Vue中的错误处理机制是什么?如何处理异步错误?
2024-11-17 04:27:59 +0800 CST view 1058
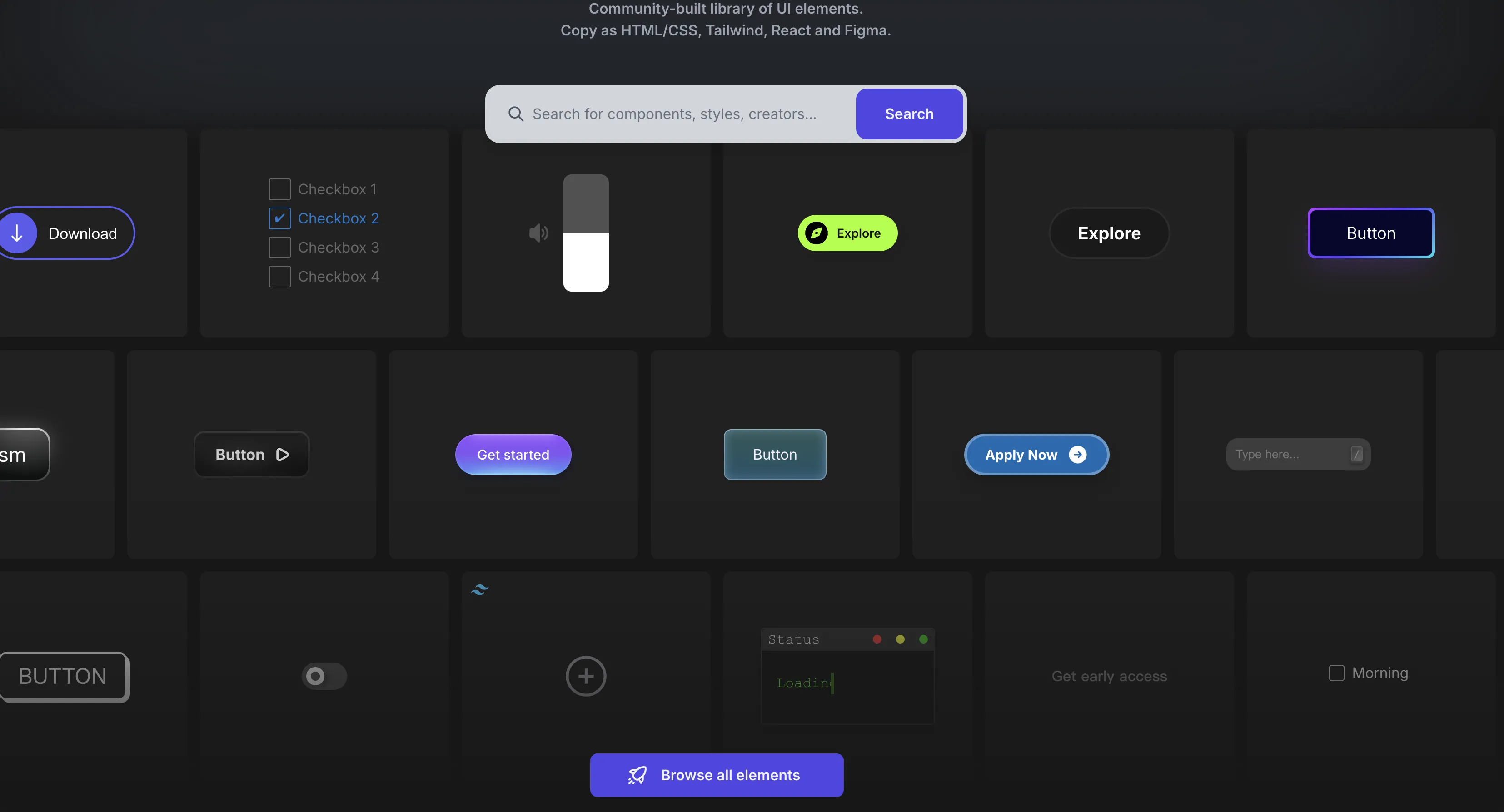
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 2142
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 1012
Remotion是一个基于React的框架,允许前端工程师以编程方式创建高质量视频
2024-11-19 03:46:15 +0800 CST view 2170
前端开发必备:Fetch GET 与 POST 请求封装实践与进阶优化
2025-07-16 17:16:34 +0800 CST view 713
Rust开发笔记 | Rust的交互式Shell
2024-11-18 19:55:44 +0800 CST view 1504
如何在Vue中处理动态路由?
