Rust 的错误处理机制是否真的完美?
2024-11-19 02:17:29 +0800 CST view 1238
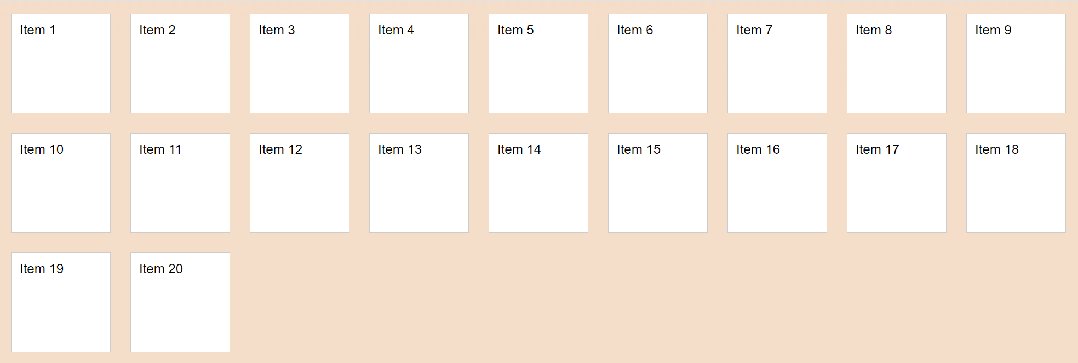
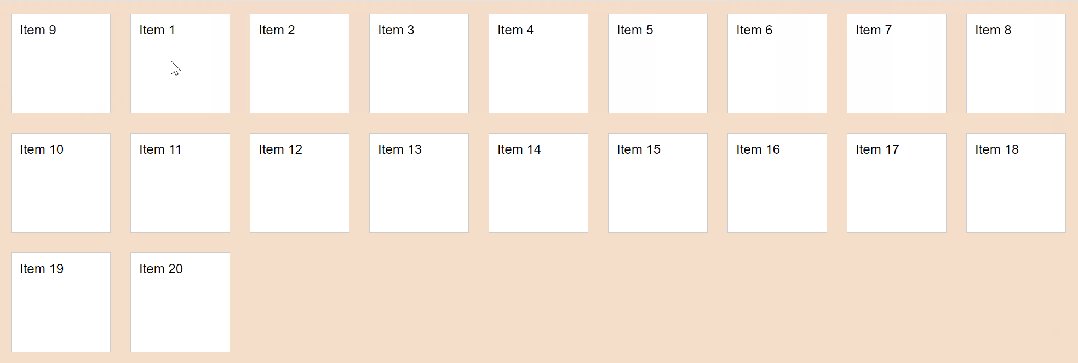
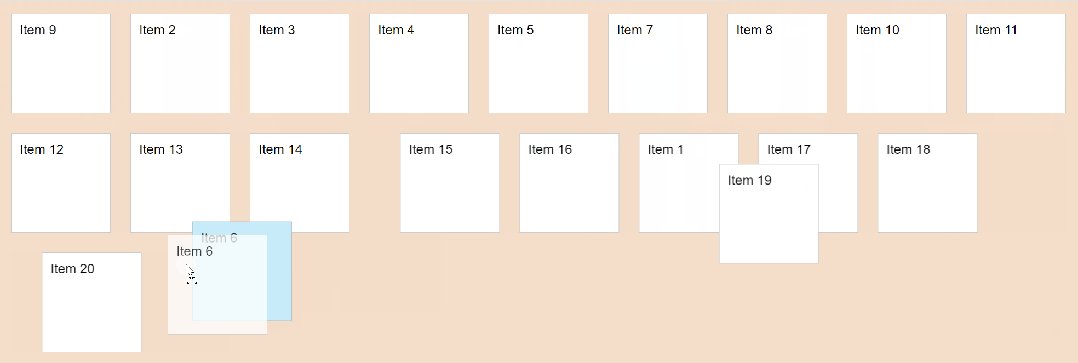
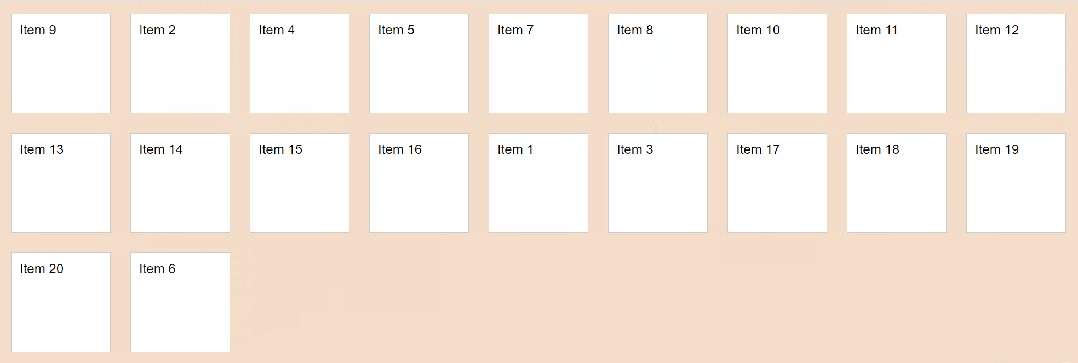
Sortable.js:功能强大的网页元素拖拽排序工具库
2024-11-19 10:14:20 +0800 CST view 1232
50 个实用前端 JavaScript/CSS 代码片段
2025-05-21 09:53:05 +0800 CST view 919
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 982
Vue3中的自定义指令有哪些变化?
