SWC是一个用Rust编写的高性能JavaScript/TypeScript编译器,相比Babel提供显著的速度提升
2024-11-19 03:25:39 +0800 CST view 1875
什么是 Vue 3?它与 Vue 2 有什么不同之处?
2024-11-18 01:53:02 +0800 CST view 963
Go语言中的`bndr/gotabulate`库,帮助用户轻松实现美观的表格数据打印
2024-11-18 22:01:41 +0800 CST view 1128
前端项目中使用element-ui和qrcodejs2插件生成二维码并提供下载功能
2024-11-18 21:07:04 +0800 CST view 1241
Go 语言 iota 解密:小设计解决大问题的智慧
2025-07-11 12:37:30 +0800 CST view 523
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 1045
Grid布局的简洁性和高效性
2024-11-18 03:48:02 +0800 CST view 1030
提升 CSS 开发效率的必备 Chrome 插件
2025-07-12 15:17:22 +0800 CST view 526
如何在Vue3中定义一个组件?
2024-11-17 04:15:09 +0800 CST view 930
如何使用jsDiff和diff2html库实现类似GitHub的代码比对效果
2024-11-18 20:11:51 +0800 CST view 2282
一文读懂 React Bits:为你的网站注入创意动效 🧩
2025-07-14 10:22:02 +0800 CST view 1143
Vue中如何处理列表渲染中的key值冲突问题
2024-11-18 10:13:01 +0800 CST view 1024
Go应用中使用MongoDB客户端库mongo-driver
2024-11-18 21:53:37 +0800 CST view 1342
黑客帝国代码雨效果
2024-11-19 01:49:31 +0800 CST view 1284
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 551
Vue中的错误处理机制是什么?如何处理异步错误?
2024-11-17 04:27:59 +0800 CST view 947
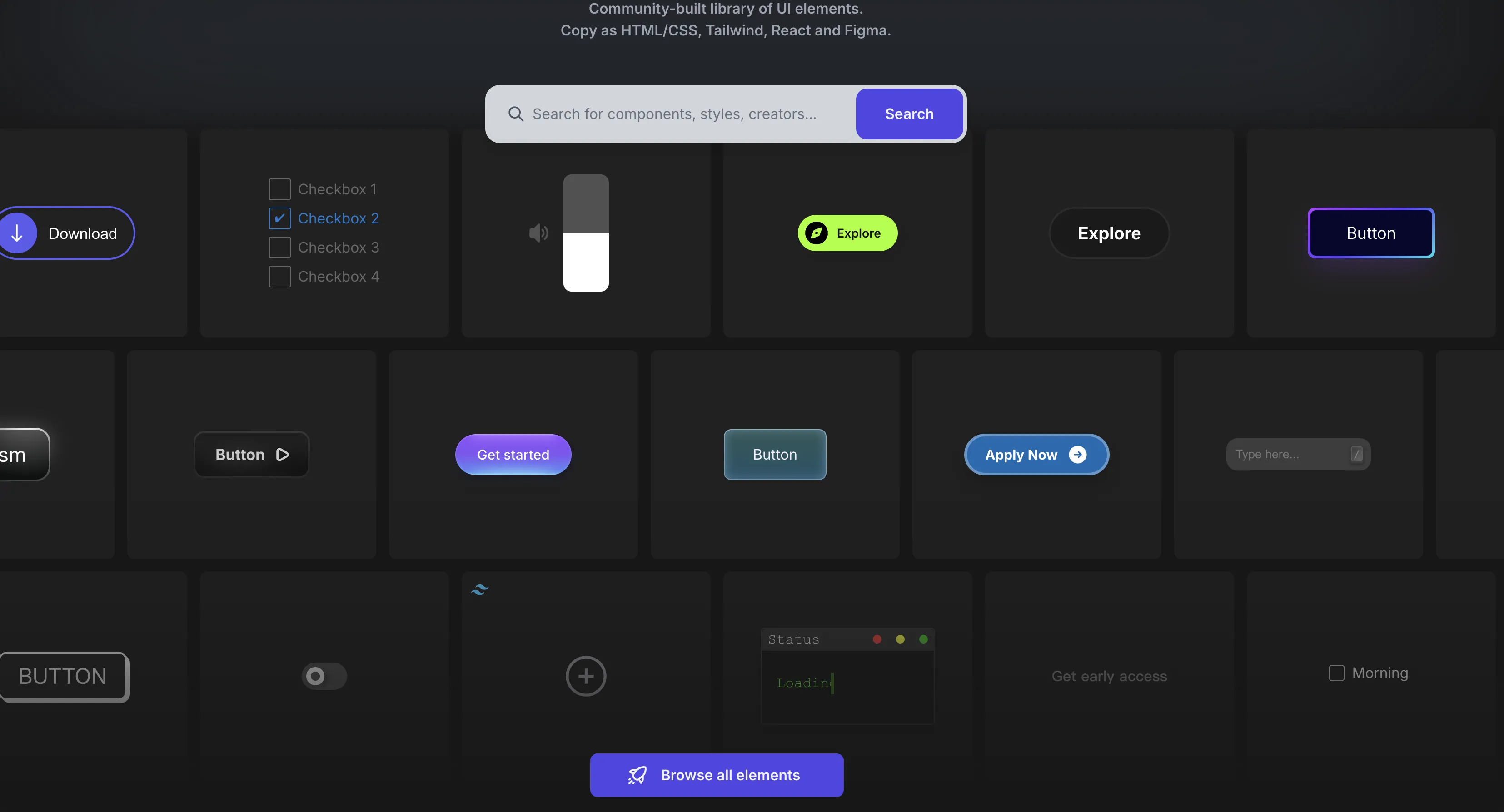
Uiverse.io是一个神级网站,提供了4000多个前端动画特效
2024-11-18 12:11:54 +0800 CST view 1985
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 929
Remotion是一个基于React的框架,允许前端工程师以编程方式创建高质量视频
2024-11-19 03:46:15 +0800 CST view 2001
前端开发必备:Fetch GET 与 POST 请求封装实践与进阶优化
2025-07-16 17:16:34 +0800 CST view 588
如何在Vue中处理动态路由?
2024-11-19 06:09:50 +0800 CST view 982
Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 858
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 590