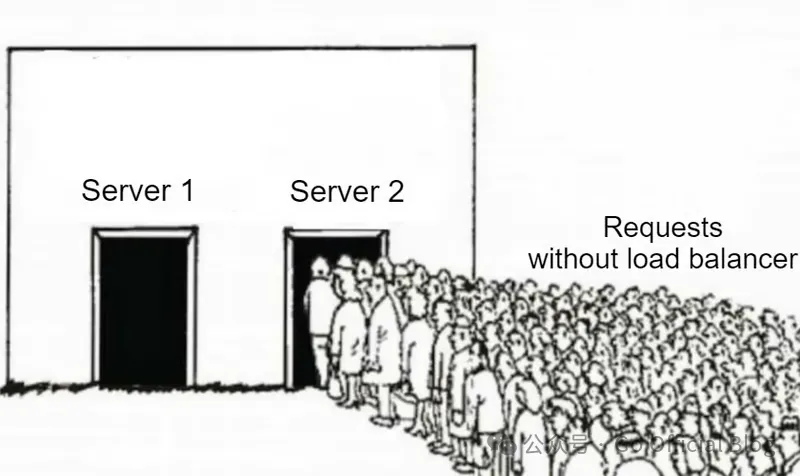
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 1228
一文搞懂 HTTP 请求:GET、POST、PUT、DELETE 全解析
2024-11-18 09:46:13 +0800 CST view 1640
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 903
Vue3中的响应式属性的初始化有何变化?
2024-11-17 04:29:02 +0800 CST view 1022
10 个鲜为人知的 JavaScript 高级技巧!
2024-11-18 20:03:44 +0800 CST view 934
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 966
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1038
前端开发者如何一键部署项目?试试这几个网站,无需购买服务器!
2024-11-19 01:27:18 +0800 CST view 1306
thinkphp分页扩展
2024-11-18 10:18:09 +0800 CST view 2582
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1861
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1382
Vue3 中如何实现 props 的类型检查?
2024-11-19 07:55:09 +0800 CST view 964
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1068
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1502
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1087
JavaScript 格式化数字、金额、千分位、保留几位小数、四舍五入
2024-11-19 09:32:08 +0800 CST view 3536
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1093
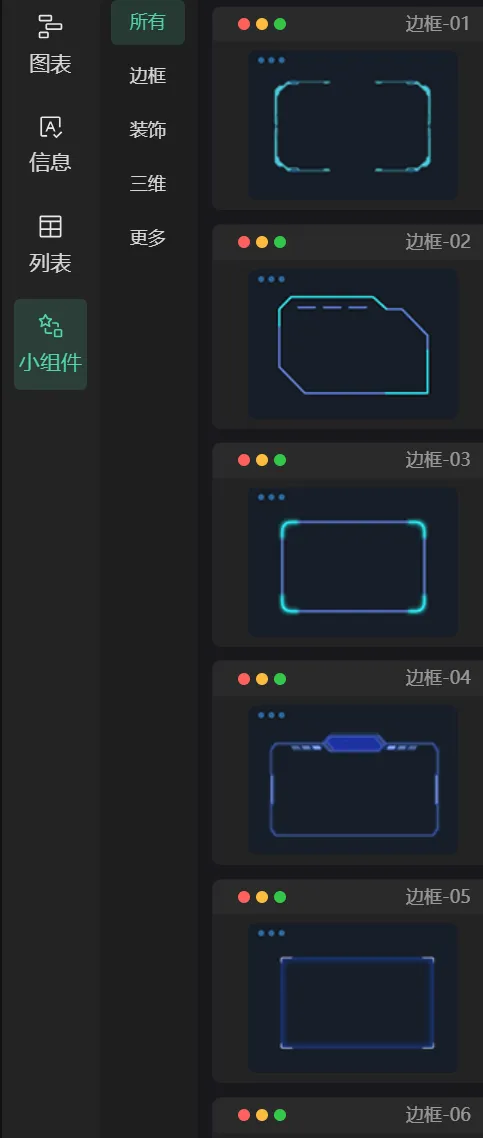
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1616
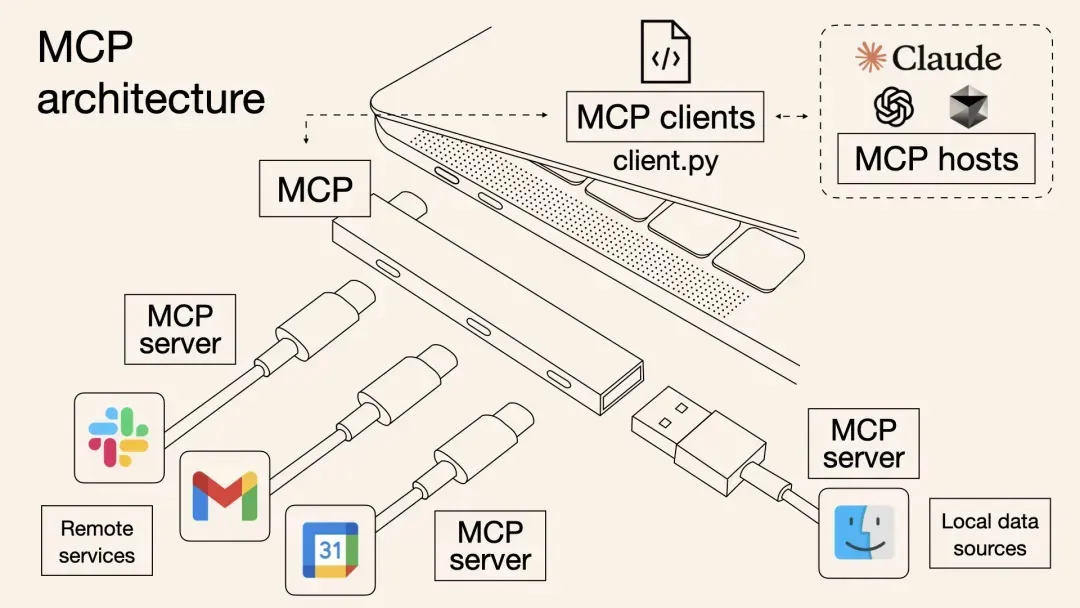
PHP MCP Client v1.0.0 发布:为 PHP 应用接入 AI 工具打开新大门
2025-05-07 10:28:48 +0800 CST view 1238
git使用笔记
2024-11-18 18:17:44 +0800 CST view 2781
Vue3 中的 v-model 指令如何按需导入?
2024-11-19 03:48:33 +0800 CST view 928
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1576
Go中使用依赖注入的实用技巧
2024-11-19 00:24:20 +0800 CST view 981