2024-11-18 07:48:06 +0800 CST view 824
解决闪烁问题的完整图片悬停放大HTML代码
2025-05-21 23:23:54 +0800 CST view 743
如何通过封装自定义Hook来实现对localStorage的响应式监听,解决了在更改时区时相关组件无法实时更新的问题
2024-11-19 03:08:13 +0800 CST view 1055
Vue3中的响应式原理是什么?
2024-11-19 09:43:12 +0800 CST view 1001
HTML + CSS 实现微信钱包界面
2024-11-18 14:59:25 +0800 CST view 1275
收集了48个非常有用的JavaScript代码片段,帮助程序员快速理解常用的基础算法
2024-11-19 08:25:07 +0800 CST view 1006
Vue3中的Slots有哪些变化?
2024-11-18 16:34:49 +0800 CST view 1051
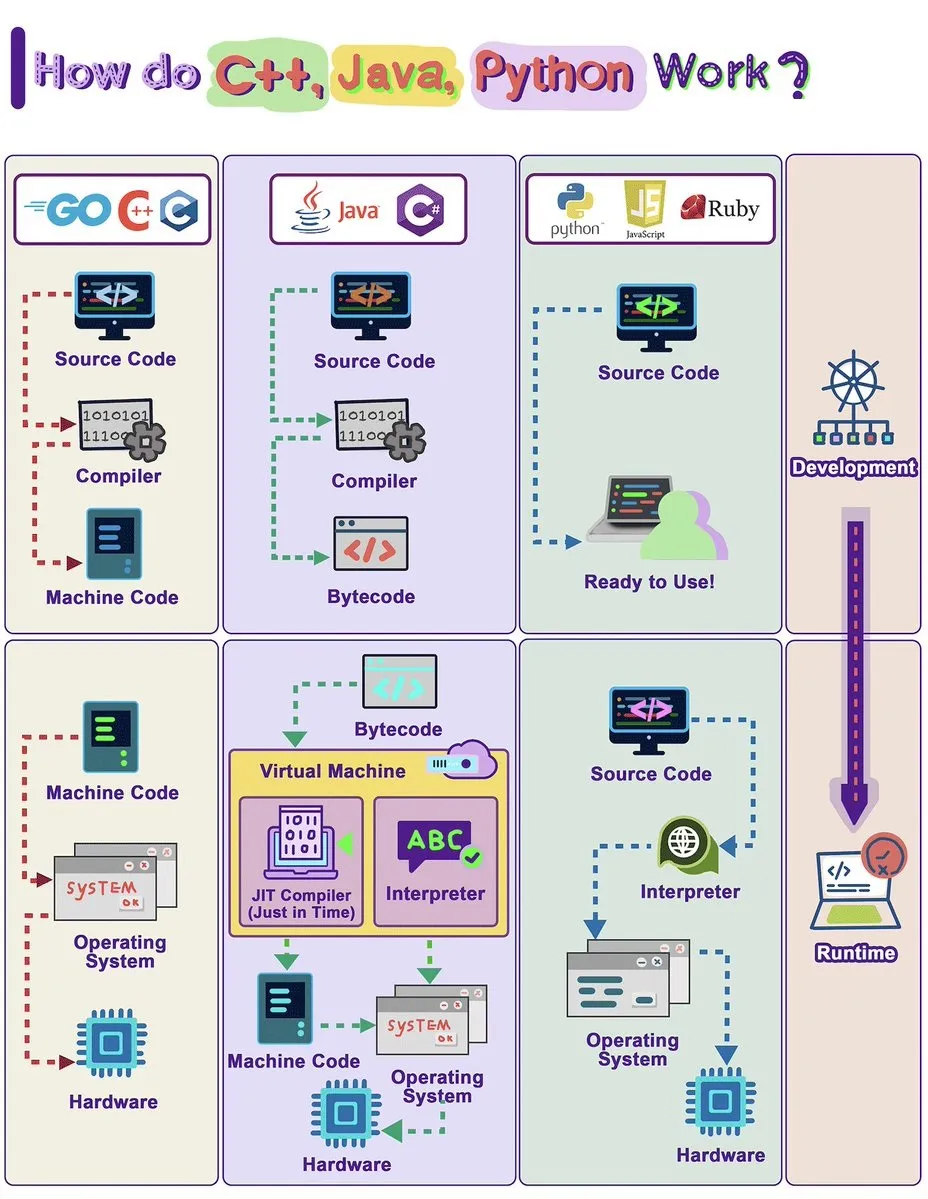
C++、Java 和 Python 三种编程语言的优缺点
2024-11-19 00:01:18 +0800 CST view 1684
JSON.stringify()的陷阱及其隐藏的秘密
2024-11-19 08:53:06 +0800 CST view 1158
Lemon:全球首个全栈开源通用 AI Agent,从需求到交付一站式搞定!
