告别传统弹窗!探索 Document Picture-in-Picture API 的现代浮窗方案
2025-08-19 15:35:02 +0800 CST view 618
Vue3和公共天气API(如OpenWeatherMap)构建一个简易的天气查询应用
2024-11-19 06:21:52 +0800 CST view 1307
Vue3和Bootstrap创建一个响应式导航栏。通过结合Vue3的CompositionAPI和Bootstrap的样式,开发者可以快速构建美观且易于使用的导航组件
2024-11-19 03:33:21 +0800 CST view 1634
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1512
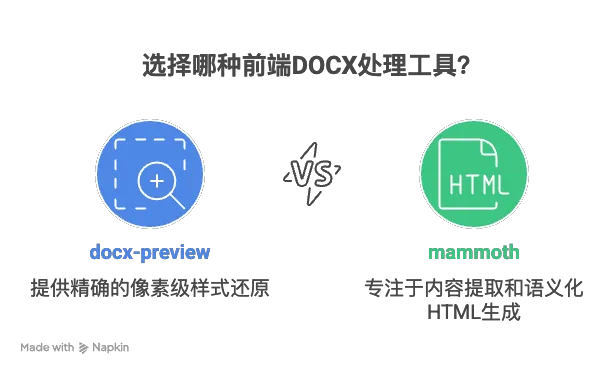
Web 端 DOCX 预览终极方案:docx-preview 与 mammoth 深度对比
2025-08-19 16:27:08 +0800 CST view 1034
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1434
55个常用的JavaScript代码段
2024-11-18 22:38:45 +0800 CST view 1317
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 893
Vue3创建一个基础的购物车功能,结合本地存储实现数据的持久性
2024-11-19 07:17:50 +0800 CST view 1419
禁止调试前端页面代码
2024-11-19 02:17:33 +0800 CST view 1669
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1957
告别卡顿!Lenis平滑滚动库让你的网页滚动如丝般顺滑
2025-08-20 09:23:02 +0800 CST view 706
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1748
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 1108
在JavaScript中实现队列
2024-11-19 01:38:36 +0800 CST view 1265
Vue 3 中实现文件上传功能,结合后端 API
2024-11-17 04:38:33 +0800 CST view 1215
每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1209
在Vue 3中实现用户登录功能,使用Firebase认证
2024-11-18 22:06:44 +0800 CST view 1291
使用Vue3和WebSocket创建一个简单的实时聊天应用
2024-11-17 20:49:57 +0800 CST view 1208
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1404
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 1099
如何检查前端项目和 Node 项目中未被使用的依赖包
2024-11-19 09:45:10 +0800 CST view 1297
Vue 3 的 Composable 函数是什么?如何编写和使用它们?
2024-11-19 08:26:22 +0800 CST view 1375