Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1204
抛弃 `!important`:提升 CSS 优先级的正确姿势
2025-08-15 15:45:38 +0800 CST view 415
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1250
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 552
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 1261
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 882
使用Vue3和CompositionAPI实现基本的登录和注册功能,并添加字段验证。
2024-11-18 20:14:14 +0800 CST view 981
如何实现生产环境代码加密
2024-11-18 14:19:35 +0800 CST view 1269
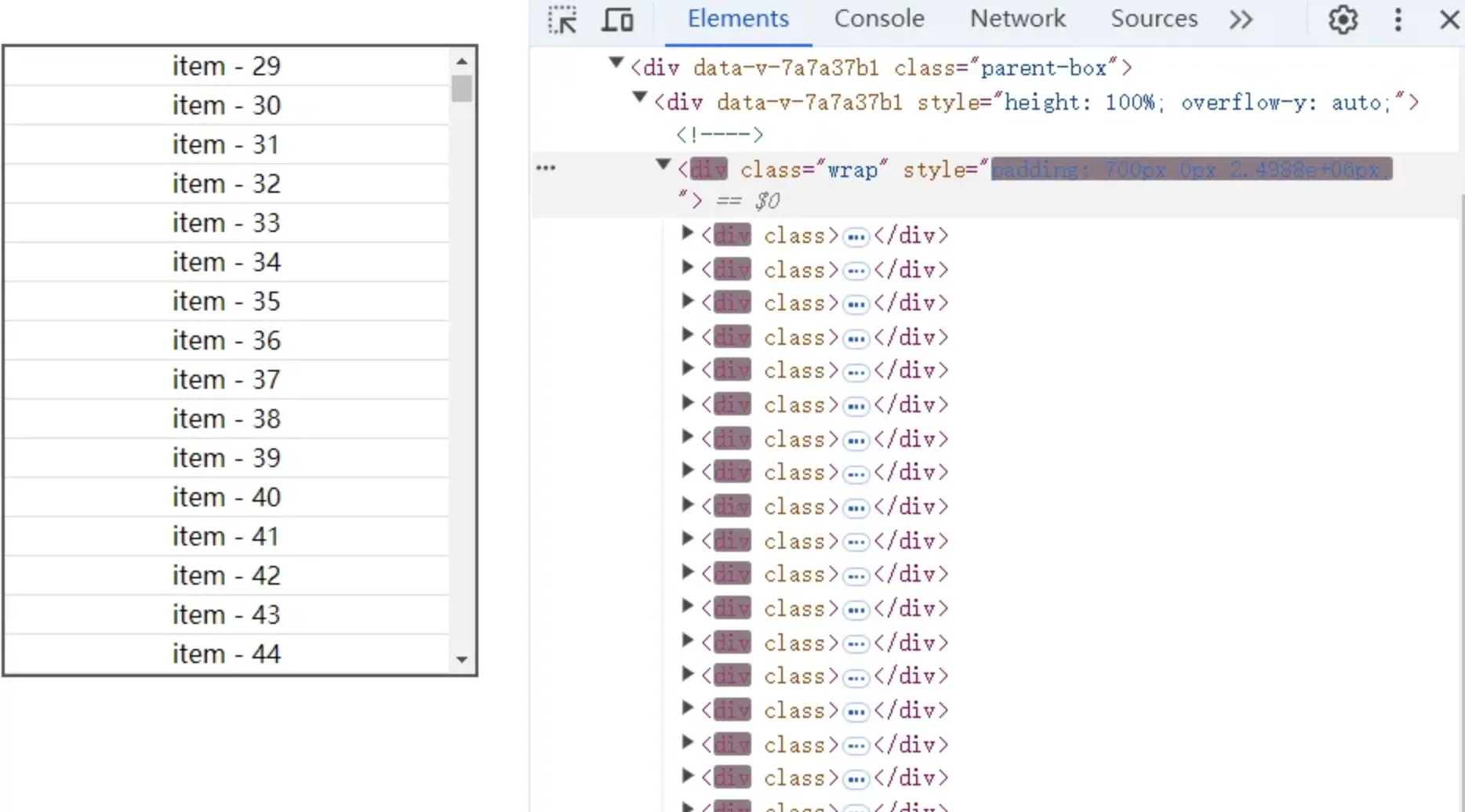
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1704
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 960
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 440
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1570
Chrome开发者工具 (DevTools) 使用技巧
2024-11-19 01:15:54 +0800 CST view 1329
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1100
cssutils是一个强大的Python库,用于解析、修改和生成CSS样式表
2024-11-18 23:03:46 +0800 CST view 1524
Web Workers:前端性能优化的隐藏利器
2025-08-15 16:03:55 +0800 CST view 541
Vue 3 生成一个图片画廊,支持查看大图和切换图片
2024-11-19 08:32:43 +0800 CST view 1281
现代前端存储利器:从 localStorage 到 IndexedDB
2025-08-15 16:07:03 +0800 CST view 610
Vue3构建一个简单的博客架构,包括文章列表和文章详情页面
2024-11-19 09:55:34 +0800 CST view 1229
分享3个超级炫酷的可视化大屏模板
2024-11-18 20:38:45 +0800 CST view 1095
不止 `console.log`!5 个高效调试技巧,让你秒变前端排错高手
2025-08-16 08:36:18 +0800 CST view 427
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1194
前端大型项目如何不再失控?8 个模块化技巧让你的代码更健壮
2025-08-16 08:38:06 +0800 CST view 435