2025-06-08 10:51:31 +0800 CST view 789
php常用的正则表达式
2024-11-19 03:48:35 +0800 CST view 2529
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1045
Vue3中的Scoped Slots有什么改变?
2024-11-17 13:50:01 +0800 CST view 1076
FastAPI 入门指南
2024-11-19 08:51:54 +0800 CST view 1129
12 个精选 MCP 网站推荐
2025-06-10 13:26:28 +0800 CST view 1217
Vue3中的Store模式有哪些改进?
2024-11-18 11:47:53 +0800 CST view 1086
在Vue中使用CanvasAPI动态生成带水印的图片
2024-11-18 13:10:21 +0800 CST view 1056
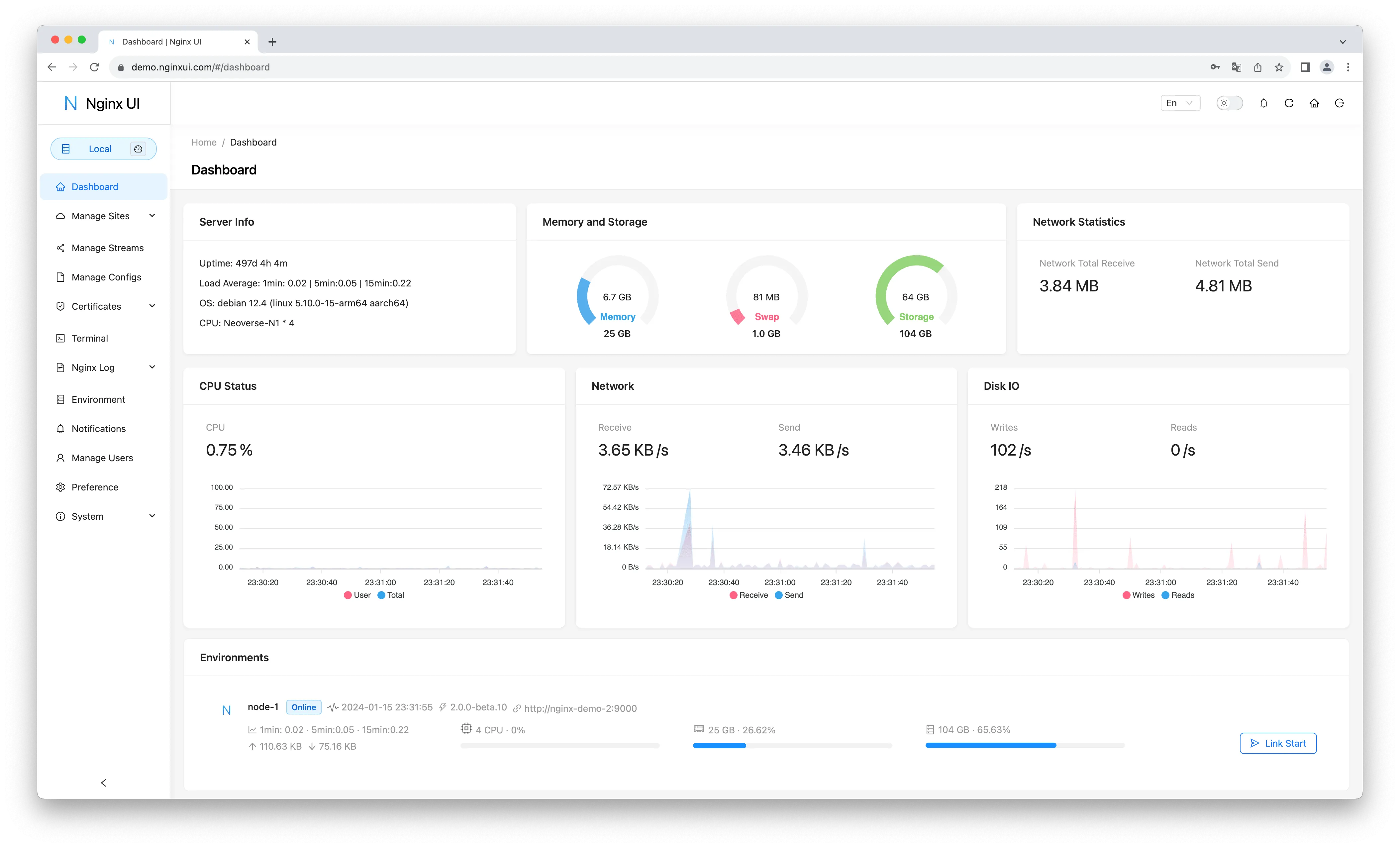
全新 Nginx 在线管理平台
2024-11-19 04:18:33 +0800 CST view 1392
你可能不知道的 18 个前端技巧
2025-06-12 13:15:26 +0800 CST view 634
Vue3中如何处理权限控制?
2024-11-18 05:36:30 +0800 CST view 1288