Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 858
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 591
vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
2024-11-19 03:04:20 +0800 CST view 3782
前后端分离:fastapi-vue-admin的探索
2024-11-18 09:45:11 +0800 CST view 2186
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 770
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1766
python `pop-conf`库用于管理配置信息
2024-11-18 10:55:43 +0800 CST view 1046
五个易犯的 Go 编码错误及其解决方案
2025-07-18 07:41:24 +0800 CST view 495
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1191
5个 CSS 新功能,简单好用还超省时间
2025-07-18 07:48:14 +0800 CST view 485
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1043
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2107
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1376
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1108
doxmlparser是一个用于处理XML文件的Python库
2024-11-18 21:40:21 +0800 CST view 1171
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 498
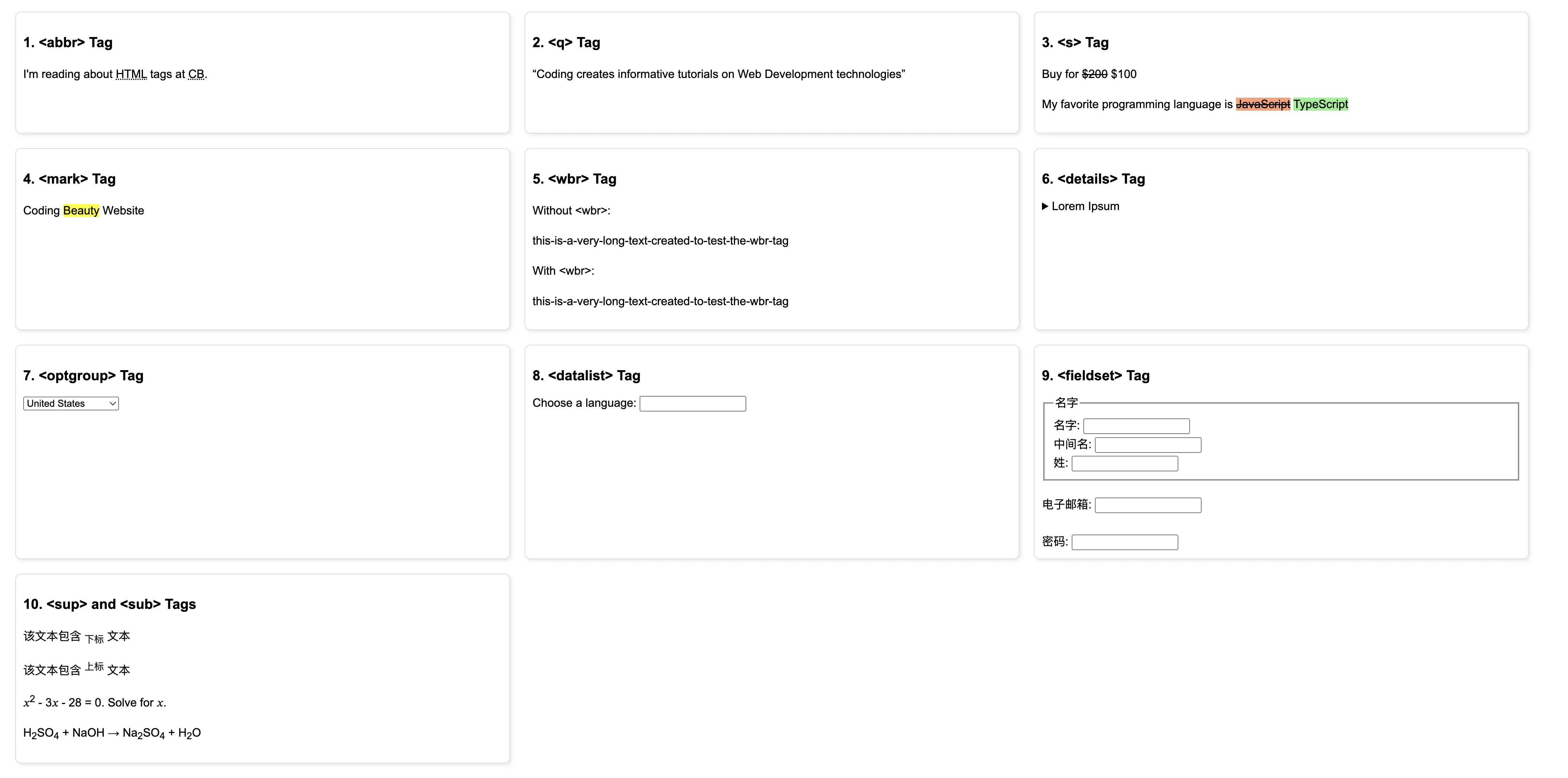
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1023
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 564
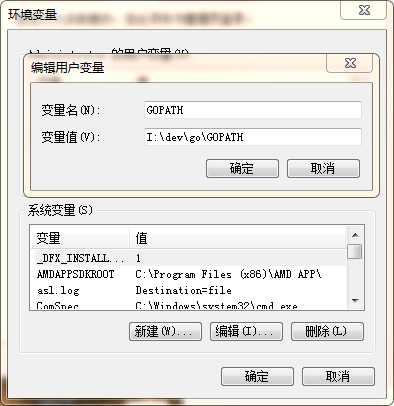
windon安装beego框架记录
2024-11-19 09:55:33 +0800 CST view 2424
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1573
clia是一个用于处理命令行参数的Python库
2024-11-18 10:59:24 +0800 CST view 1082
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2243
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1205