如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2123
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1392
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1121
doxmlparser是一个用于处理XML文件的Python库
2024-11-18 21:40:21 +0800 CST view 1182
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 513
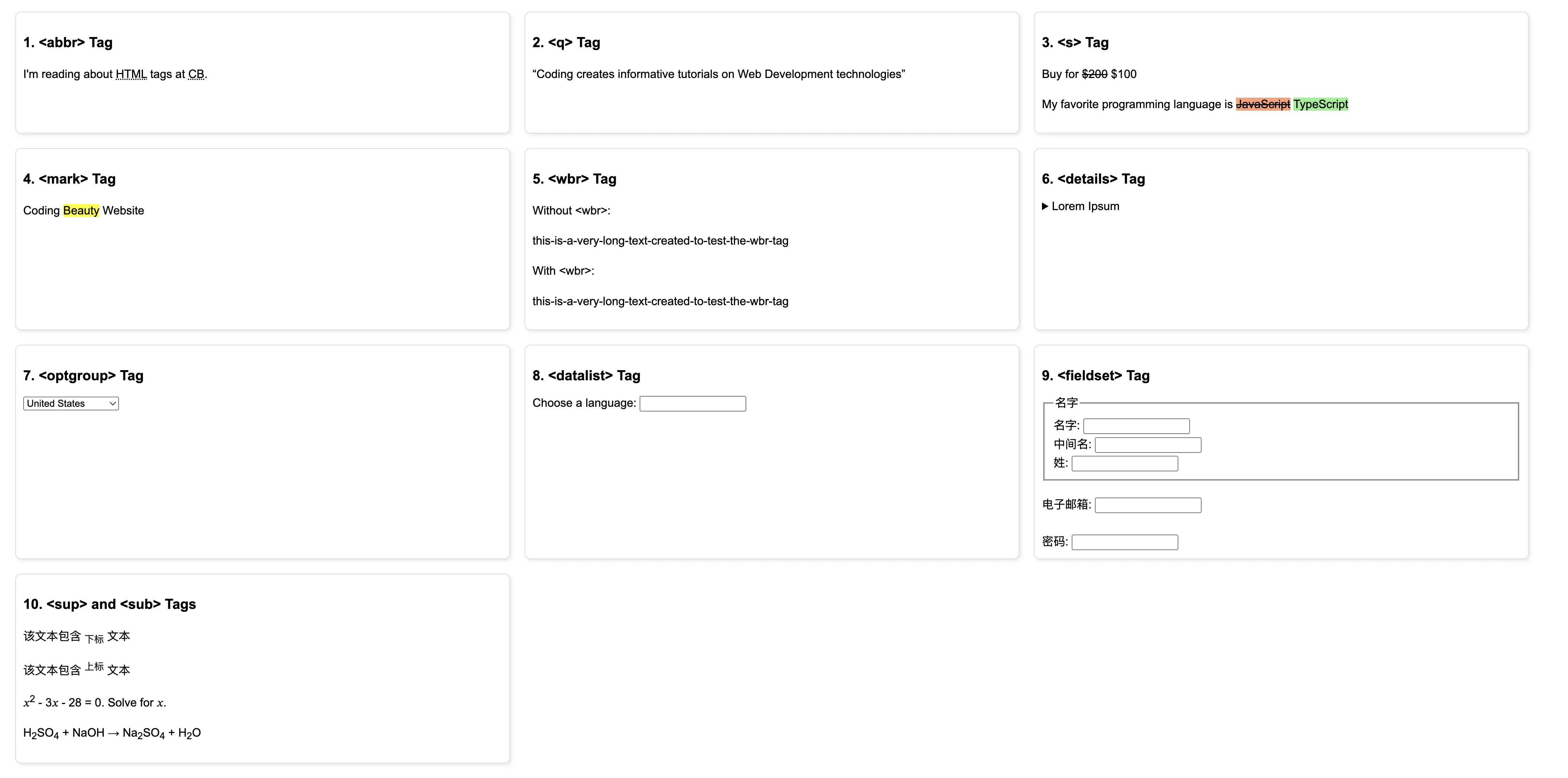
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1036
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 579
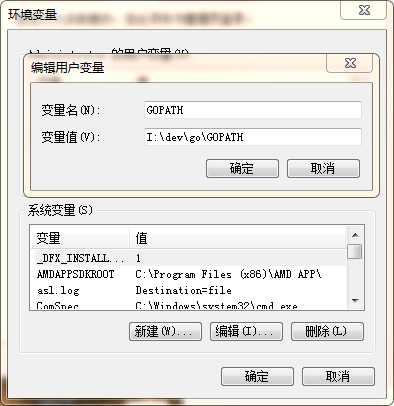
windon安装beego框架记录
2024-11-19 09:55:33 +0800 CST view 2431
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1582
clia是一个用于处理命令行参数的Python库
2024-11-18 10:59:24 +0800 CST view 1092
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2254
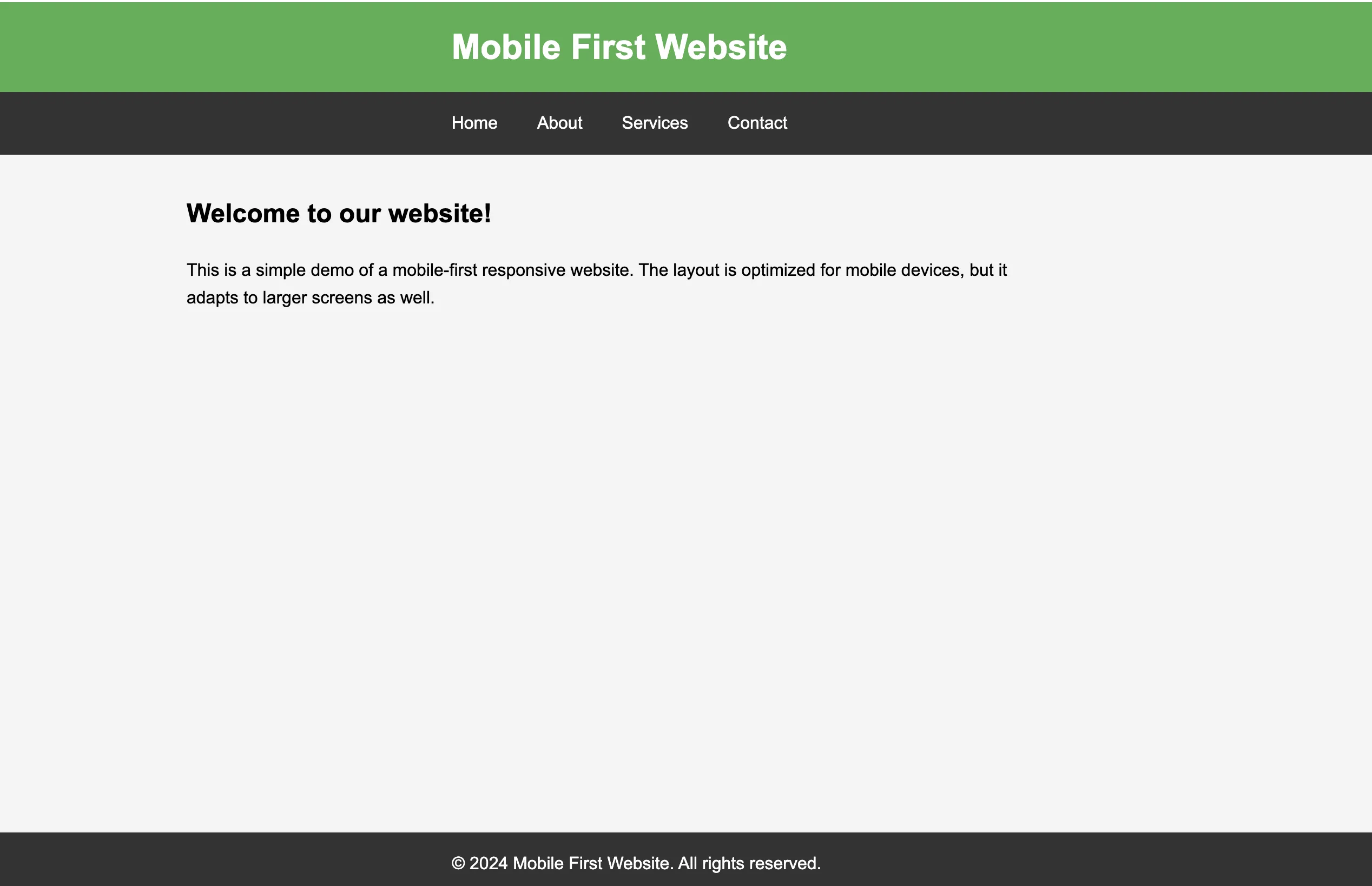
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1212
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 480
PygameZero是一个简单而强大的Python游戏开发库,适合初学者和快速创建简单游戏的开发者
2024-11-19 08:48:09 +0800 CST view 1818
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 984
Hypothesis是一个强大的Python测试库
2024-11-19 04:31:30 +0800 CST view 1194
mess-client123client是一个用于与消息服务器通信的Python库
2024-11-18 17:04:43 +0800 CST view 970
超越RAG的新一代AI记忆框架:Graphiti 详解与上手指南
2025-07-22 12:38:08 +0800 CST view 1475
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3361
Python Invoke:强大的自动化任务库
2024-11-18 14:05:40 +0800 CST view 1447
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 639
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3422
Twisted是一个强大的Python网络编程框架,支持事件驱动架构和多种网络协议,适合高性能和可扩展的网络应用
2024-11-17 23:28:38 +0800 CST view 1379