2024-11-19 06:09:50 +0800 CST view 1101
Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 927
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 739
vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
2024-11-19 03:04:20 +0800 CST view 3890
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 849
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1903
python `pop-conf`库用于管理配置信息
2024-11-18 10:55:43 +0800 CST view 1167
五个易犯的 Go 编码错误及其解决方案
2025-07-18 07:41:24 +0800 CST view 639
CSS 奇技淫巧
2024-11-19 08:34:21 +0800 CST view 1293
5个 CSS 新功能,简单好用还超省时间
2025-07-18 07:48:14 +0800 CST view 598
纯 CSS 实现一个笔记本电脑的组装动画
2024-11-17 04:44:14 +0800 CST view 1121
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2260
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1481
纯 CSS 实现动画,童年玩具 “跳跳杆”
2024-11-19 06:44:40 +0800 CST view 1194
doxmlparser是一个用于处理XML文件的Python库
2024-11-18 21:40:21 +0800 CST view 1282
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 650
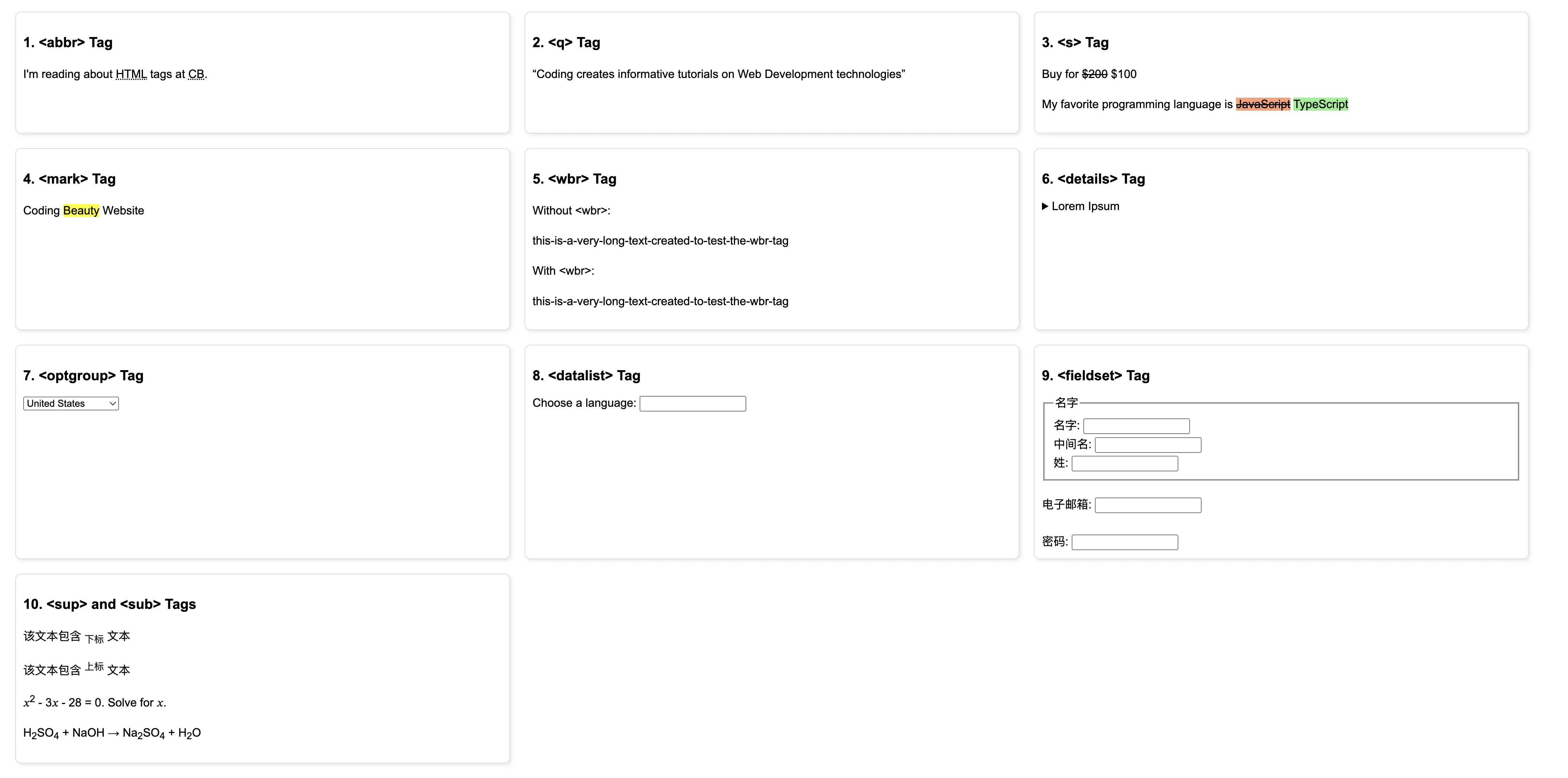
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1111