width` 属性
2024-11-19 01:32:55 +0800 CST view 1493
Gin 与 Layui 分页 HTML 生成工具
2024-11-19 09:20:21 +0800 CST view 980
如何在Vue中创建和使用一个简单的自定义组件
2024-11-19 05:37:56 +0800 CST view 1154
总结出30个代码前端代码规范
2024-11-19 07:59:43 +0800 CST view 1201
如何在Vue中实现简单的计算属性,用于基于其他数据来源的实时更新
2024-11-19 05:10:34 +0800 CST view 1151
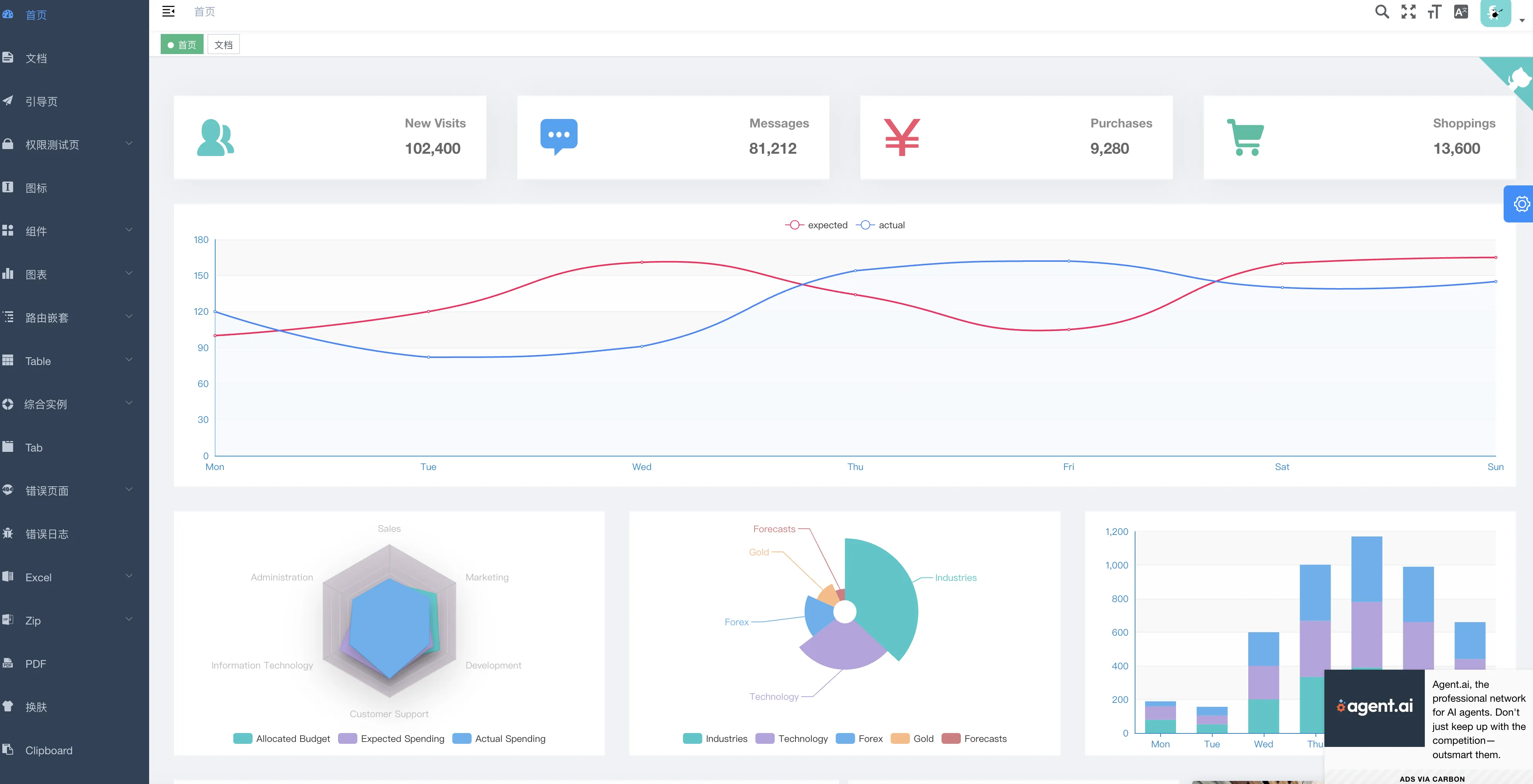
推荐5款免费、开箱即用的Vue后台管理系统模板
2024-11-18 23:30:19 +0800 CST view 1299
File 和 Blob 的区别
2024-11-18 23:11:46 +0800 CST view 1351
一行CSS魔法:瞬间开启网站暗黑模式!
