前端项目中使用element-ui和qrcodejs2插件生成二维码并提供下载功能
2024-11-18 21:07:04 +0800 CST view 1257
Go 语言 iota 解密:小设计解决大问题的智慧
2025-07-11 12:37:30 +0800 CST view 540
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 1056
Grid布局的简洁性和高效性
2024-11-18 03:48:02 +0800 CST view 1047
提升 CSS 开发效率的必备 Chrome 插件
2025-07-12 15:17:22 +0800 CST view 549
如何在Vue3中定义一个组件?
2024-11-17 04:15:09 +0800 CST view 945
如何使用jsDiff和diff2html库实现类似GitHub的代码比对效果
2024-11-18 20:11:51 +0800 CST view 2306
一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1196
Go应用中使用MongoDB客户端库mongo-driver
2024-11-18 21:53:37 +0800 CST view 1359
黑客帝国代码雨效果
2024-11-19 01:49:31 +0800 CST view 1300
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 574
Vue中的错误处理机制是什么?如何处理异步错误?
2024-11-17 04:27:59 +0800 CST view 960
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 2007
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 939
Remotion是一个基于React的框架,允许前端工程师以编程方式创建高质量视频
2024-11-19 03:46:15 +0800 CST view 2019
前端开发必备:Fetch GET 与 POST 请求封装实践与进阶优化
2025-07-16 17:16:34 +0800 CST view 611
Rust开发笔记 | Rust的交互式Shell
2024-11-18 19:55:44 +0800 CST view 1417
如何在Vue中处理动态路由?
2024-11-19 06:09:50 +0800 CST view 996
Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 867
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 609
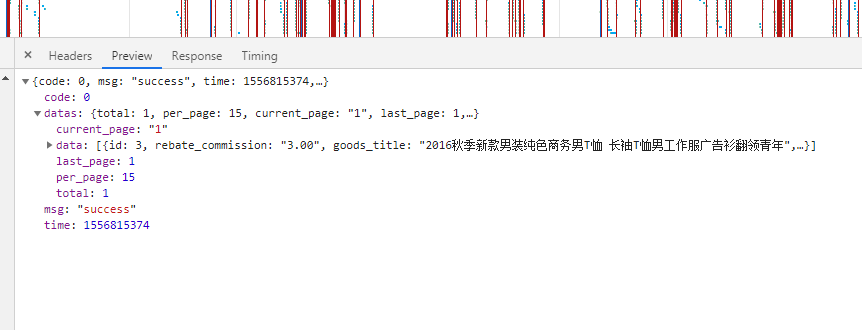
vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
2024-11-19 03:04:20 +0800 CST view 3794
前后端分离:fastapi-vue-admin的探索
2024-11-18 09:45:11 +0800 CST view 2213
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 781
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1778