2025-08-31 08:15:28 +0800 CST view 491
如何在Vue中使用watch功能监听数据的变化
2024-11-17 04:27:37 +0800 CST view 1029
推荐几个前端常用的工具网站
2024-11-19 07:58:08 +0800 CST view 1162
不止 WebSocket 可以实现长连接,它也可以:Server-Sent Events(SSE)
2024-11-19 02:59:49 +0800 CST view 2281
如何在Vue中创建一个简单的表单并处理表单提交
2024-11-17 07:47:15 +0800 CST view 1182
如何通过CSS的自定义属性和@property规则获取屏幕的宽度和高度
2024-11-18 21:31:39 +0800 CST view 1208
如何在Vue中实现无限滚动加载数据列表
2024-11-17 09:11:48 +0800 CST view 1236
CSS 媒体查询
2024-11-18 13:42:46 +0800 CST view 1197
如何在Vue中创建一个可以添加和移除标签的组件
2024-11-19 03:48:34 +0800 CST view 1039
JavaScript 如何实现页面滚动到某一特定位置
2024-11-19 10:04:23 +0800 CST view 1360
如何在Vue中实现二维码生成和扫描功能
2024-11-18 21:21:14 +0800 CST view 1349
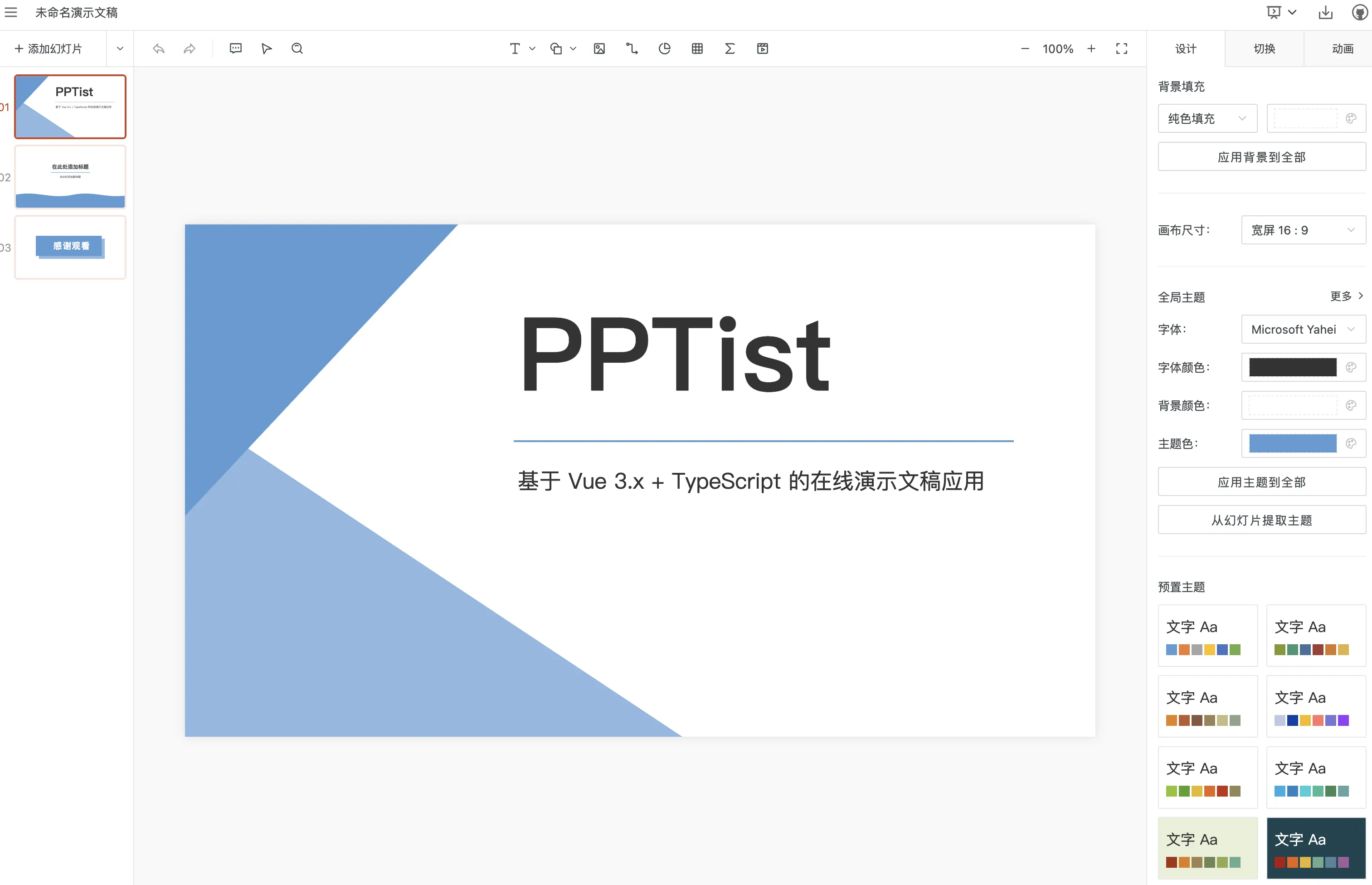
PPTist是一个基于Vue3的在线PPT演示文稿应用
2024-11-19 04:37:49 +0800 CST view 1271
Vue 如何识别图片中的文字,并把这些文字转化成文本
2024-11-19 10:07:00 +0800 CST view 1300
如何在Vue中实现基于用户权限的动态路由加载
2024-11-19 02:17:28 +0800 CST view 1154